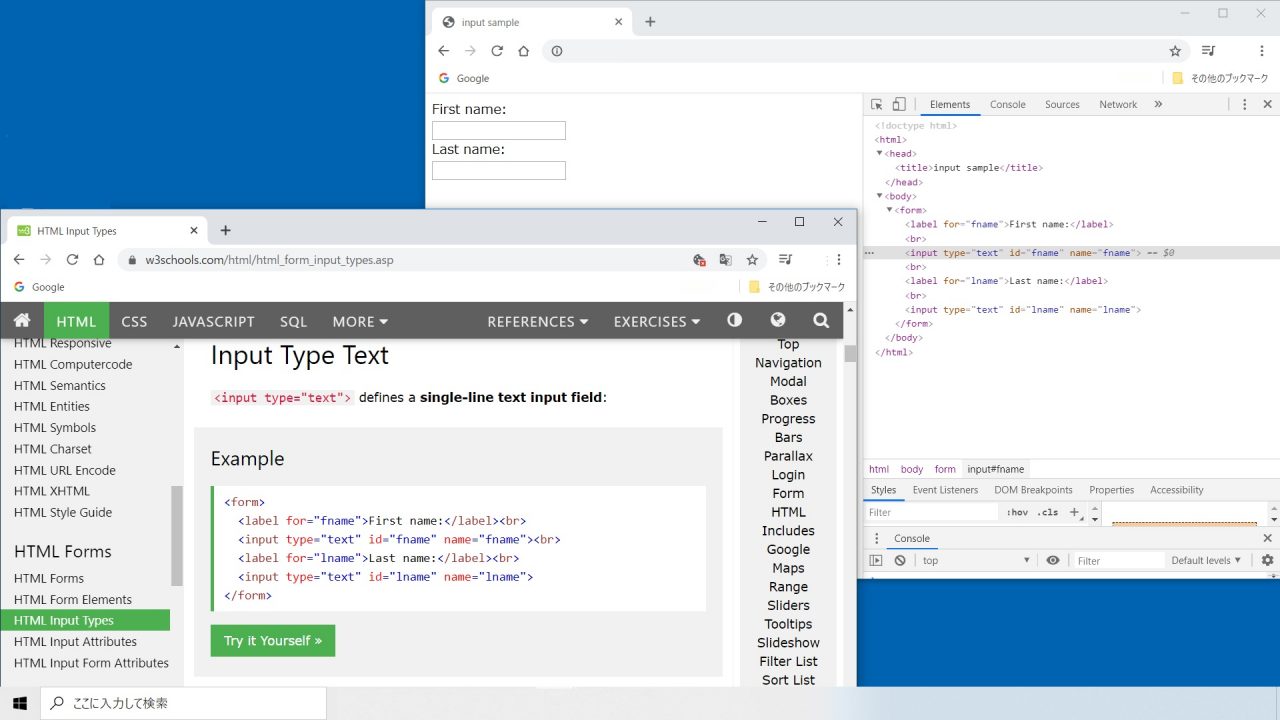
ボタン(HTML) CSSを活用することで、リンクをボタンのような形式にすることができます。CSS(Cascading Style Sheets)とは、HTMLで記述した文字や画像の配置や色をといったスタイルを指定するためのコードになります。 HTMLの開始タグが2個ある まとめれば良いです。 bodyのbgcolor属性は現在は使用しないことになっています CSSで body{backgroundcolor#f2dae8;} と指定してください。 「入力画面に戻る」は a要素で普通にリンクにすればよいのでは HTML/CSSで画像の上に文字を重ねる方法を紹介する前に、まず文字やアイコン、ボタンを画像の真ん中に配置するため共通で用いるCSSを解説します。 ではサンプルコードを用いて、挙動を確認してみましょう。 RUN このようにボタンが真ん中に配置されて

Htmlだけでボタン風リンク Amazonや楽天 をライブドアブログで作る方法 Kohブログ
Html ボタン 画像と文字
Html ボタン 画像と文字- この記事ではボタンや画像を複数並べたときに、同じ間隔(等間隔)を空けて配置する方法を紹介します。等間隔で横並びにボタンを並べる(flexbox)複数の要素を等間隔で並べるには、CSSの displayflex と justifycont公開 更新 ネットで色んなウェブサイトを見ていると、マウスが乗ったときに画像や文字の色が薄まるアクションを見かけることがありますよね。 これを実装するのはとても簡単なので、ご紹介します。 もくじ 隠す opacityプロパティー IE




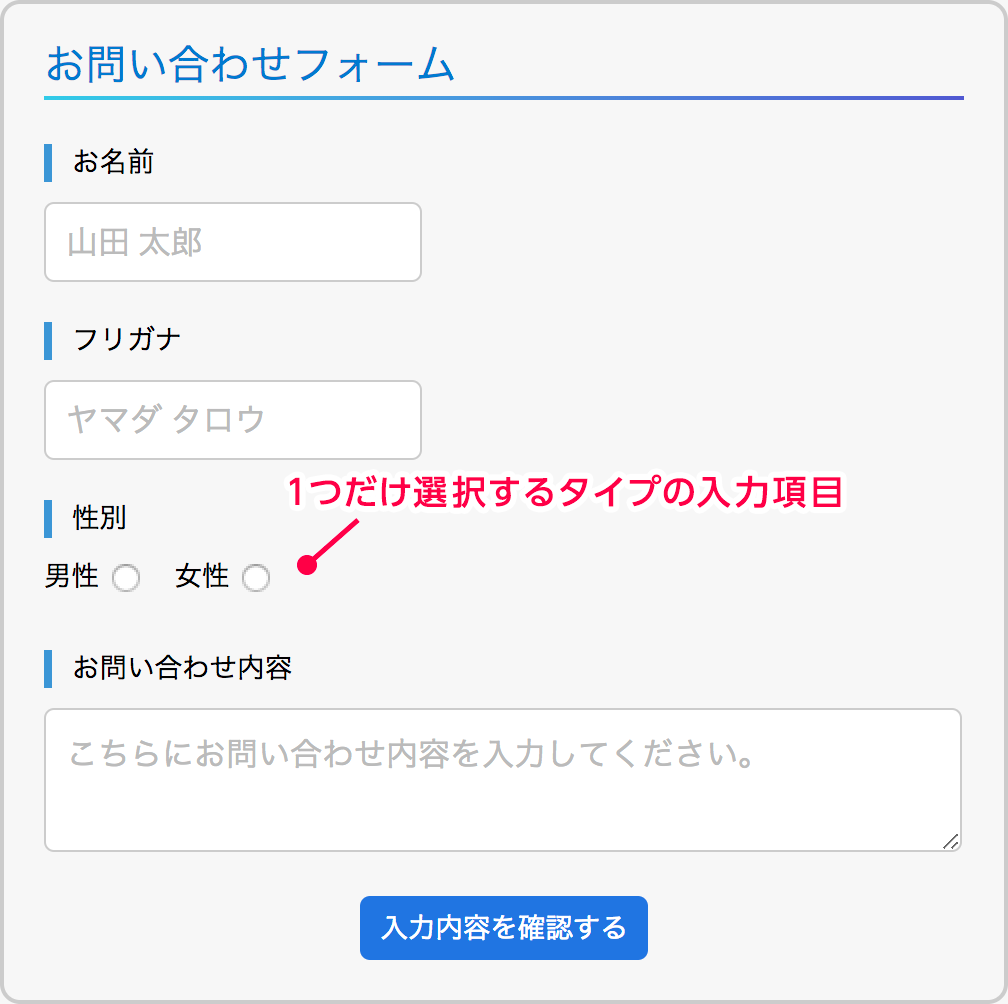
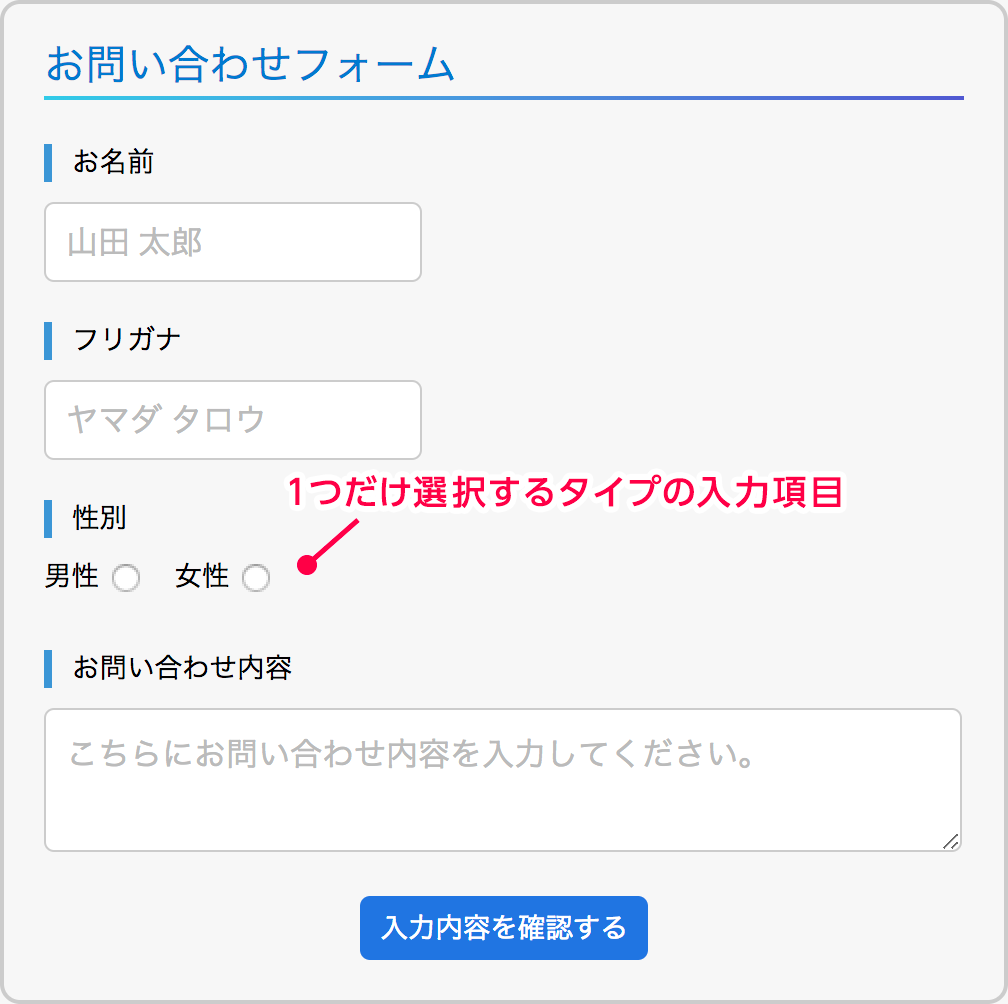
ラジオボタンを設置する Graycode Html Css
style="backgroundred;colorwhite;" というのをinputタグの中に書けばボタンの色と文字の色が変わります。 今の例では、ボタンそのものは赤色になり、 文字の色は白色になります。 色を変えたい場合は、red、whiteの部分を好きなように変えてください。 文字色だけならbackgroundred;はなくしてください。 実際には、以下の様に書いてください。 ボタンの表面に表示する内容も装飾できる 入力フォームなどに配置する「ボタン」の表面には、ただ文字を表示するしかないと思っていませんか? ボタン上に表示する文字に色を加えたり装飾を加えたりすることもできますし、 ボタン表示例(※上記は画像で掲載しています。 ) さらに任意のアイコン「 」を加えたりすることもできます。 ボタン表示 押したくなるボタンデザイン100(Web用) CSSで作る! 押したくなるボタンデザイン100(Web用) 今回はWeb用のボタンデザインを100個まとめて紹介します。 ユニークなボタンもたくさん作ってみました。 どれもHTMLとCSSだけ。 画像は使っていません
画像やリンク文字にマウスカーソルを重ねるとコメントが表示されます。 下記のリンク文字にマウスを重ねて下さい。 ポップアップウィンドウが開きます。 (1)はマスウを離すとポップアップウィンドウが閉じます。 (2)はマウスを離してもポップアップ CSSとHTMLだけで作れるボタンデザインを約110種類紹介します。 ユニークなボタンからオシャレなボタンまで揃ってますが、全てHTMLとCSSだけでwebサイトやブログに実装できます。 また画像は使っていないので、全てコピペするだけで導入できるので、気に入ったボタンデザインがあれば是非利用してみて下さいね。 なおCSSとHTMLは最初は非表示となっています Button Sample ボタン Webブラウザで表示すると下記の画像の通りとなります。
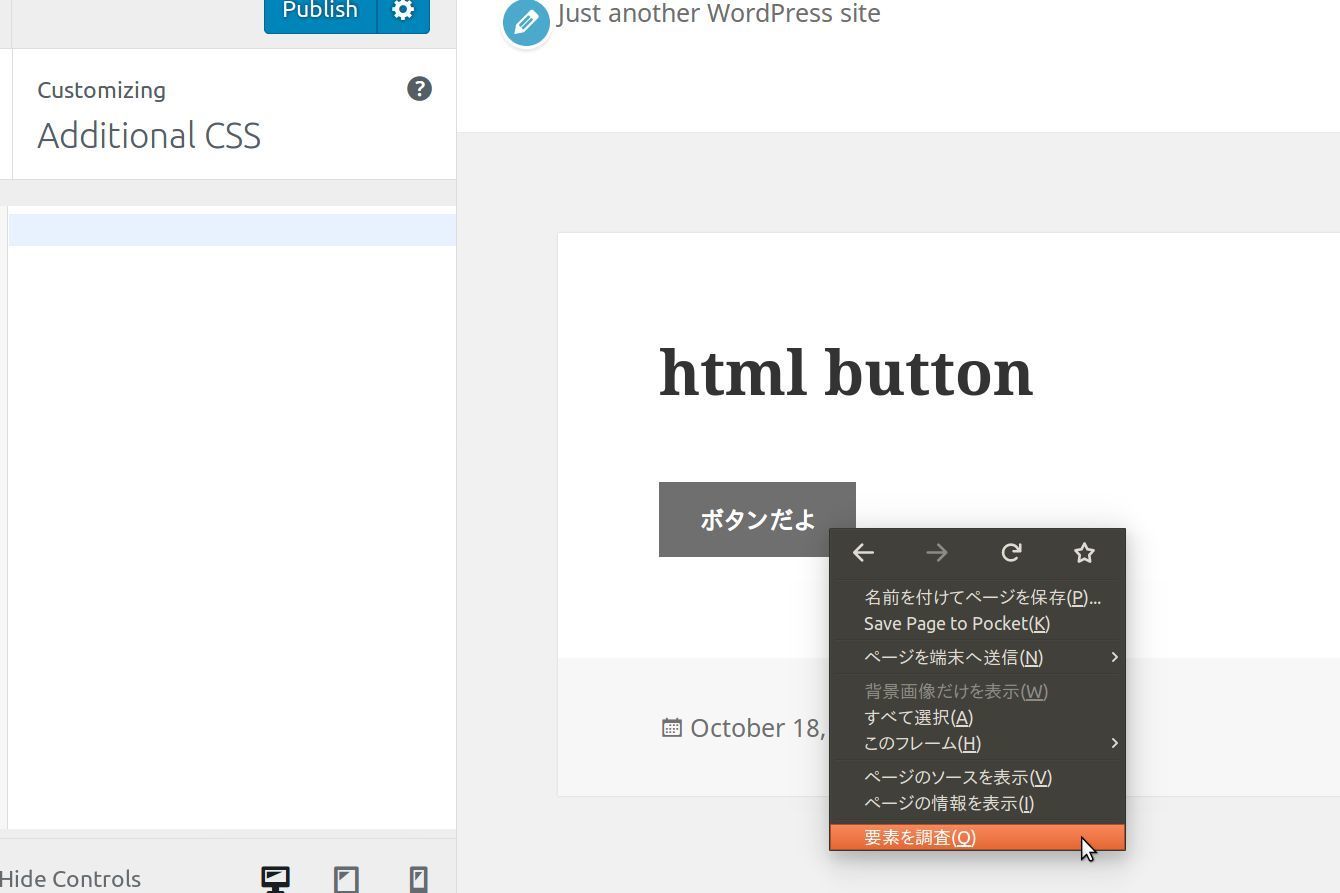
注 要素の button 型は完全に妥当な HTML ですが、より新しい 要素が、ボタンの作成にはより好まれるようになりました。 のラベル文字列は開始タグと終了タグの間に挿入され、ラベルに画像を含む HTML を含めることができます。 青文字部分は 自分の使いたい画像の倉庫のアドレスを入れます 上ピンク枠の中の『htmlタグ』をコピーして 赤文字部分、青文字部分を 書き換えて使用してください ↓↓↓上のものは このように表示されます↓↓↓ 画像をクリックするとボタンの文字の後にと記述する これは、buttonの終了タグであり、記述することでボタンが完成します。 HTMLコードは以下のようになります。 < html > < body > < button style = "backgroundcolorred;



