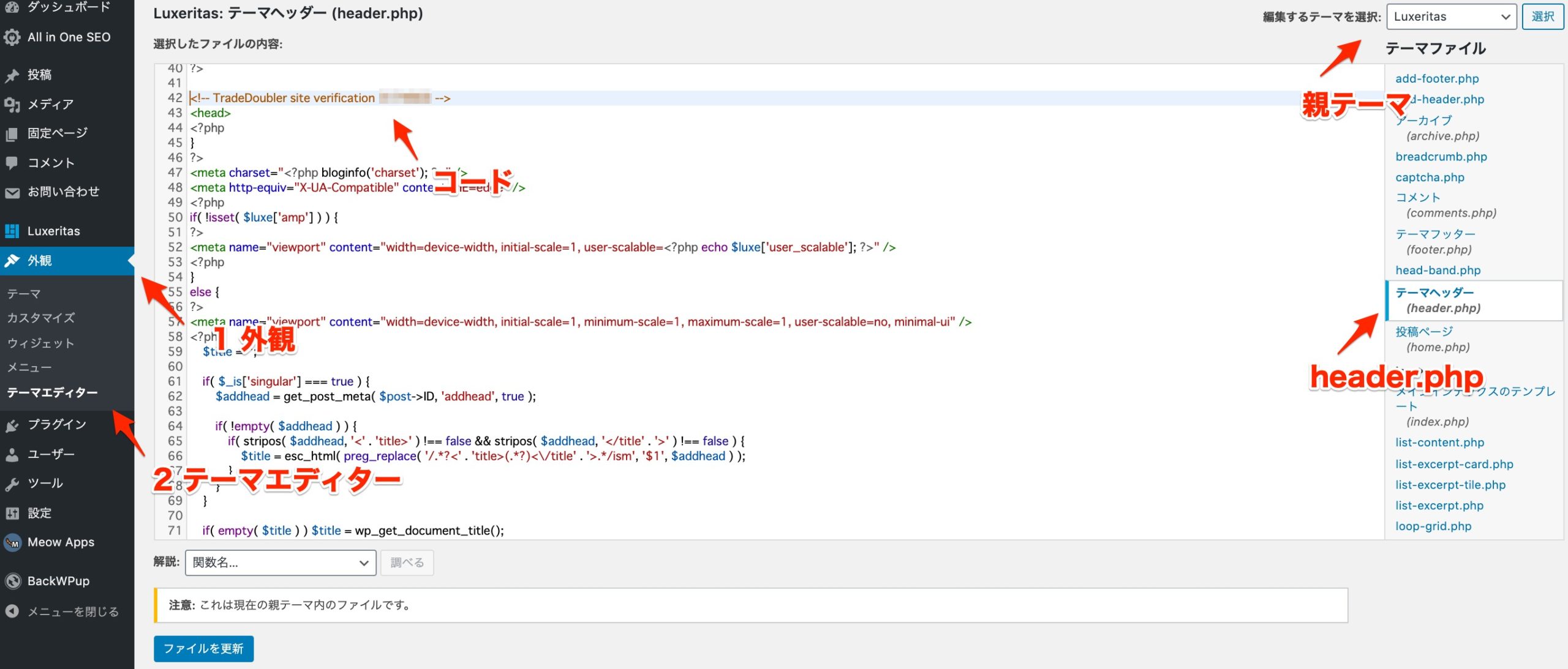
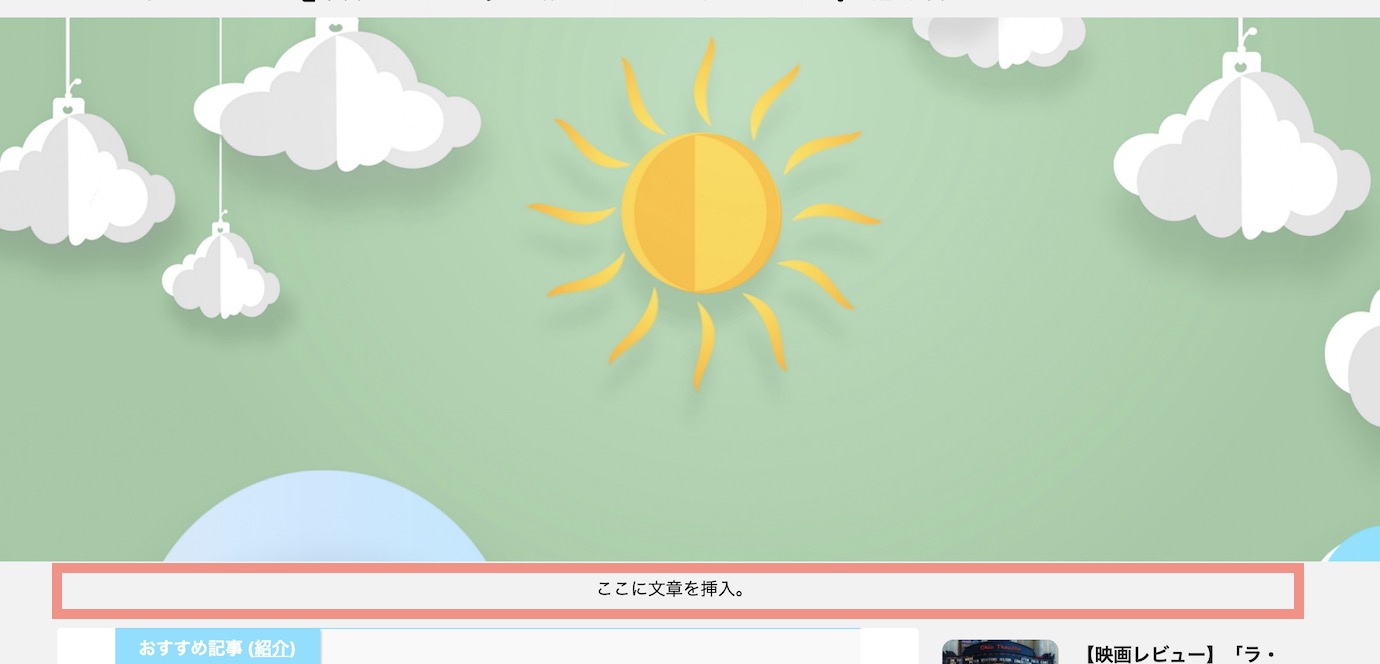
↑の (ヘッダー画像URL) の部分に、アップロードした 画像のURL(「この画像のパス」と書いてある部分)を コピー&ペーストして下さい。 「height 300px;」 は、ヘッダー画像の高さの指定です。 高さは自分の作った画像の高さをここに入力してください。 HTMLCSSでヘッダーメニューを作成してみよう! - 新米web担のためのホームページの作り方 第23回 21年5月27日 さて、今回はホームページに欠かせな ヘッダーメニューの作成 を行なってみましょう。 この記事の末尾にサンプルコードもつけています下記の箇所のように任意のHTMLを追加することでオリジナルコンテンツを表示することができます。 例)ヘッダーとコンテンツ部分の間にテキストを挿入 編集するファイル: SKINの場合 固定フロントページ (frontpagephp) MAXXの場合 固定フロントページ (front