Htmlメールでボタンの作り方とクリック率が大幅アップする活用術とは メルラボ




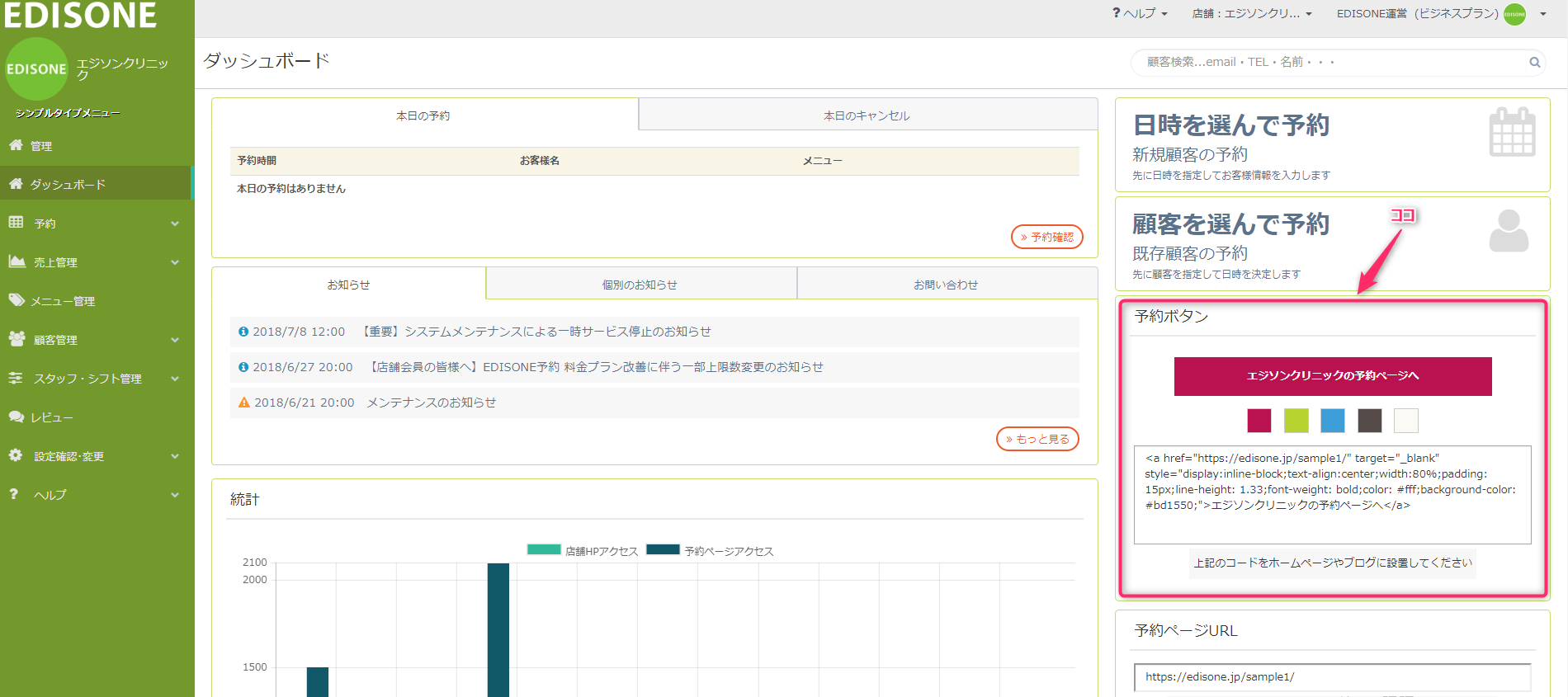
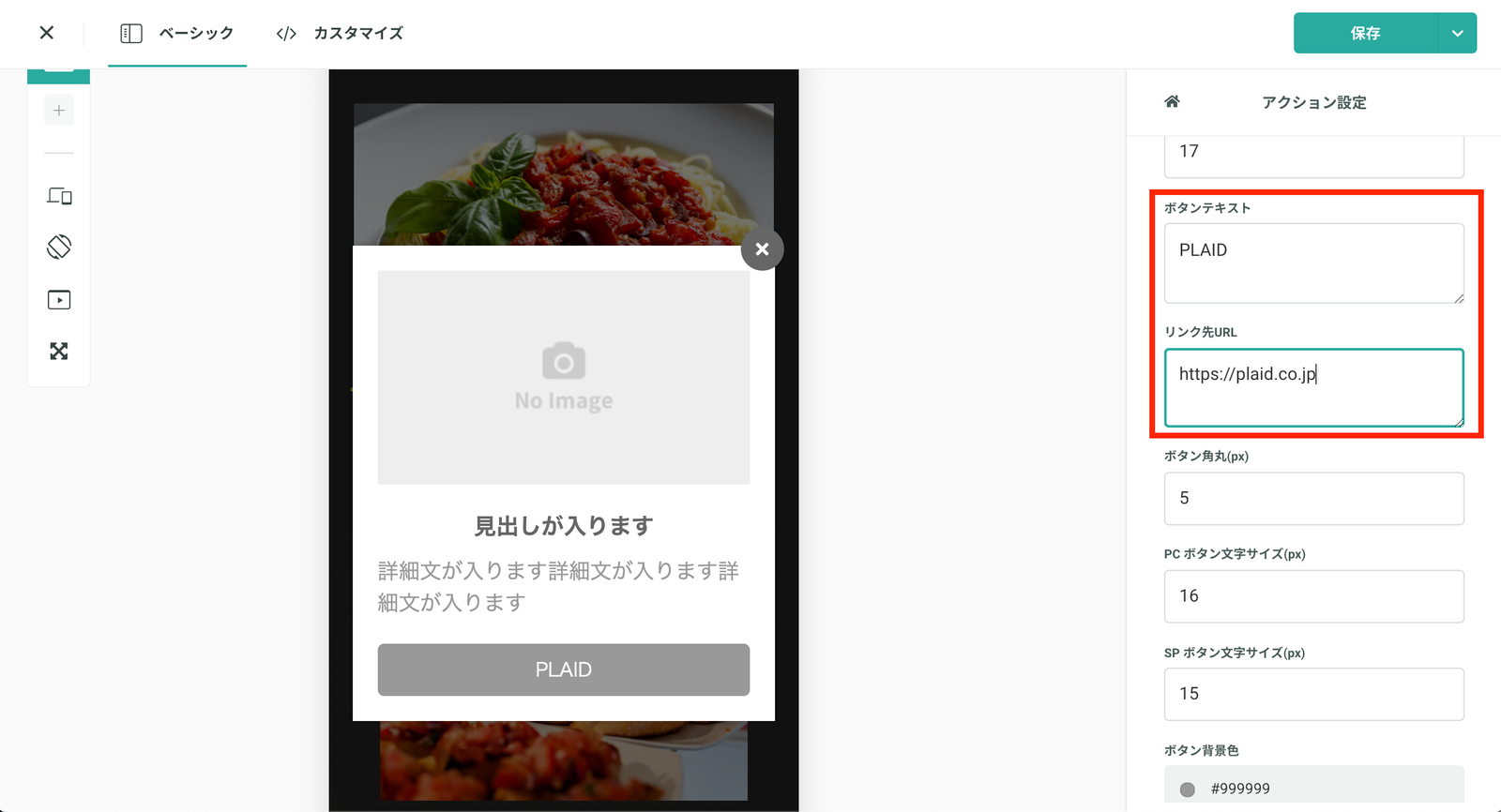
ビギナー向け 予約ボタン の 文字 や カラー を変更する方法 Html編集 Edisone予約
HTMLエディタ ボタン機能一覧 ・ショップに表示されるイメージで、簡易的に文字の大きさや文字色、画像の挿入などができます。 ・入力文字を範囲選択してボタンをクリックすると、文字の装飾やリンクを付けることができます。 ・ショップに表示さ ボタン画像を用意して背景にします。 その中(上)にリンクテキストを書くだけ。 ここの質問サイト画像を参考に初心者用に簡単にサンプル化してみましたので 意味がわかれば応用です。 後は自分なりに綺麗に装飾して下さい。 以下をHTMLに貼り付け表示してみる。 文字の折り返しをしたい場合 Word や Power Point などの文書作成ソフトでは、挿入した画像の設定で「文字の折り返し」を選択すると、同じ段落中に画像と文章を一緒に表示できたりしますよね。この表現方法、 Webでもできます。キーワードは、 style="float right;"




フォームのinputを増やしたり減らしたりするボタンを追加するjavascript Jquery ウェブ屋の日常




今すぐ対策できる Htmlで文字化けを直す方法 Techacademyマガジン
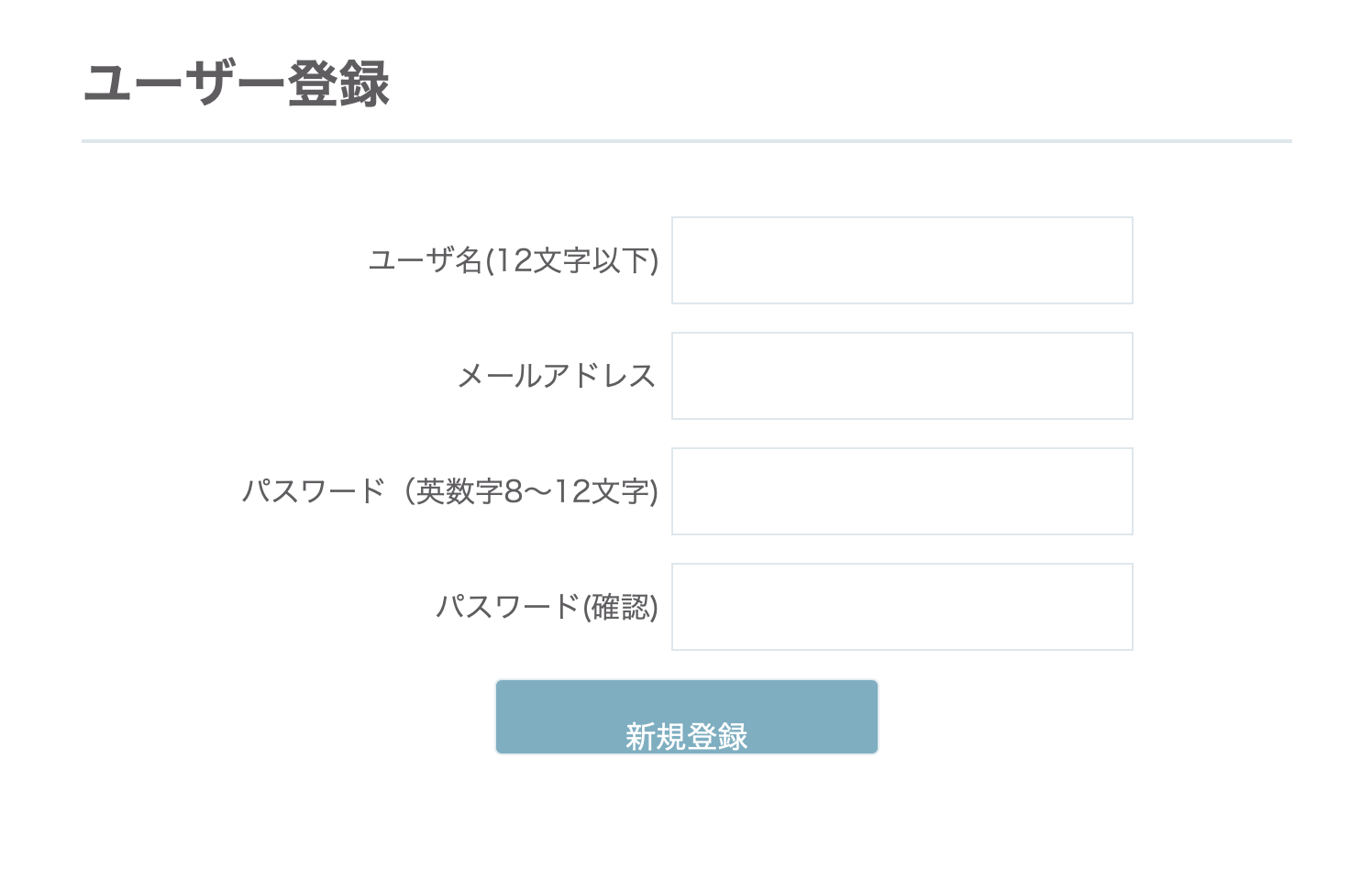
画像の指定 URL 埋め込む画像のURL alt="" 代替テキスト テキスト 画像の代わりになるテキスト 任意属性(共通) type="" 部品のタイプ image 画像形式の送信ボタン name="" 部品の名前 文字列 部品を識別するための名前 disabled 部品の無効化 (disabled) 値は省略可能 form="" 以下画像の上部のように 画像の中央に文字とボタンを重ねたいのですが、 なかなかセンタリングできません。 どうすれば画像の上、 中心に文字、ボタンをセンタリングできますでしょうか? よろしくお願いします。フォームの画像ボタンを作成する 広告 タグのtype属性の値にimageを指定すると、フォームの画像ボタンを作成します。 画像ファイルはsrc属性で指定します。 画像ボタンにはalt属性が必須と




パスワードの表示 ボタンをカスタマイズする Microsoft Edge Development Microsoft Docs




画像の上におしゃれに文字やボタンをのせる方法 Css
画像を使用した送信ボタンを作成 src="" URI ボタンに使用する画像のURIを指定 name="" 文字列 部品の名前を指定 alt="" テキスト 画像の代わりになるテキストを指定 align="" top、middle、bottom、 left、right 画像に並ぶテキストの位置を指定 (非推奨属性)☆HTMLを使って文字を右にずらす方法 このように文章を書いてる途中で 段落で右にずらして文字を書きたい時がありますね。 そうすると、文章が見やすくなったりします。 どうするかというと・・・ というタグを使います。 使用例 HTMLとCSSを使って、画像に文字を回り込ませる方法です。 HTMLで、画像に文字を回り込ませる方法 HTML上で、文字を画像に回り込むように配置するには、CSSプロパティ「float」を利用します。 文字テキストの中に、img タグで画像を配置する imgタグにCSSプロパティ「float left」を指定する 画像と




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり



25 文字の大きさを変えるには 文字修飾と簡易タグ 水戸市学校間ネットワーク まごころネット 水戸市総合教育研究所 公式ホームページ
HTMLでページに画像を表示したい! でも、思ったところに配置されなくって困ってる! という入門者の方は多いと思います。 HTMLの画像は、スタイルシートやちょっとした設定で、思ったところに配置ができますよ。 今回は、HTMLで画像を思った場所にHTMLの ボタン タグは、ボタンを作成するために使います。 フォームの「送信」や「リセット」のボタンを設置するためによく使われます。 その他に「クリックしたらJavaScriptで何らかの処理を行いたい」という場合にもよく使われます。 < p > こんにちは。 < button type = " button " > クリック! ボタンを使いこなすために、まず type 属性の3つの値を fontタグの使い方 それではまずは基本的なfontタグの使い方から見ていきましょう。 こちらのコードをご覧ください。 Hello Hello Hello Hello




Htmlで画像と文字が重なってしまう スタック オーバーフロー



Saプログラミング演習 クライアントサイドプログラム
前回(初心者の為のCSS 画像の上に文字や画像を重ねる方法 – 前編)はpositionプロパティは使用することで画像や文字を重ねることが出来るということをご説明しました。 absoluteとrelativ サインインして投票 Button の中に StackPanel を追加し、StackPanel の中に Image と Label を追加すれば、ボタンに画像とテキストを表示できます。 画像とテキストを横に並べるか、縦に並べるかは、StackPanel の Orientation プロパティで指定します。 htmlのbuttonで画面遷移する方法 例えば、下の画像のように、一連のフォームに対しボタンが複数あるとします。 戻るボタンは、入力した内容は関係なしに前の画面や指定したページに戻るためのボタンですが、 登録や一時保存はサブミットされるはず です




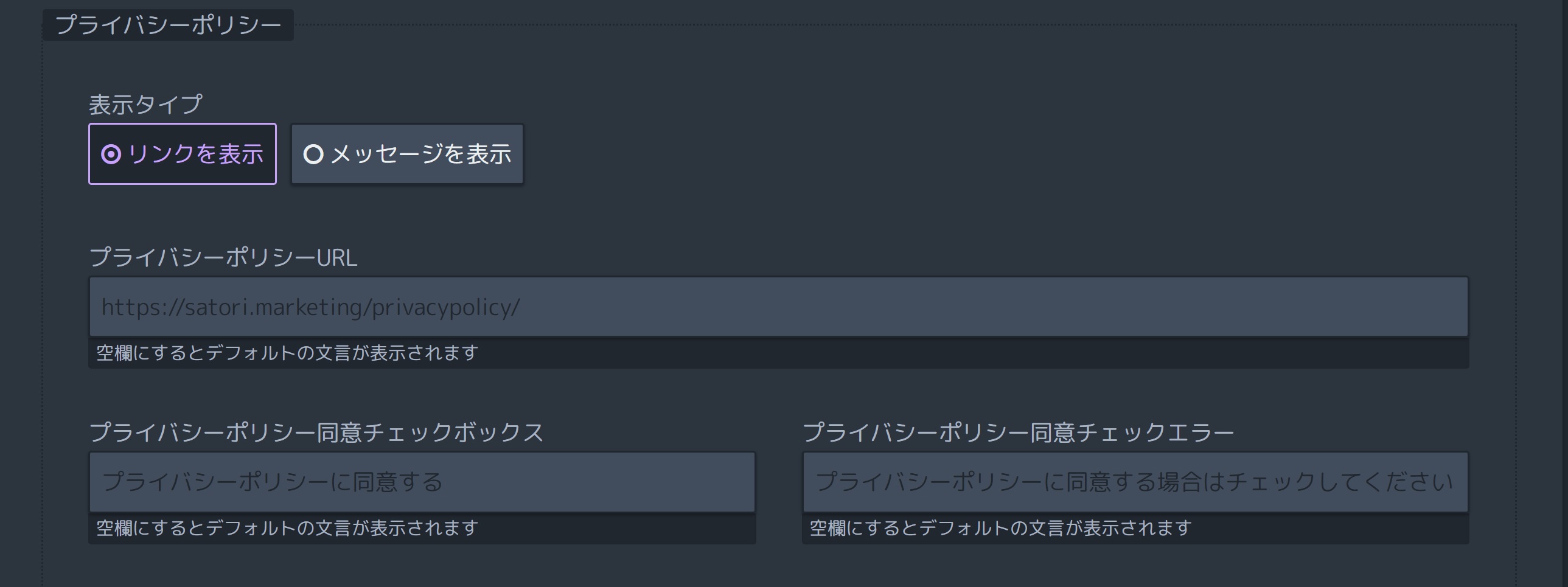
フォーム について Satoriサポートセンター




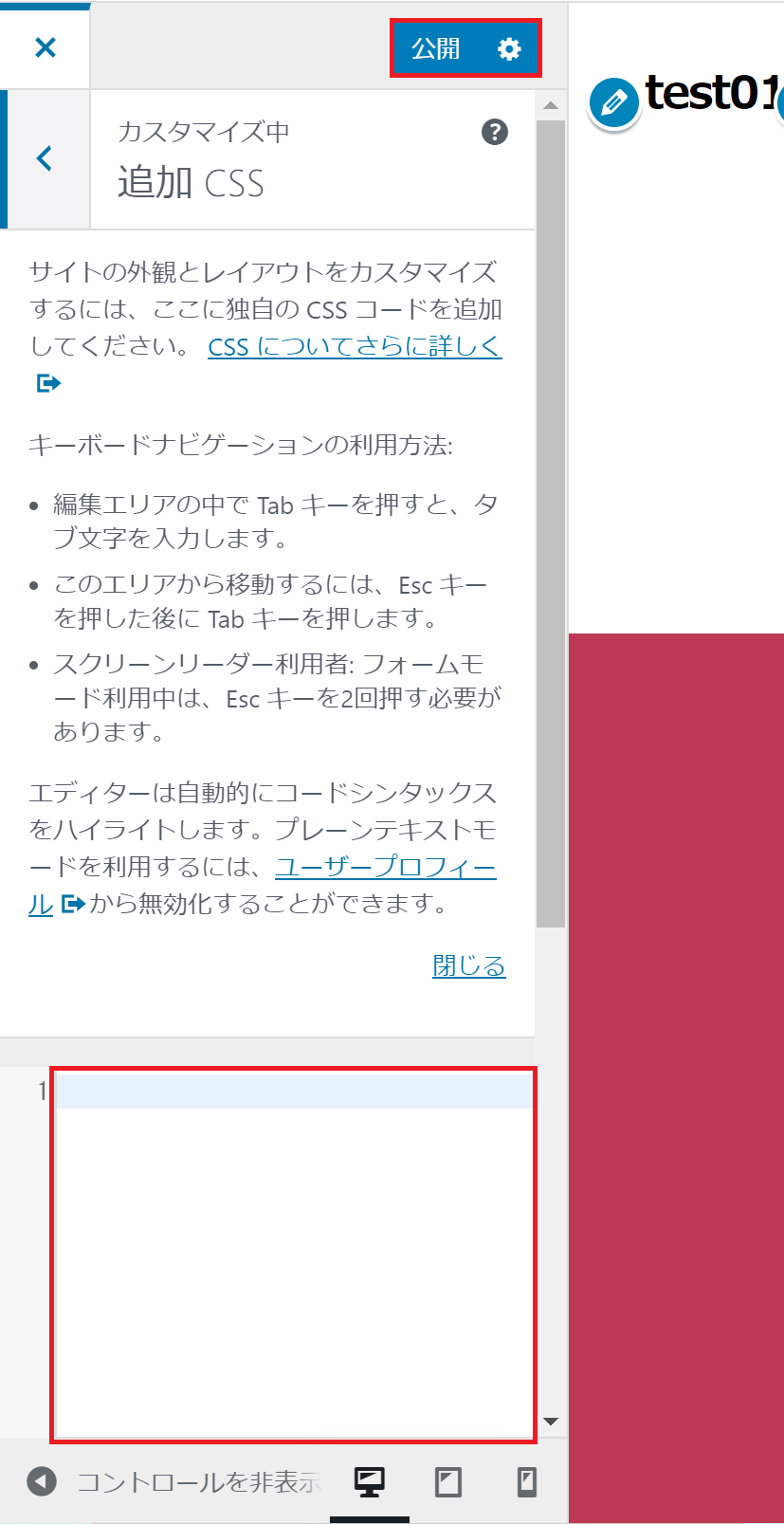
Wordpressでリンクをボタン画像のように設置する方法 Html Css編集 プラグインを使う方法 New Standard
ボタンをクリックする前に表示れている文字は、以下の画像でご覧いただけるように Before です。 クリック後は、 After に文字が変わります。 このように、thisはイベントの対象要素を動的に変更するのに欠かせません。 クリックイベントの指定方法まとめボタンを作成します。 タグで作成するボタンと機能的には同じですが、 タグではボタン上のテキスト表示を変えたり、画像を表示させたり、それらを組み合わせることができます。 type属性ではsubmit(送信ボタン)、reset(リセットボタン)、button(汎用的に使える押しボタン マウスオーバー時にボタンの色を変える方法 「background」を指定する。 マウスオーバー時に画像の色を変える方法 画像と色付きのdivを重ねて上にある方を半透明にします。 以上、html・CSSでマウスオーバー時に文字・ボタン・画像の色を変える方法でした。




コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip




ウェブサイト101 ウェブデザインはここからスタート Hack Cafe
画像に表示するURI "/btimgjpg" alt ="テキスト" 画像が表示できない場合の代替テキスト必須 "確認する" name ="固有名" 入力に付ける固有名 "text1" value ="値" サーバに送信する値 "A" disabled 入力の無効化 "disabled" height ="高さ" 画像の高さ(ピクセル) ※HTML5で追加 "0" width ="幅" 右のボタンを押したら画像を表示します。 右のボタンを押したら、画面の一番上のヘッダの画像を変更します。 まず1つ目のボタンのソースです。 つづいて、2つ目のボタンのソースです。 初心者の為のcss 画像の上に文字や画像を重ねる方法 方は画像を加工してしまえば簡単ですが、画像の一部分だけの変更が頻繁にある場合や、画像をリンクボタンに設定する場合css で表現するとメンテナンスを容易にすることができます。




池田 泰延 Ikeda Yasunobu Htmlでボタンを作るときに意識したいこと




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
フォームのボタンを画像で表現したい場合、input要素のtype属性を"image"にしますが、button要素を使うこともできます。 src属性とalt属性を使うinput要素と異なり、button要素は のように要素の内容を持てるので、画像とテキストを両方含められる、JavaScriptで動作するボタン(type="button")も画像で




Html Css 画像の上に画像や文字を重ねる方法 Public Constructor




Htmlだけでボタン風リンク Amazonや楽天 をライブドアブログで作る方法 Kohブログ



フォーム Form をtableタグを使わずに綺麗に並べる方法とhtml Slim Css Sassでの記述方法 Qiita



Facebook シェアボタン Box Count の設置例 Sns ブックマークボタン いまさらhtml Css入門講座




Htmlとcssだけ 要素の表示 非表示を切り替える方法




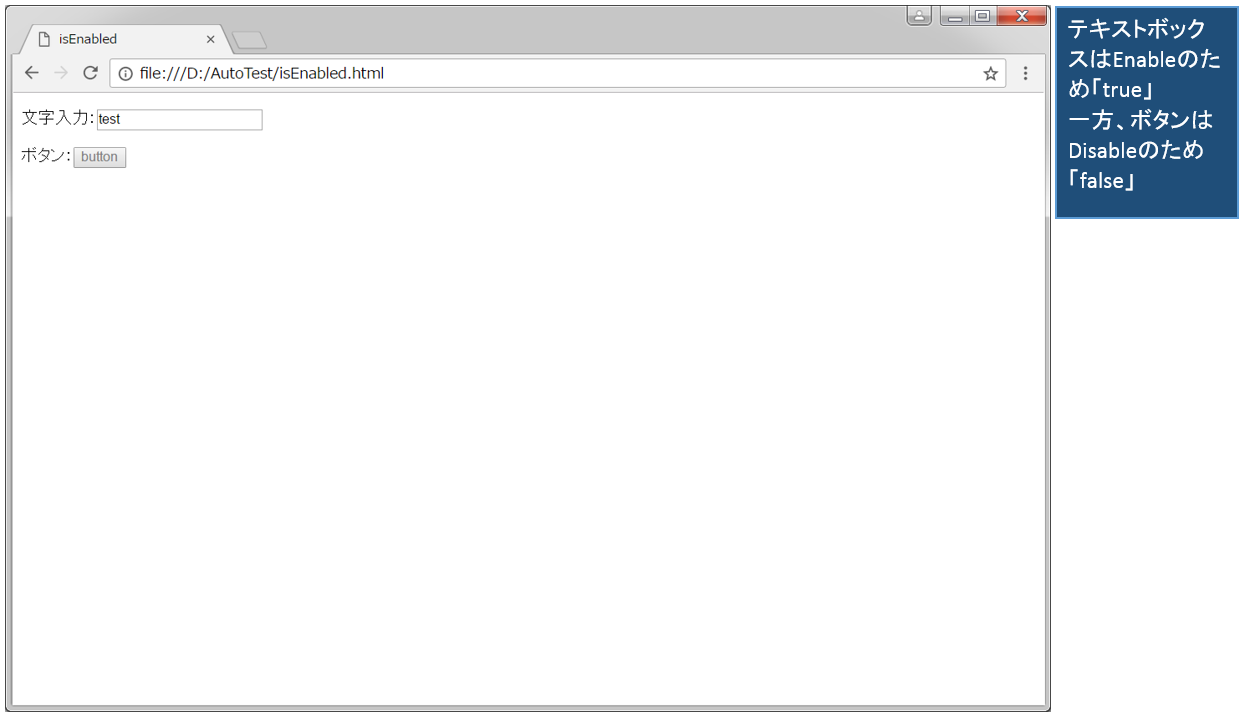
Isenabled Java




Cssで作る 押したくなるボタンデザイン100 Web用




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Facebook シェアボタン Box Count の設置例 Sns ブックマークボタン いまさらhtml Css入門講座




Efoとは 今すぐ実践 どこよりも詳しいフォーム改善方法を解説 Jajaaan




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus



Lecture Moodleやwordpressで下付き文字を書く Html Think It Aloud



3



1



Search Q 90 8a 9c Bf 87 B6 Tbm Isch




Wordpress Prism Jsでソースコードをシンタックスハイライト 色付け表示 させる 崖っぷちからの這い上がり




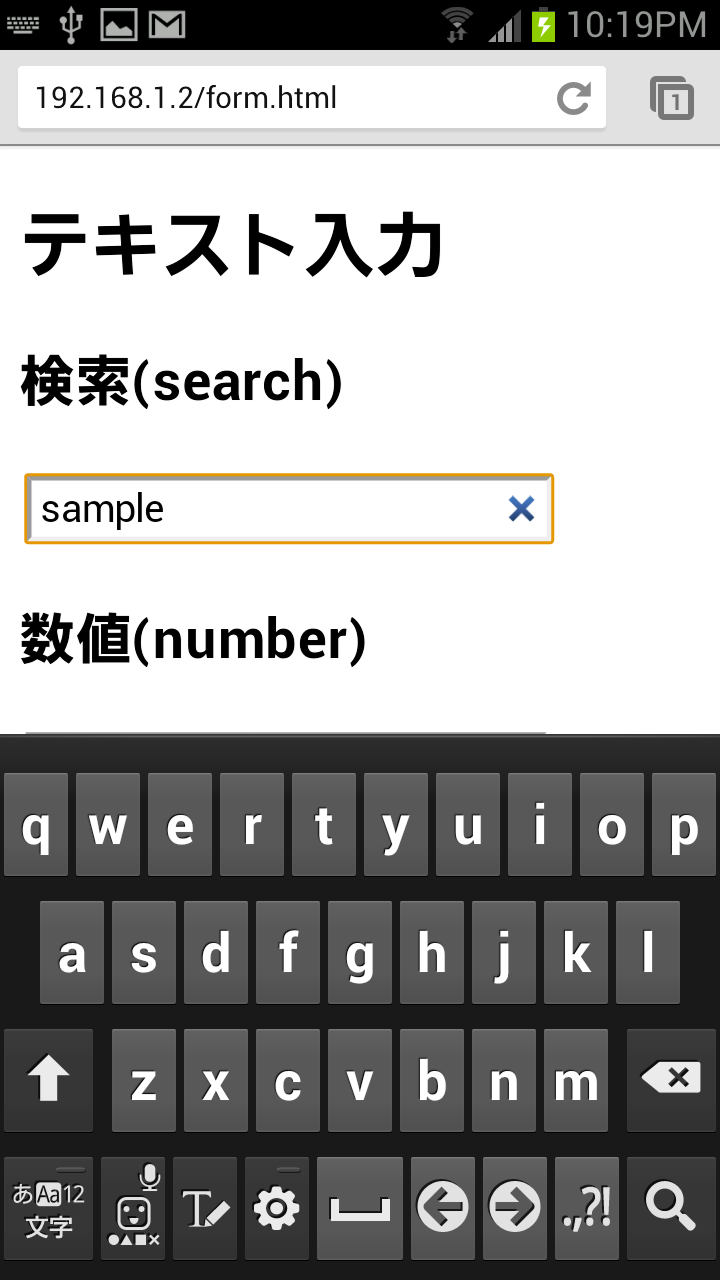
Html5で追加されたinput要素のタイプはiphone Androidでどのくらい使えるのか Developersio