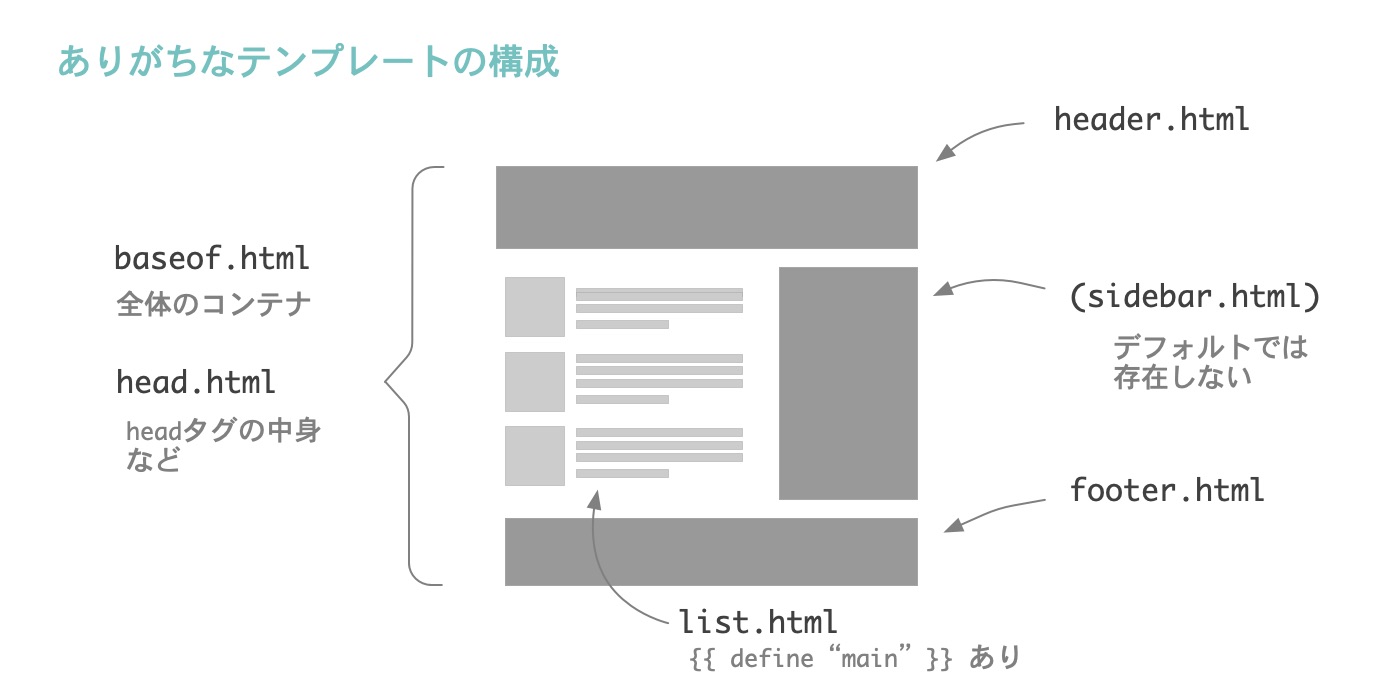
Wordpressからhugoへ Hugoでブログテーマを作る 1
ヘッダー 画像 挿入 html
ヘッダー 画像 挿入 html-Img要素 に width="" と height="" を追加すると、画像のサイズを指定することができます。 ヘッダー 部分にページ数を挿入する。 彼の ヘッダー 画像はカッコいいと思う。 送られてきたメールの ヘッダー 情報を参照する。 給水用に ヘッダー を設置する。




Step8 リンクユニットの効果的な配置場所 シーサーブログをアドセンス用にカスタム
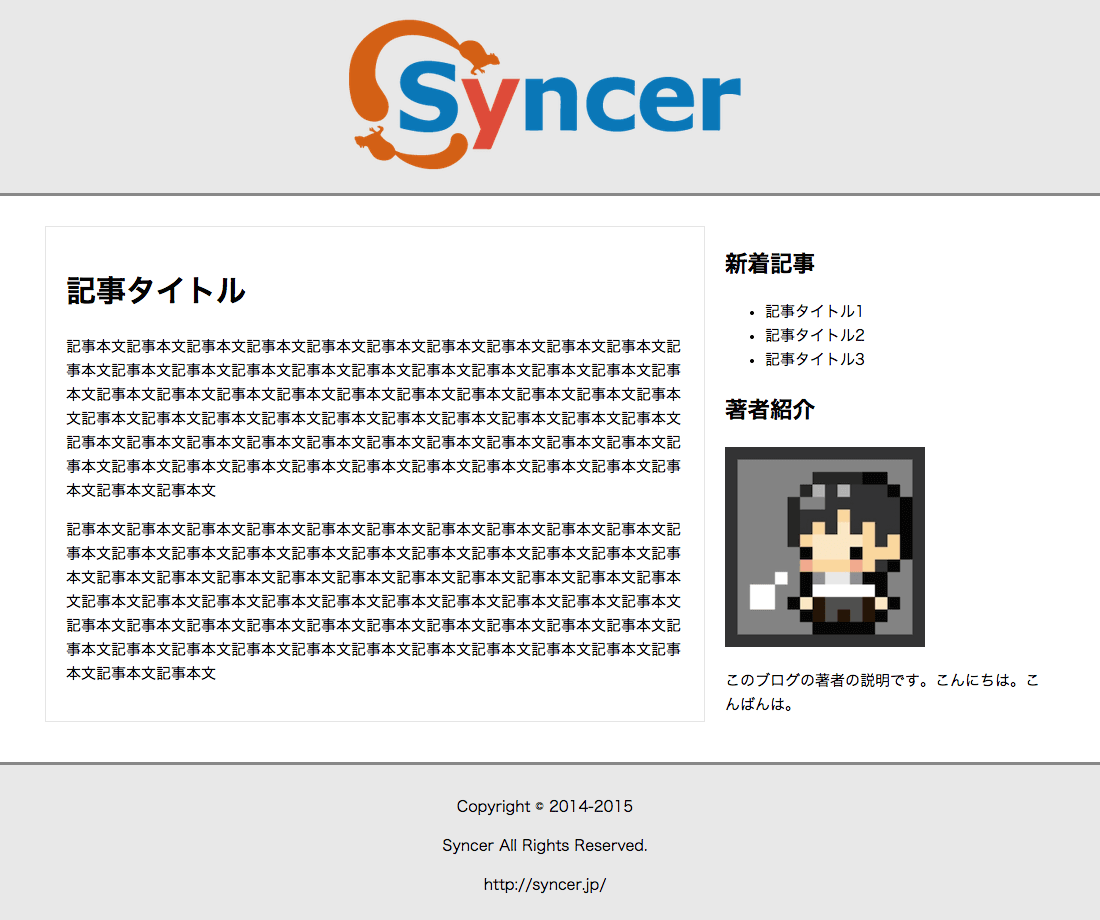
HTML初心者の方によく質問をされるんですが、いくつか理由があると思いますが、 一番理由で多いと思われる 「ファイルへのパスが合ってない」 という件について、なるべくわかりやすく図で解説してみたいと思います。 下記の図は、HTMLファイルと画像ヘッダーの変更 「Header」のみ、卵の写真にあたるヘッダー部分の変更が簡単にできます。 