Html テキストボックスの使い方 アレンジ方法総まとめ ポテパンスタイル




Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi




フォームボタンの文字列を改行する方法 ホームページ制作 オフィスオバタ




並列したボックスの中身を揃えたい 岡山のweb制作はkomari



オートビズ オンラインヘルプ




使いやすい 商用利用可能なフリーボタン素材 ボタン背景30選 Workship Magazine ワークシップマガジン



Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル




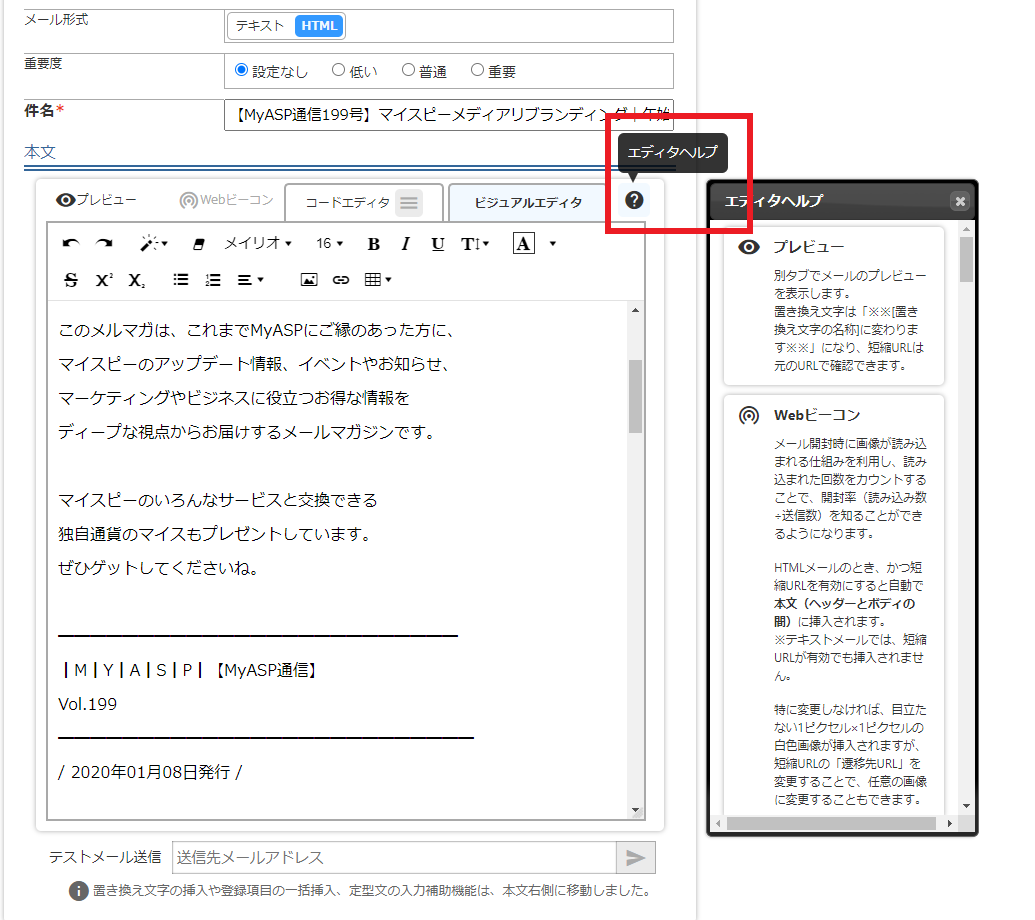
画面説明 Htmlエディタ Myasp マイスピー ユーザーマニュアル




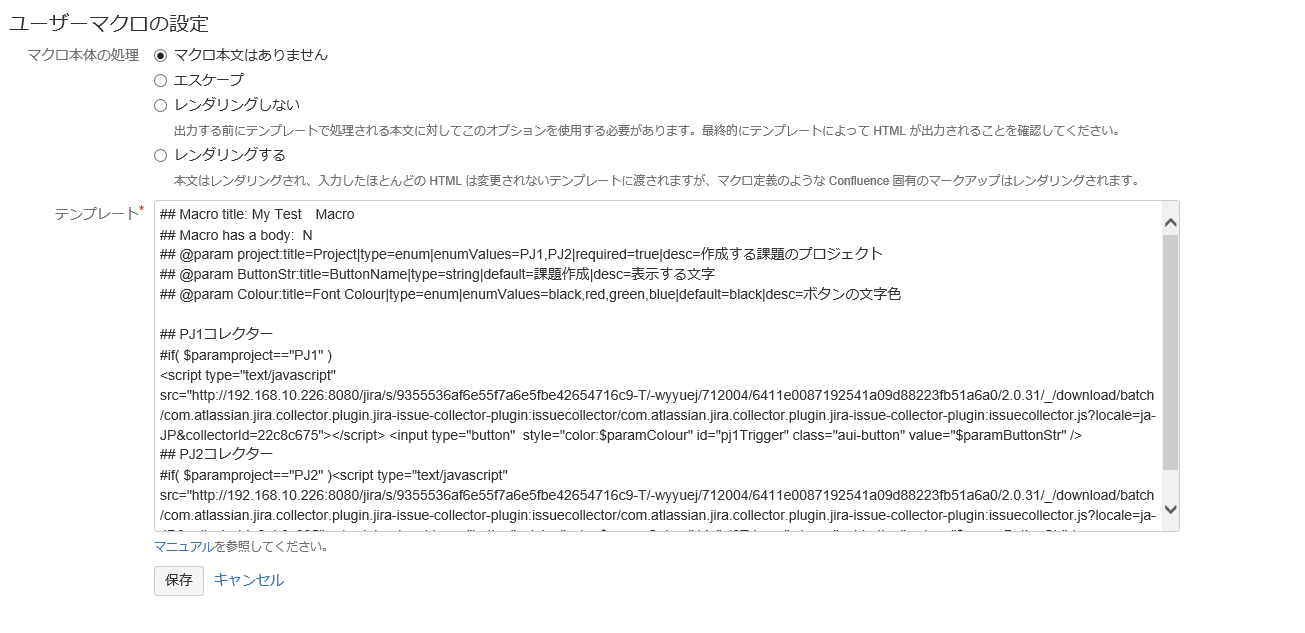
Confluenceにjira起票ボタンの設置 Rs アトラシアン製品 ユーザーコミュニティ




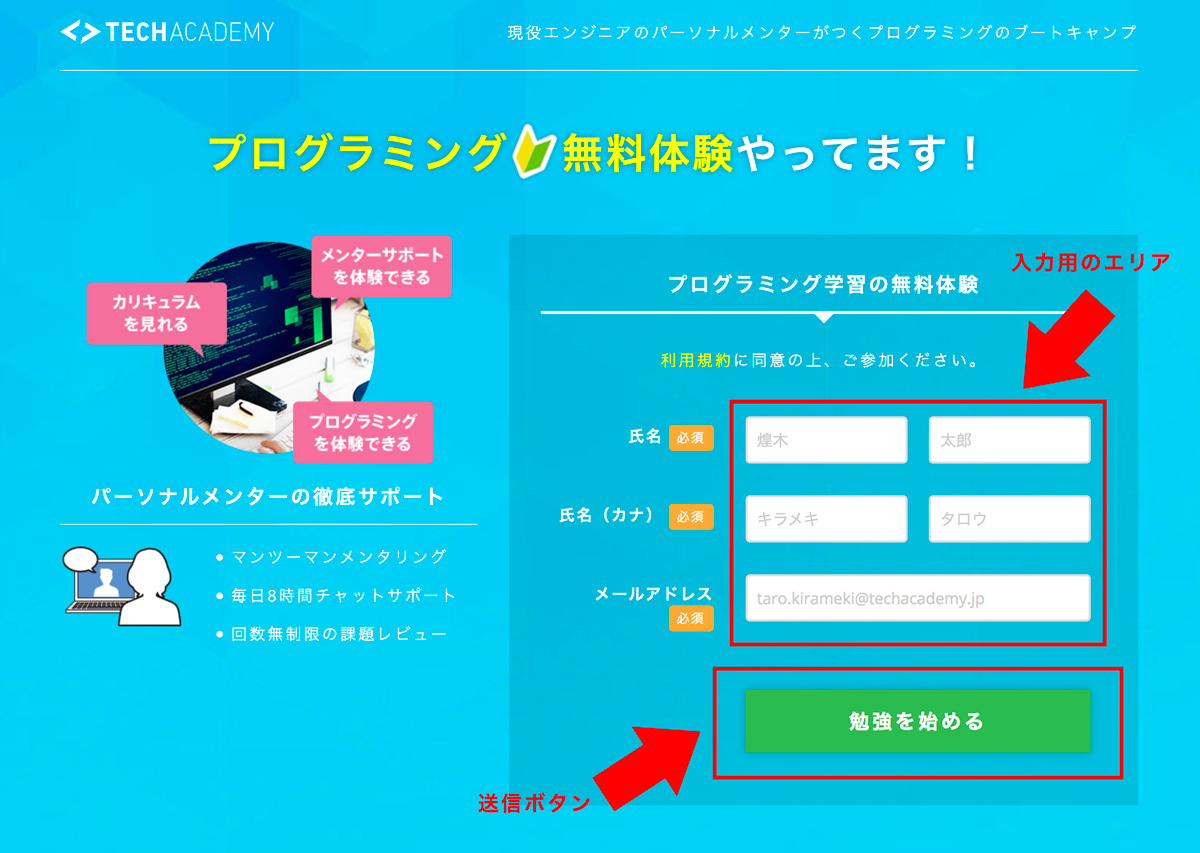
Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Htmlでボタンの色を変更する方法 画像あり Wikihow




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




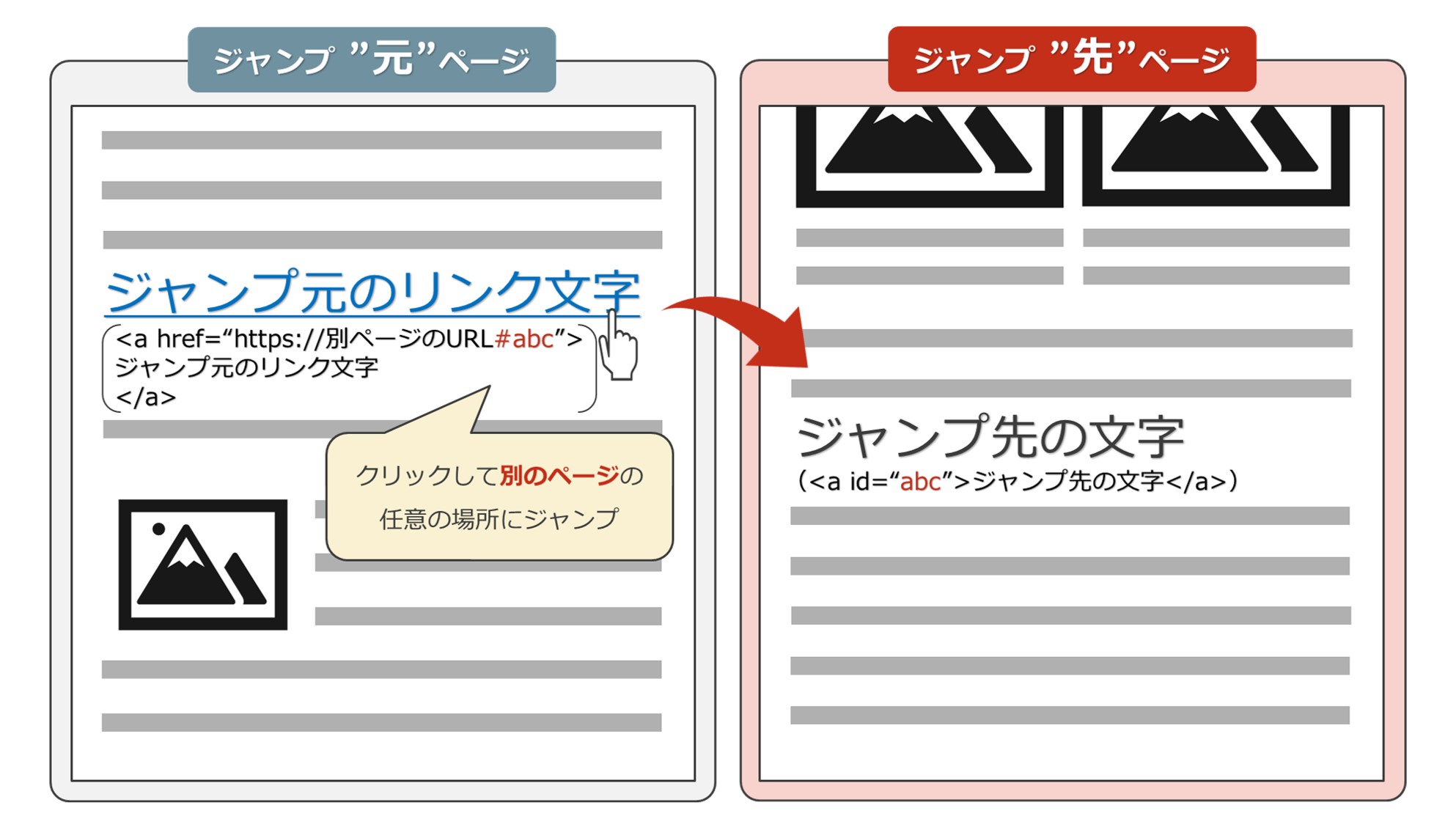
Wp アンカーリンクが効かない飛ばないジャンプしないときの対策 Solabo あきらめない雑記




Javascriptで項目の表示非表示を切り替える Br フォームデザインのカスタマイズ Vol 5 スパイラル ディベロッパーズサイト パイプドビッツ




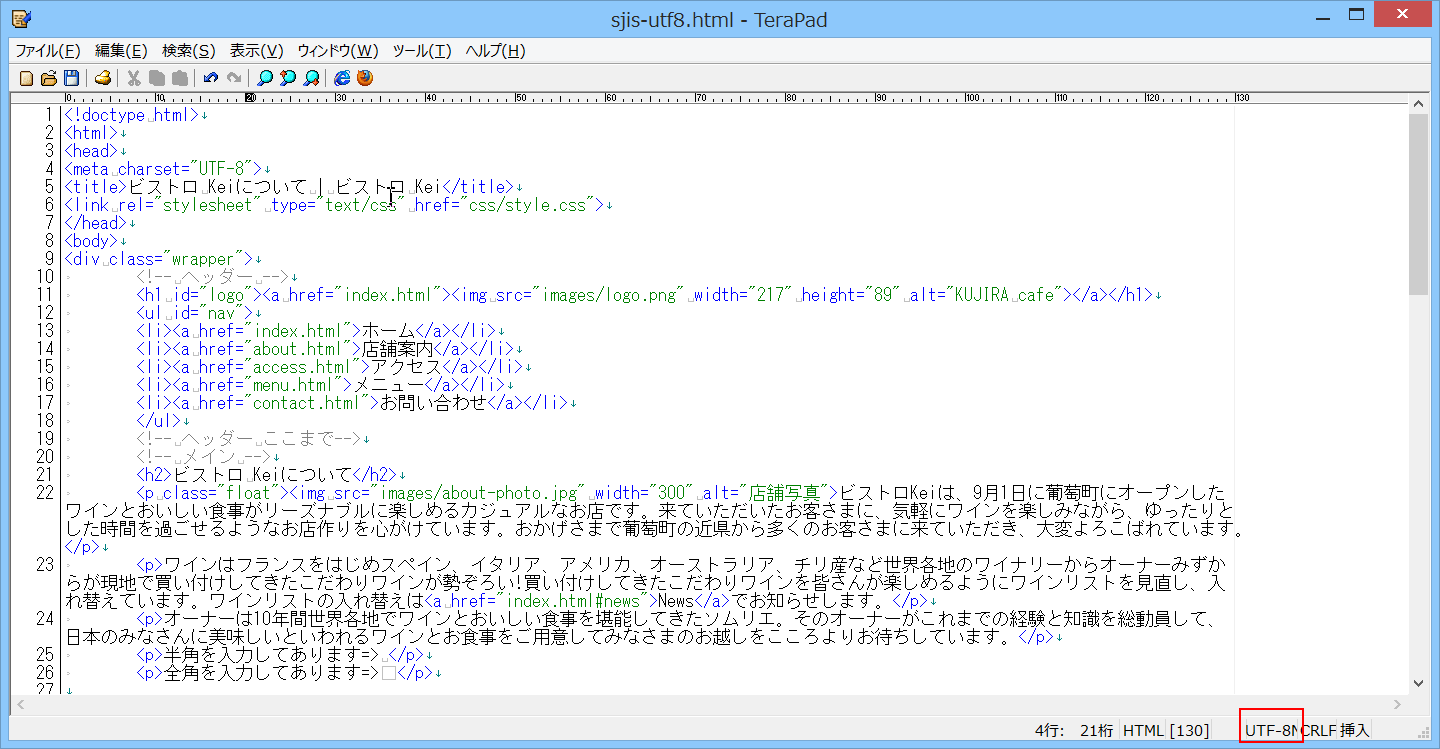
Htmlのファイルをブラウザーで確認したら文字化け 修正する方法は



1




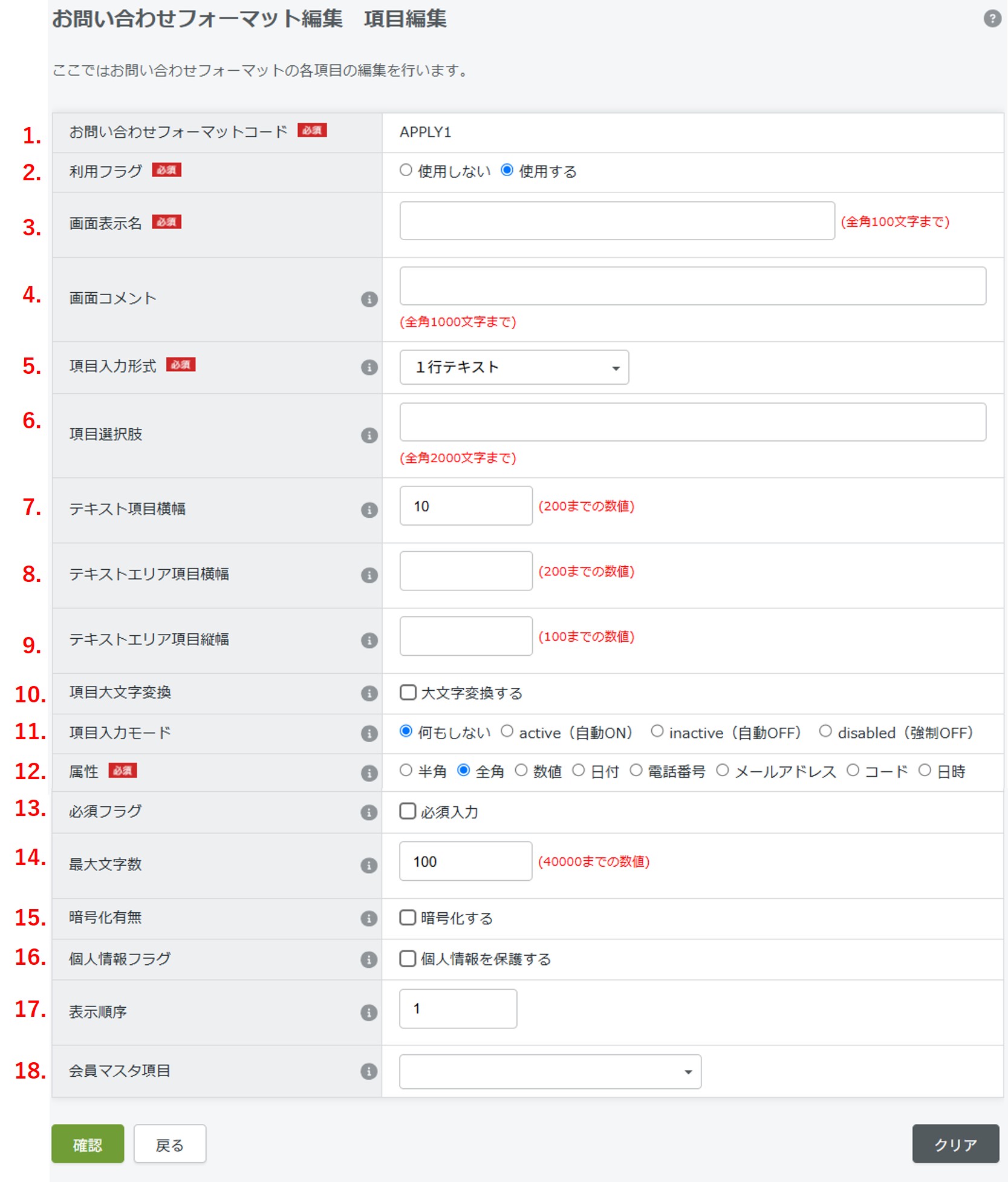
お問い合わせフォーマット編集 項目編集 サポートサイト




そのボタン ほんとに押せる スマホデバイスにおけるボタンのプラクティス In Pocket インポケット




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ



Cssで ページトップへ戻る を常に画面右下に固定する




Wp アンカーリンクが効かない飛ばないジャンプしないときの対策 Solabo あきらめない雑記




Htmlのファイルをブラウザーで確認したら文字化け 修正する方法は




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




Css 擬似要素 Before でボタンの前にnew の文字を表示する方法 Gokan Design Studio




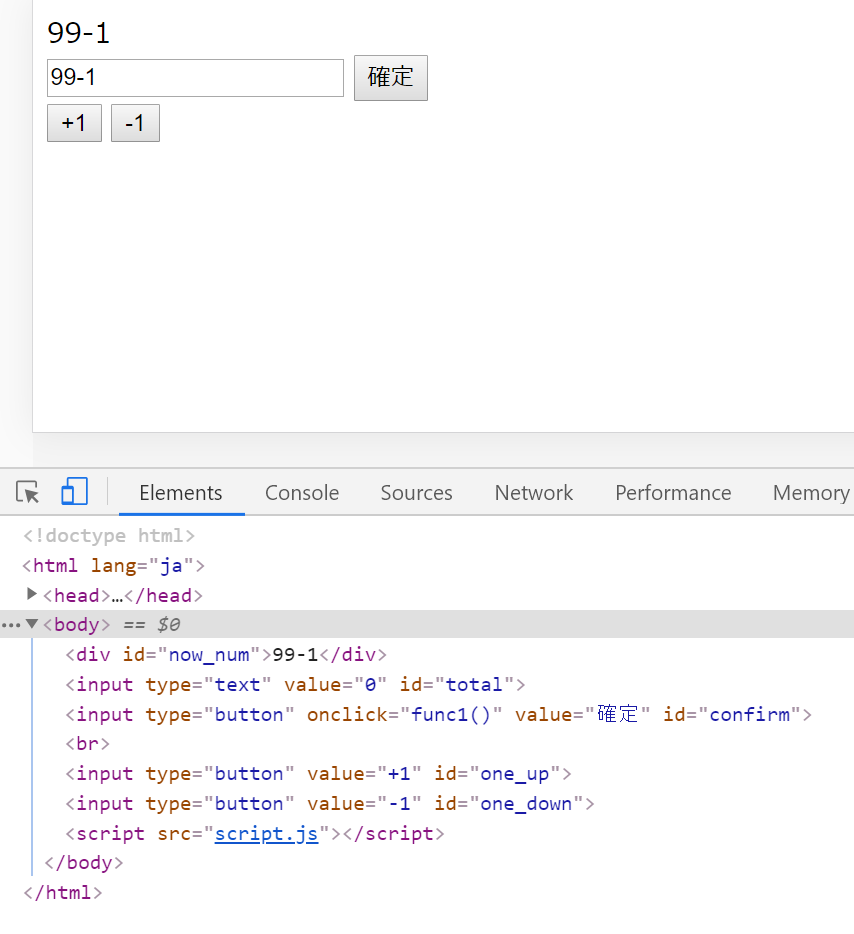
Javascript Input要素に手入力した数値からカウントアップ ダウンさせたい Teratail




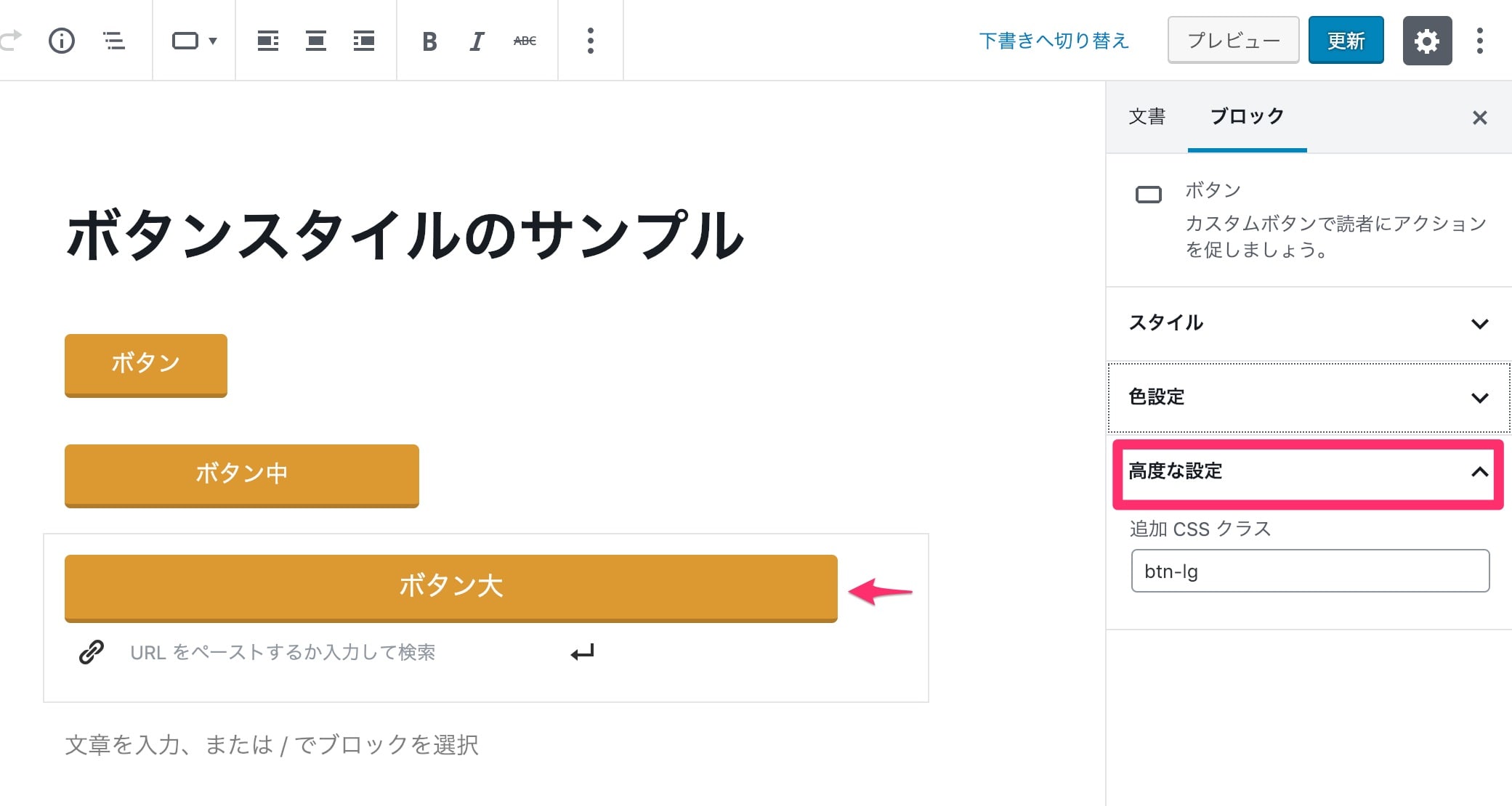
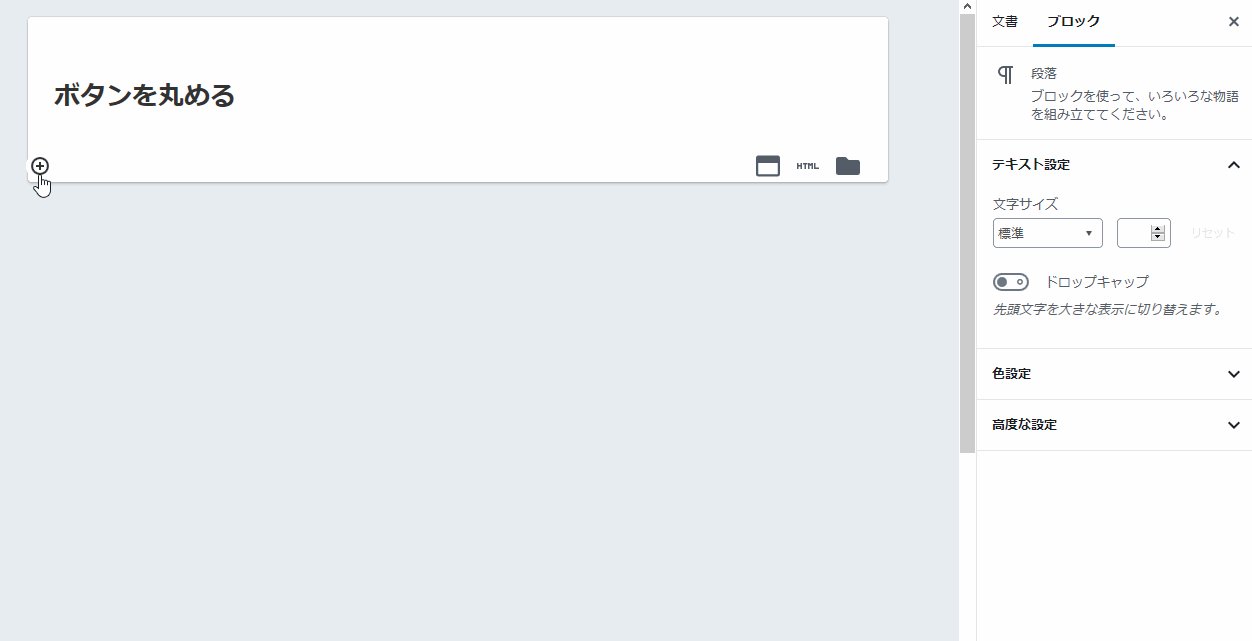
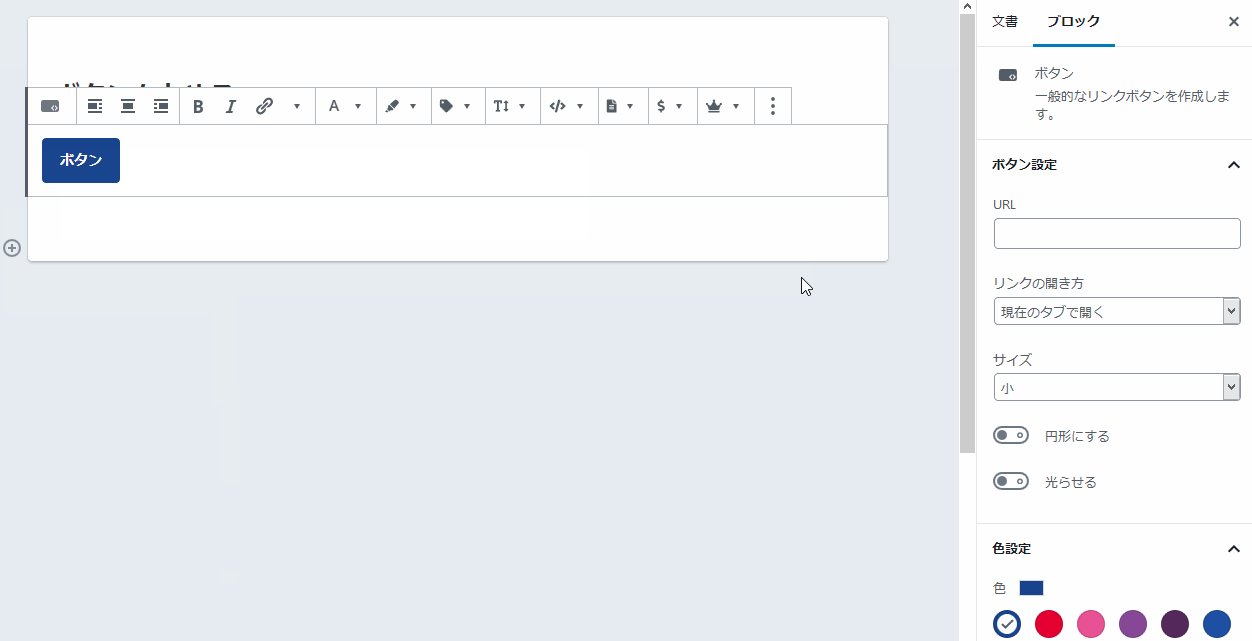
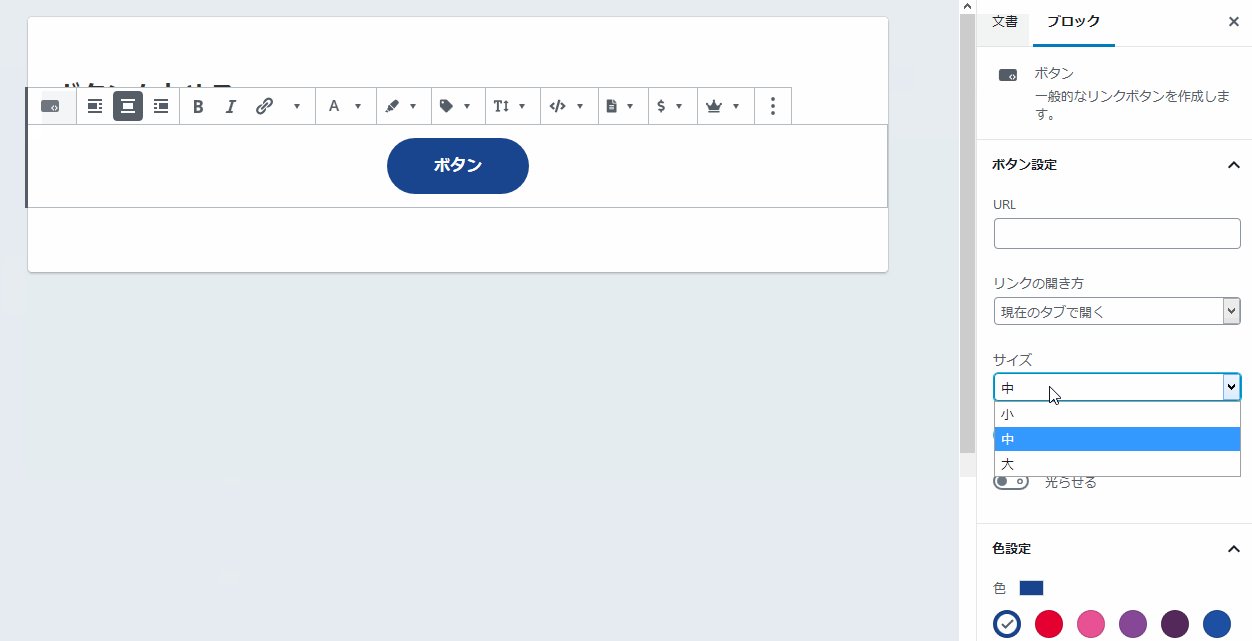
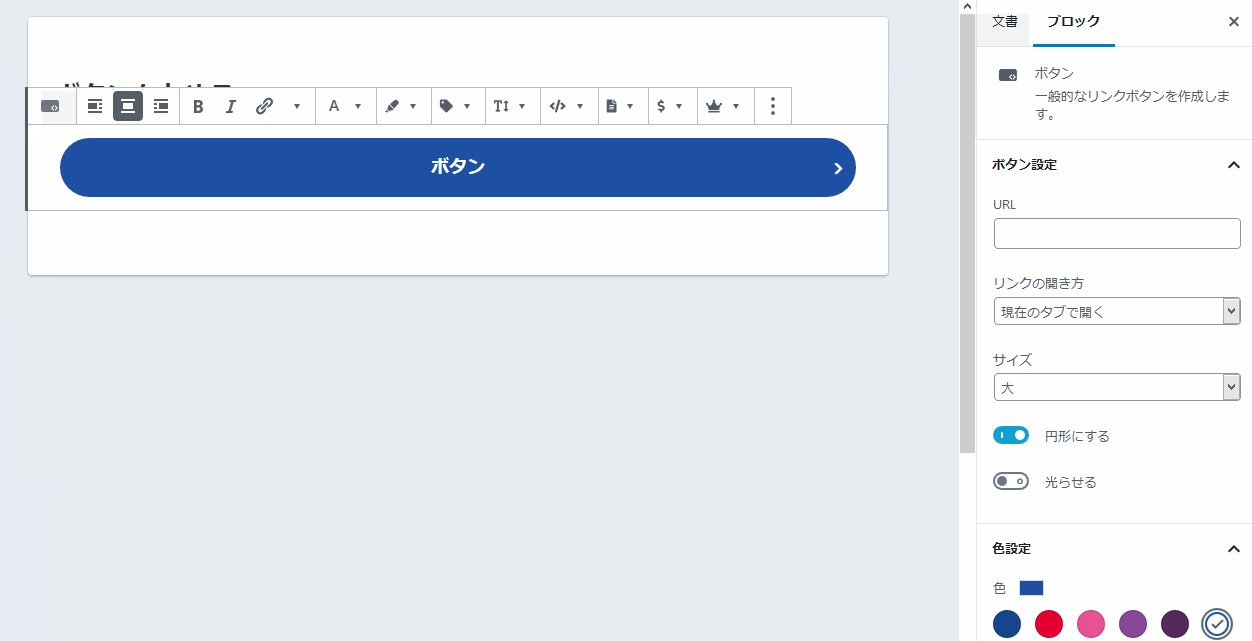
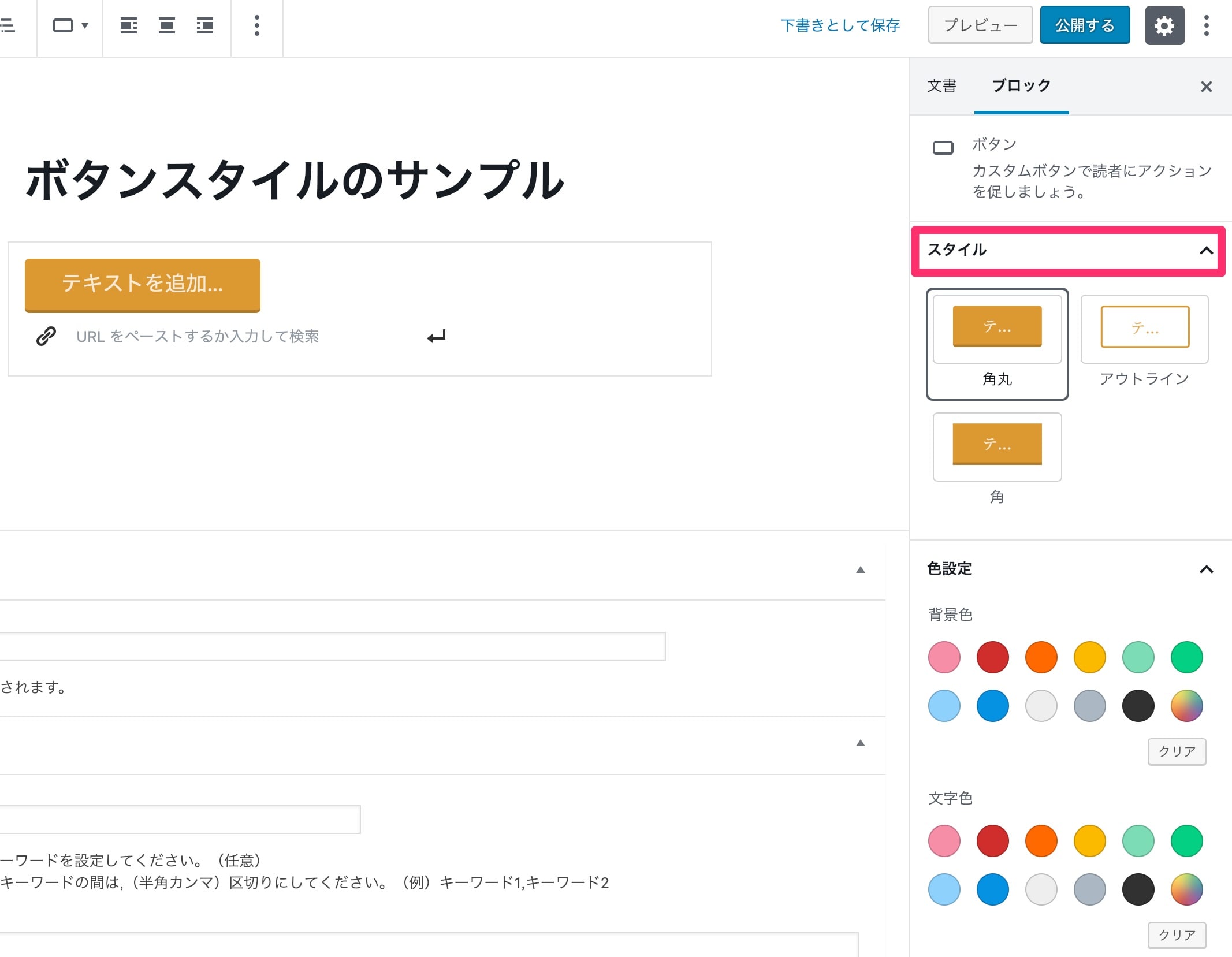
Wordpress Ver5 ブロックエディター対応 ボタンスタイルの設定 Wordpress 有料テーマ Emanon Pro




Javascript ページの最上部にスクロールするボタン One Notes




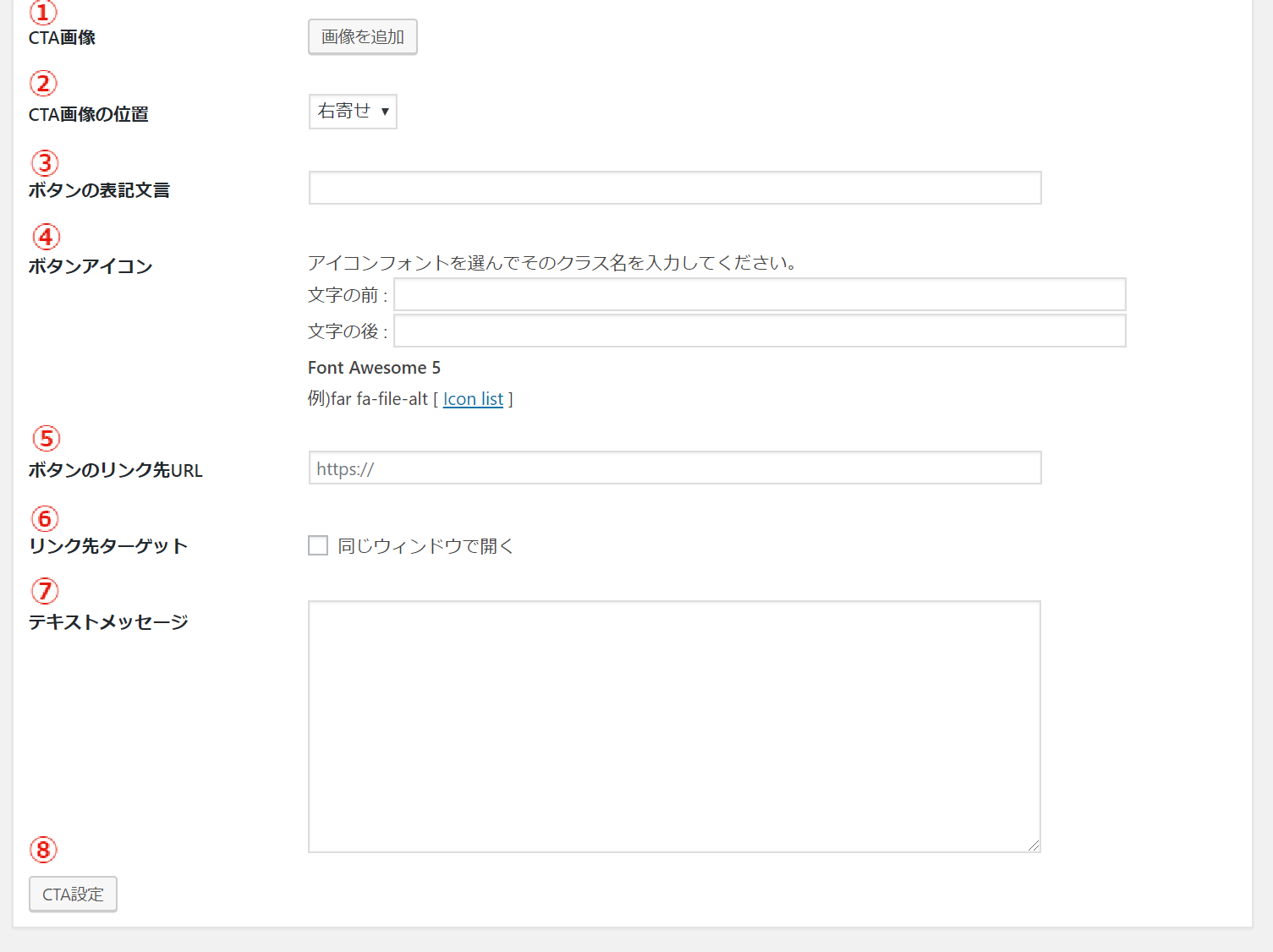
1つのctaに複数のリンク ボタン を入れる方法




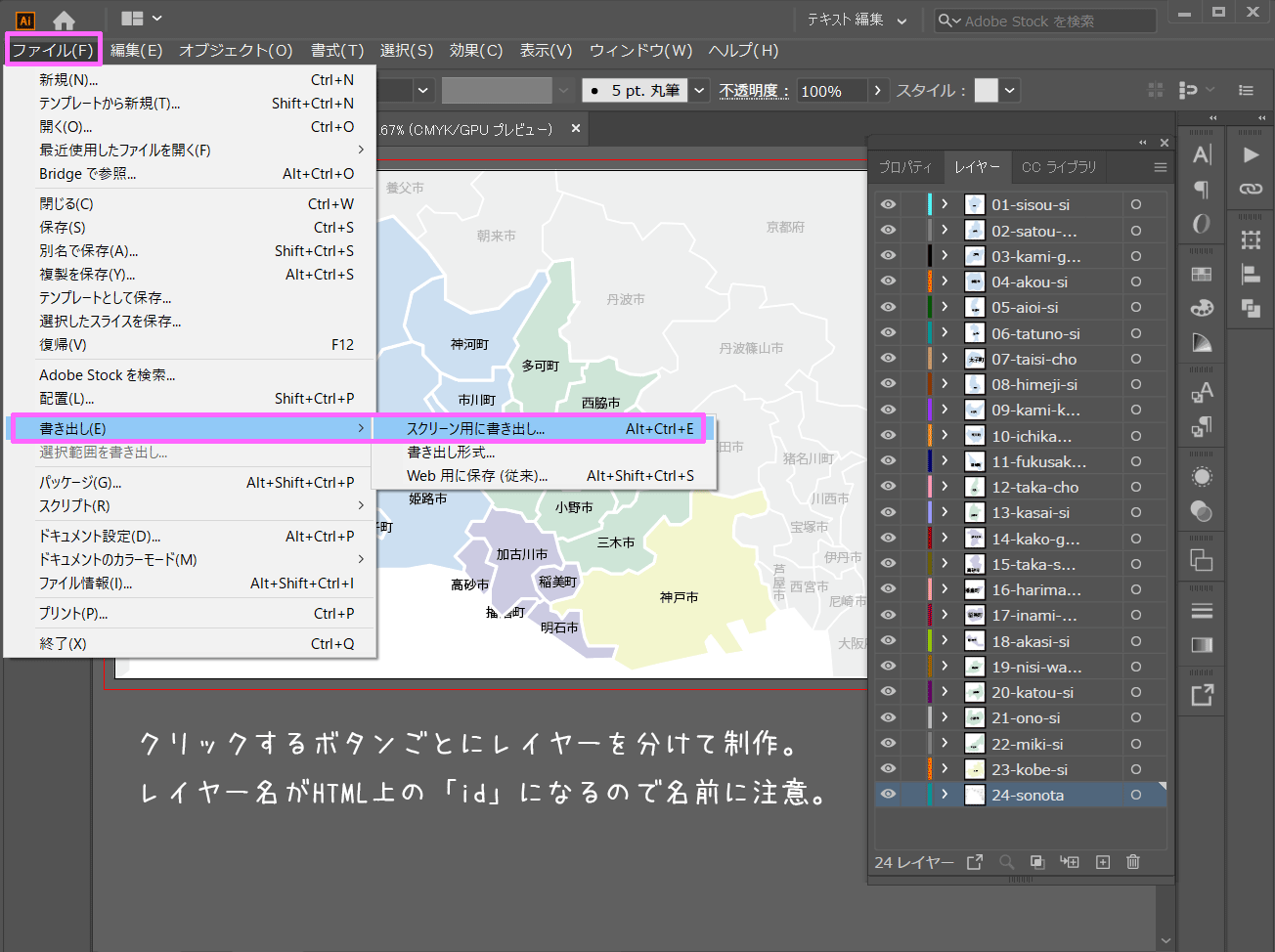
レスポンシブ対応を考えて クリッカブルマップではなく イラストレーターの地図をsvgで書きだして ホバーの設定をしてみる めも352




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は




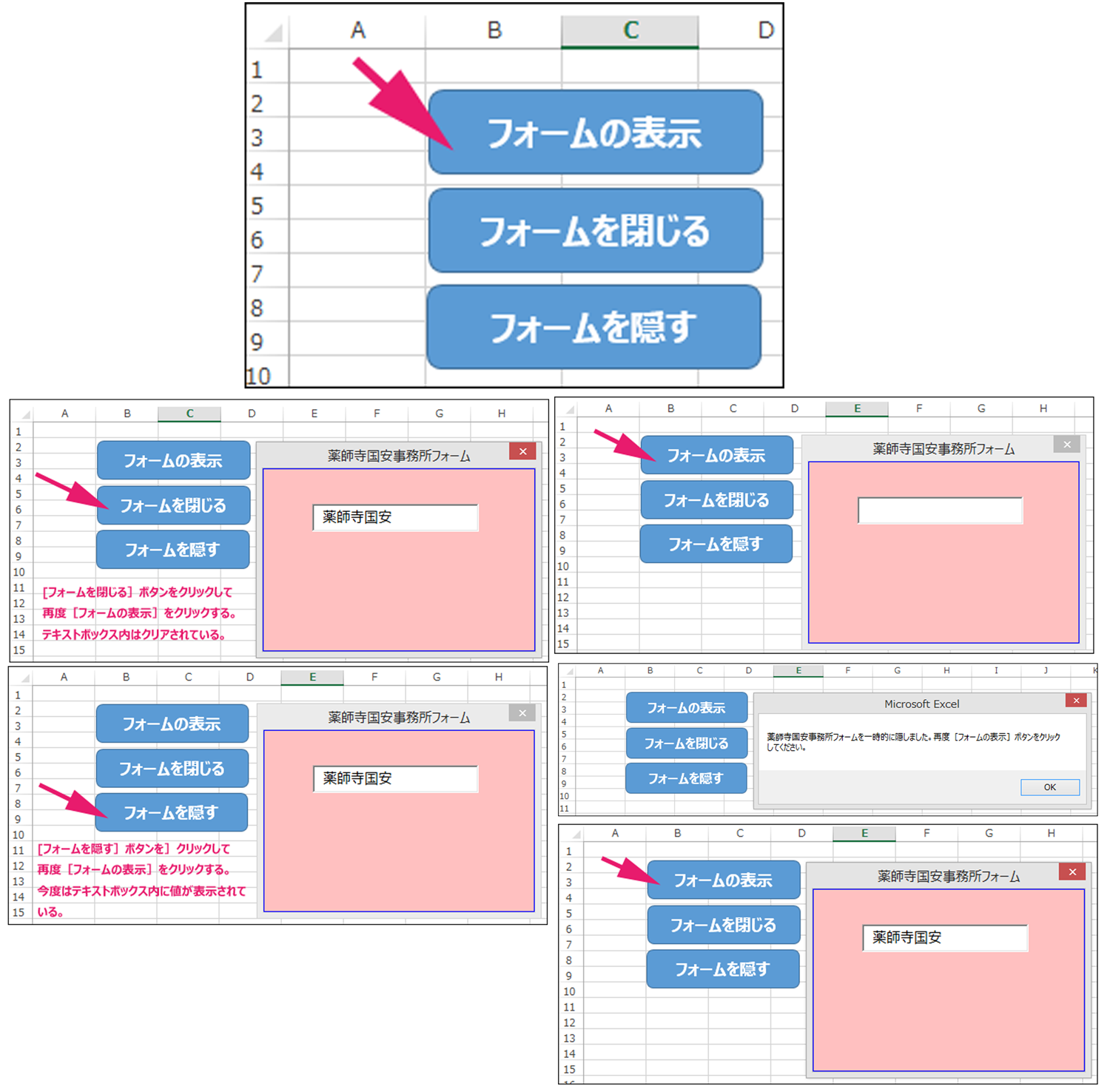
Excelのフォームをモードレス表示する 閉じる 隠す Vba マクロ便利tips It




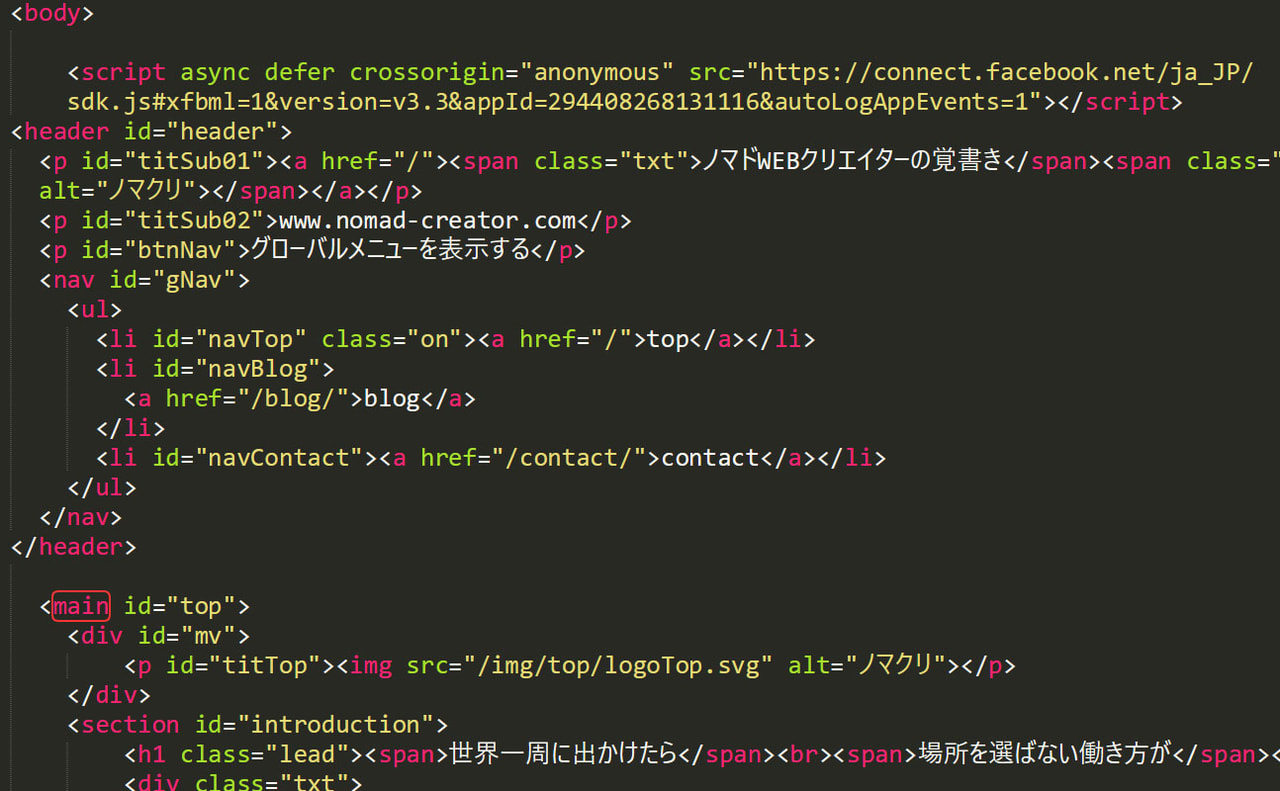
Webサイトの作り方 Htmlとcssとjavascriptって 結局なんなの ノマクリ




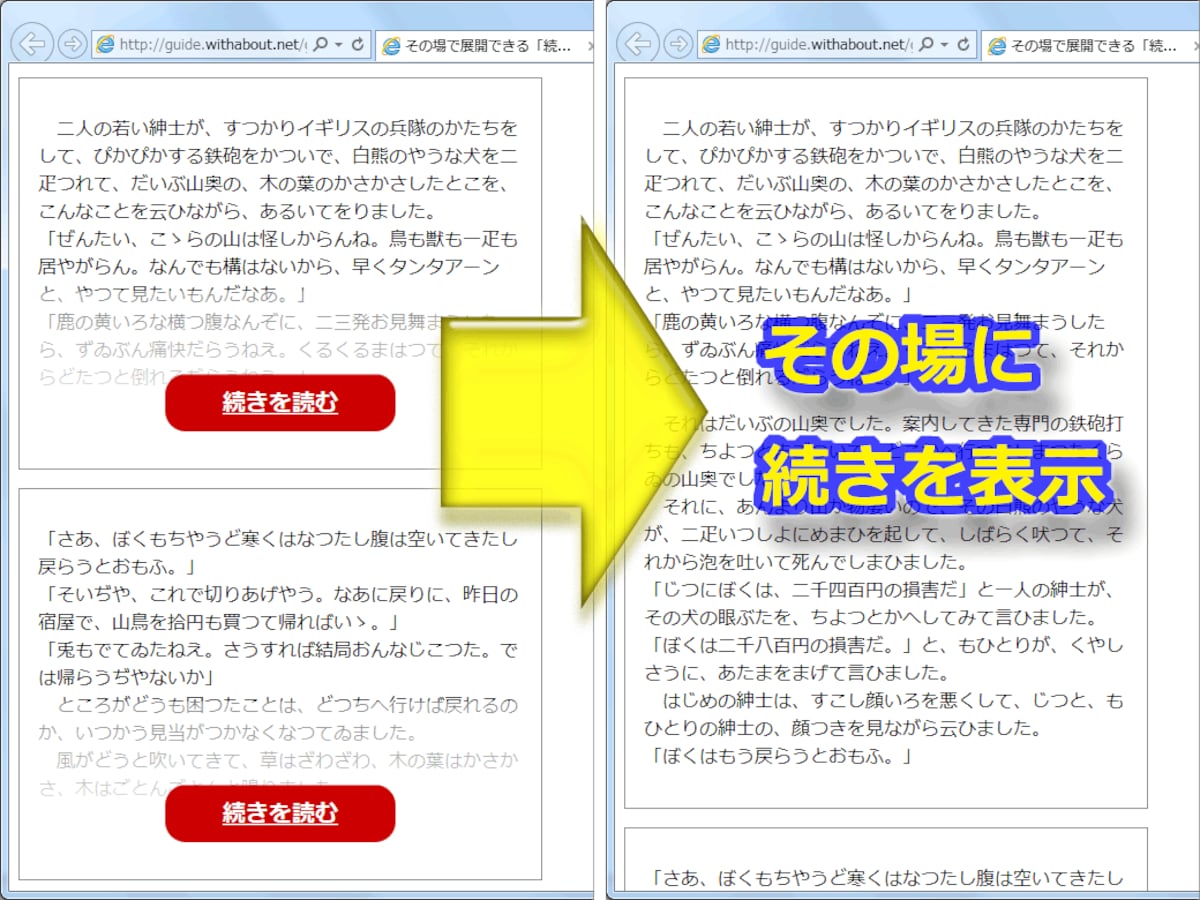
その場で展開できる 続きを読む ボタンの作り方 ホームページ作成 All About




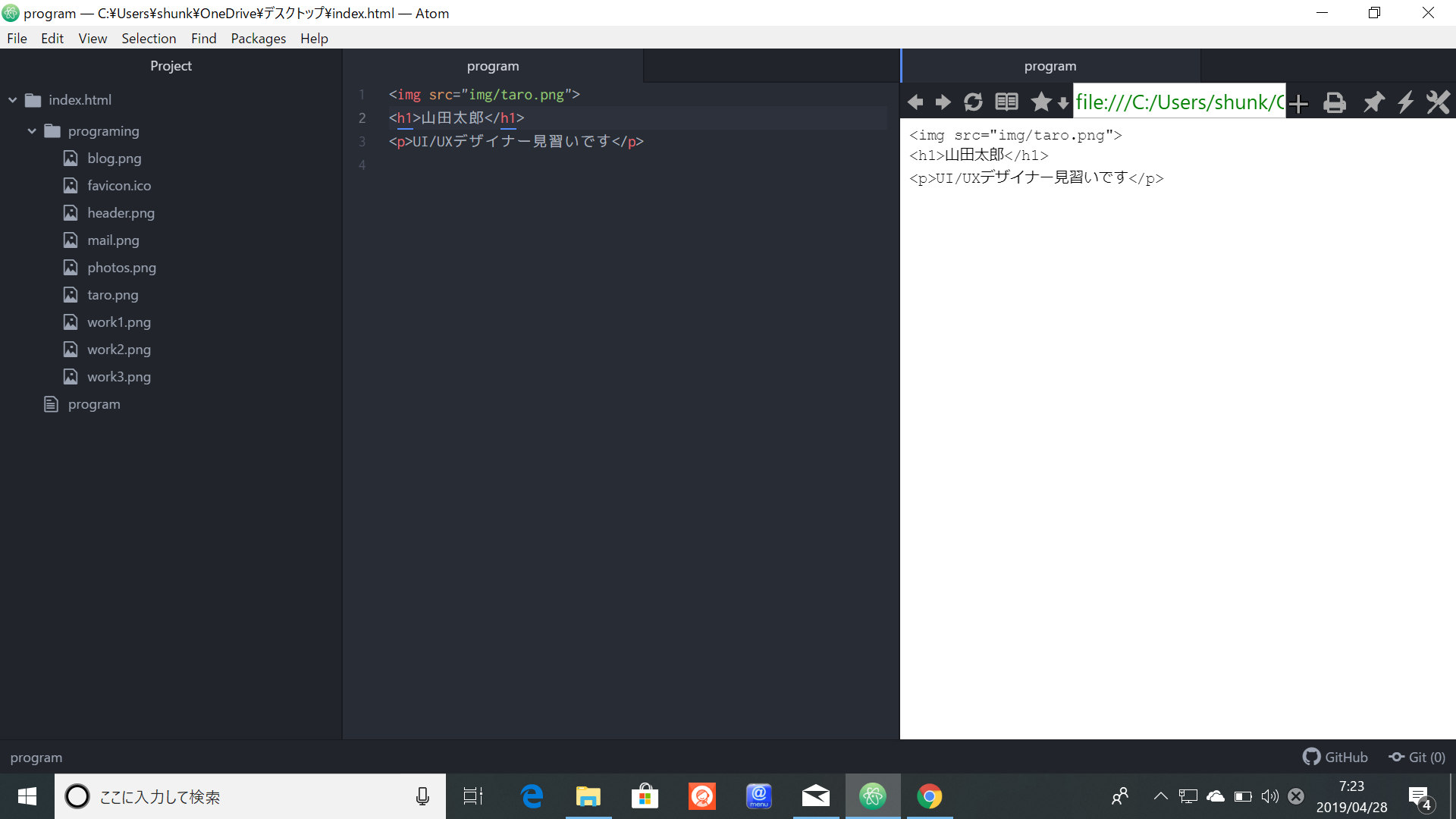
Html Css の開発環境を用意しよう プログラミングの入門なら基礎から学べるprogate プロゲート




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




Html タグ タグの使い方を徹底解説 コピペで動く実行例付き Webcamp Media




実は超簡単 Htmlメールをレスポンシブ化する方法とは メール配信システム Blastmail Offical Blog




Cssのみで実装するボタン テキストリンク Hoverスタイル19選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive




Html Htmlが上手くブラウザに表示されない Teratail




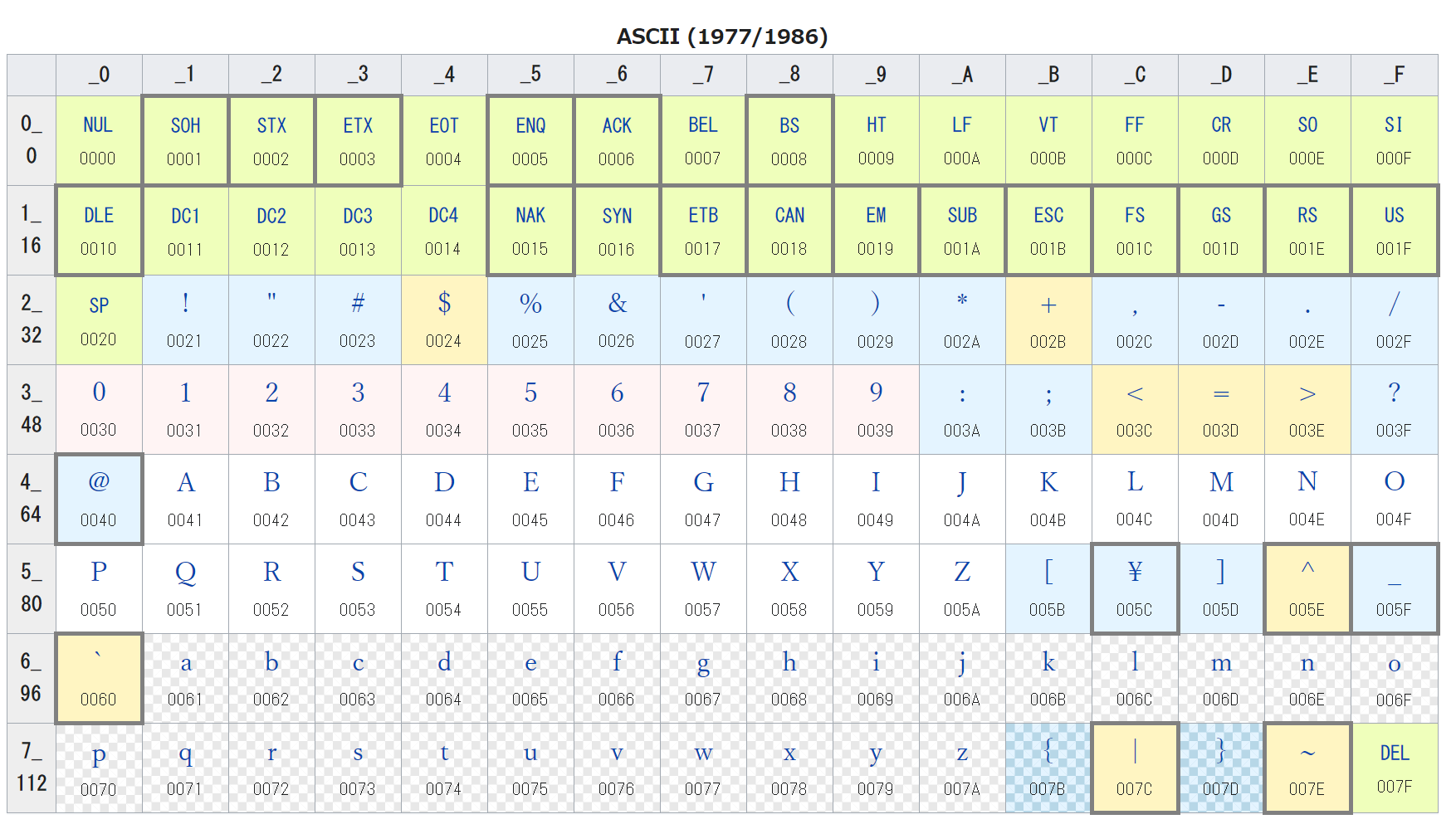
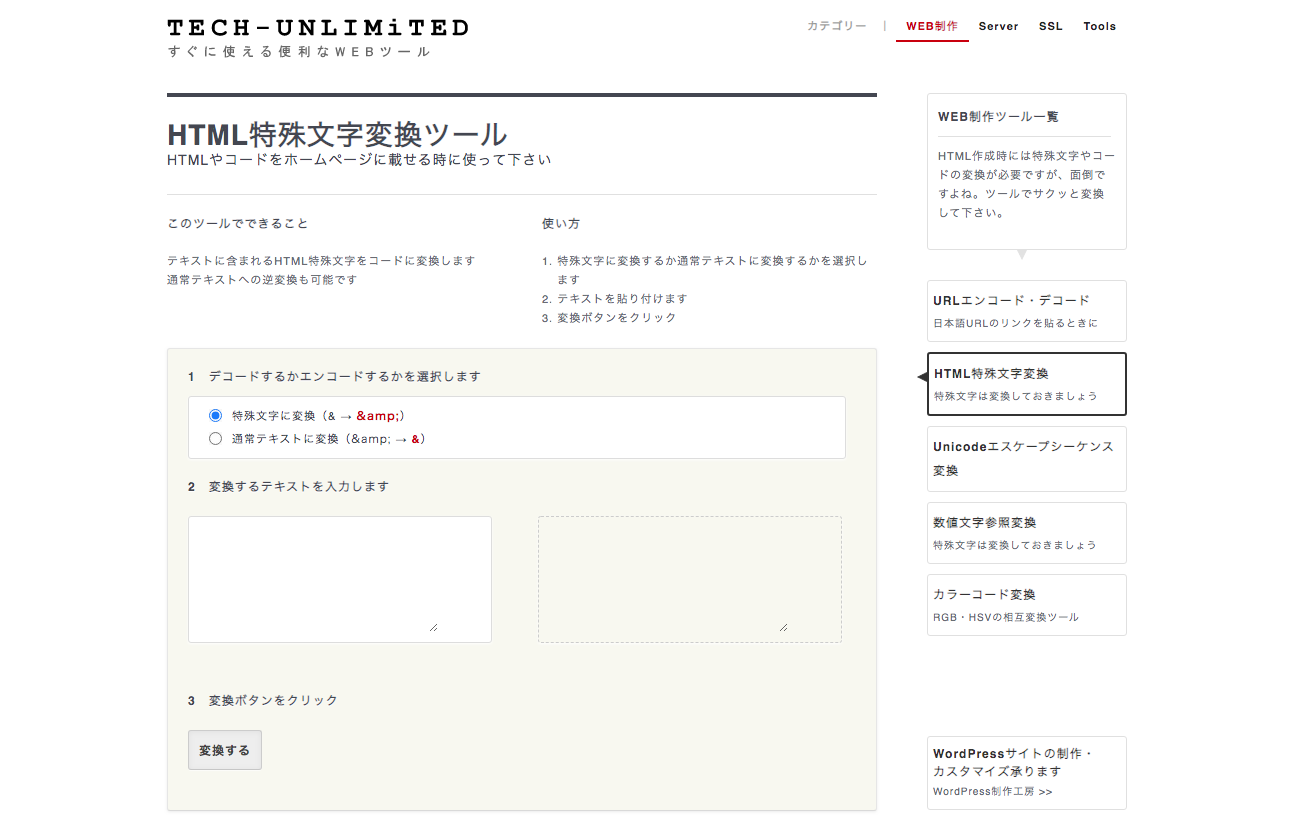
Htmlの特殊文字の書き方と頻出の特殊文字一覧表 コピペok ウェブカツ公式blog




Cocoon 1 8 3公開 丸型 光るボタン機能追加 Keyframes用のcssファイル追加 Cocoon




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン




使いやすい 商用利用可能なフリーボタン素材 ボタン背景30選 Workship Magazine ワークシップマガジン




テーブルで画像を表示する方法まとめ 挿入 配置 背景 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Html Css 静的変数を修正して見た目を変えてみよう レシピ スターターマニュアル ハンズオン Karteサポートサイト




Htmlでwebページの印刷ボタンを作る方法を解説 Qumeruマガジン




購入ボタンまたは埋め込みカートの編集または削除 Shopify ヘルプセンター




パターンでマスターするhtmlのinputタグの使い方 ポテパンスタイル




ラジオボタンを設置する Graycode Html Css




Htmlのフォーム Form の使い方 コンプリートガイド




簡単にコードを実装してシェアできる 超便利なjsfiddleの使い方




ワンクリックで記事のurlをコピーするボタンを設置する方法 海月生活




画像を使った送信ボタンを設置する Graycode Html Css




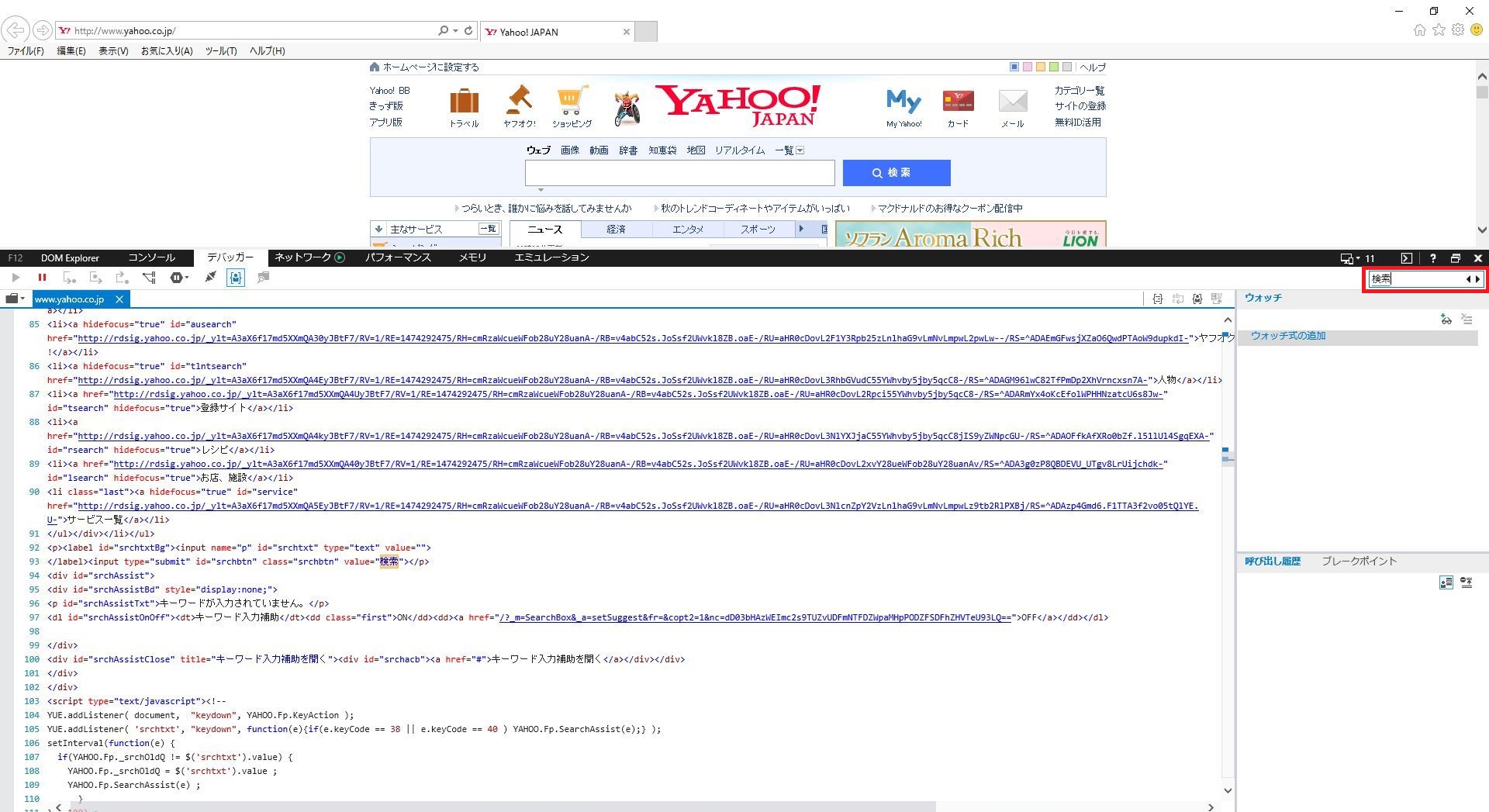
Webページのソースの確認方法と確認内容 Vba マクロ で仕事を楽しく効率化




メールマガジン メルマガ 運用担当者必見 Htmlメールの各パーツの適切なサイズとは メールマーケティングのトレンドを押さえよ Ferret




初心者がcssコーディングでつまずく部分を解説 ボタン 文字調整編 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



ビギナー向け 予約ボタン の 文字 や カラー を変更する方法 Html編集 Edisone予約




Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Media




Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋




Html Cssボタンが見切れてしまう Teratail




Wordpress Ver5 ブロックエディター対応 ボタンスタイルの設定 Wordpress 有料テーマ Emanon Pro




クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり




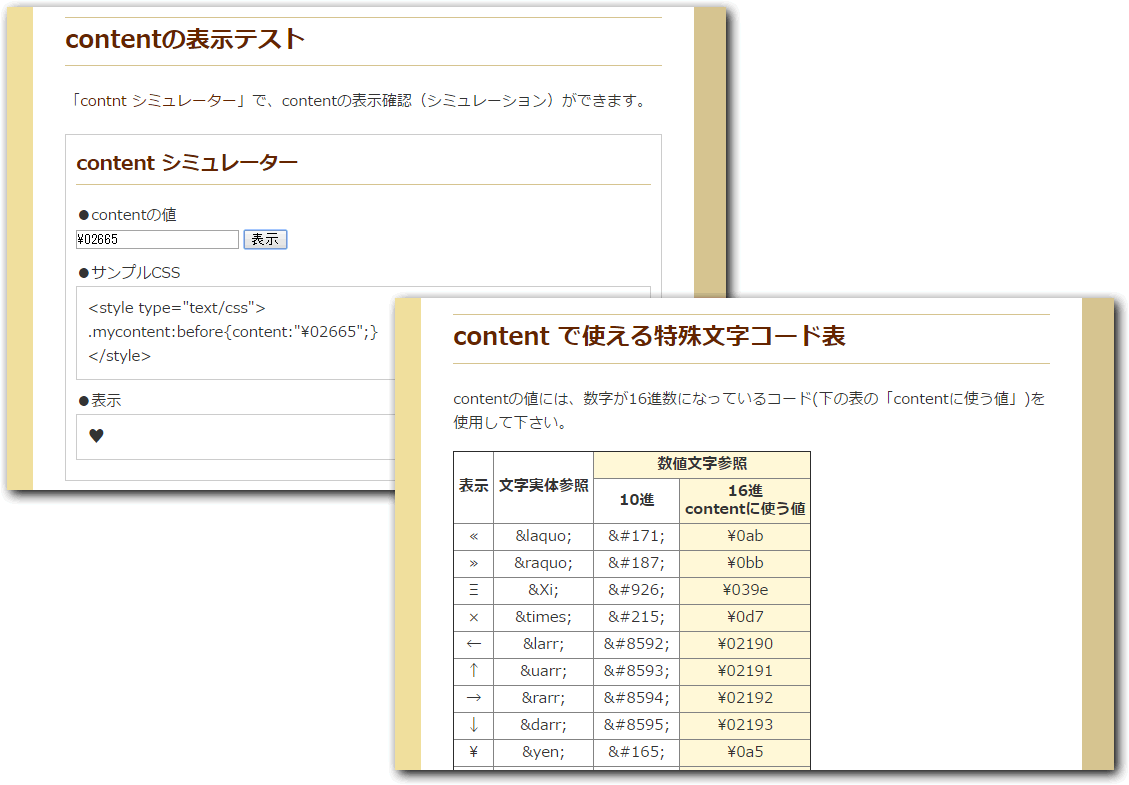
Css Contentで記号 特殊文字 を表示する方法 コード表やシミュレーター有り 疑似要素 Beforeや Afterにて 及川web室



Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン




8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ




React入門チュートリアル 4 フォームとイベントハンドリング Hypertext Candy




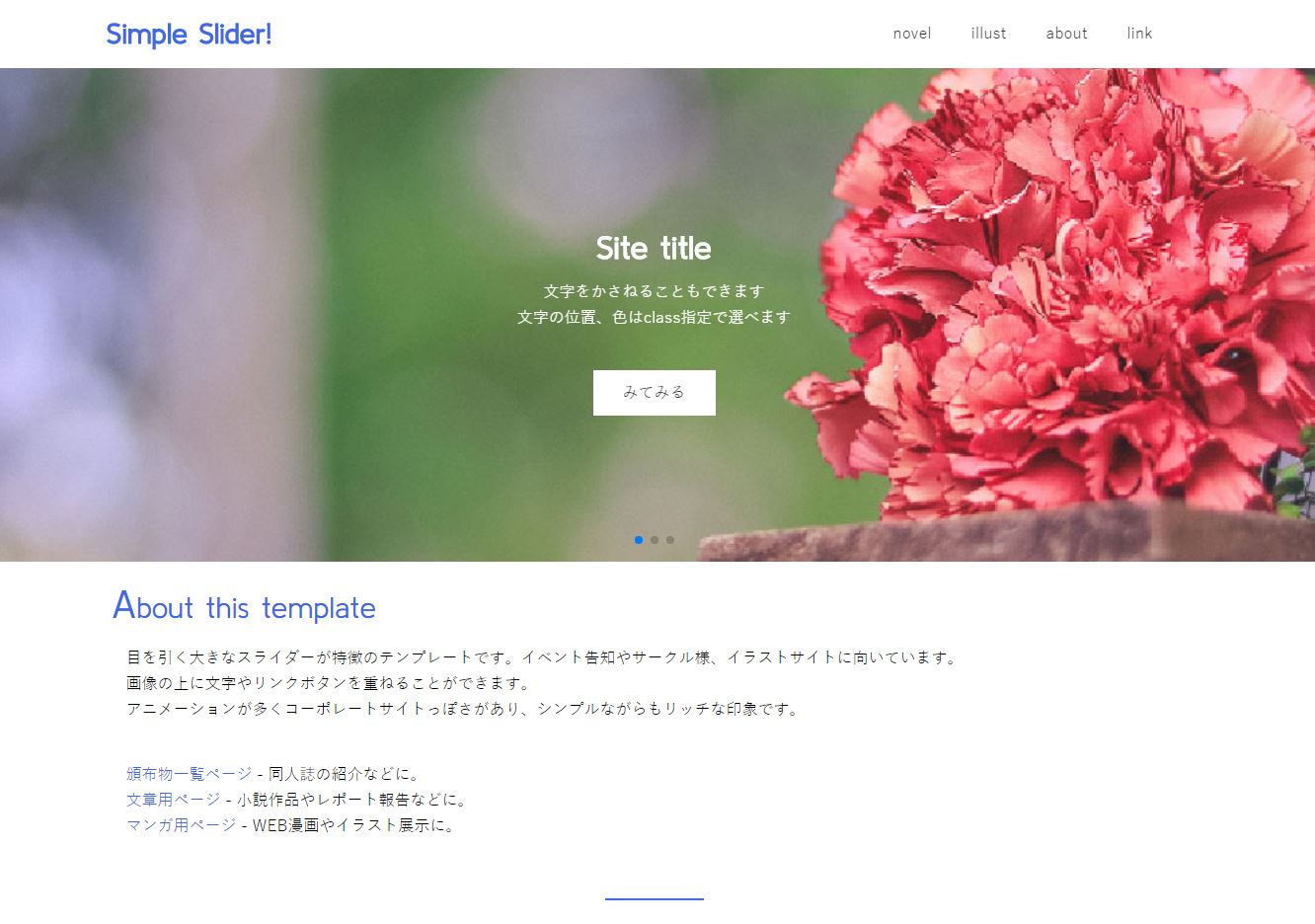
Simple Slider Do 創作 同人サイト制作支援サイト



0 件のコメント:
コメントを投稿