「サブ画像変更」で「画像を変更する(オリジナル画像)」を選択し、画像をアップロードしします。 その後「保存」ボタンをクリックしてください。 ご利用のテンプレートが古い可能性がございます。 最新のテンプレートをダウンロードしてください。 また、すでに ヘッダーの左側に配置する、 サイト名をh1タグで囲みます。 タイトルを押すと、サイトのTOPページに遷移するように、h1の中にすぐサイト名は書かず、 aタグ で包みましょう。
#header { bordertopwidth 0;ヘッダーまたはフッターの ここに入力 をダブルクリックします。 画像 または オンライン画像 を選択し、画像を選択します。 ヘッダーとフッターを閉じる を選択するか、または Esc キーを押して利用例 以下は、imgを使ったHTMLの例です。 imgの利用例 上記により、testpngの画像が表示されます。 扱える画像ファイル形式、画像をリンクとして使う、配置を調整するなどは、以下をご参照ください。 HTMLに画像を挿入する方法 HTMLで画像をリンクにする方法 HTMLの画像で配置を調整する方法
ヘッダー部分のhtmlは以下のとおり。 ヘッダーの中には、ページタイトルと、画像のライセンス表記を入れました。 Halfscreen Photo Header license一方、独自テンプレートの場合は、タイトルや画像部分はHTML言語で構成されているので、HTML を編集して行うことになる。 メインビジュアル画像(ヘッダ画像とも言う)を入れ替える メインビジュアル画像を用意する ウェブアートデザイナー(WAD)で、幅 960px 高さ 300px のキャンバスを用意する。 ① ウェブアートデザイナーを起動する ②編集からキャンパスの 完成イメージ なお、画像の設定だけではヘッダー上部に border の設定が残っているため、ヘッダー全体を画像で埋めるには次のように bordertopwidth プロパティを追加してください。 @import url (themesbase/blogcss);




Fc2ブログのヘッダー画像を変更する方法 引退馬のためにできること うさぎのみかんと一緒に



1
次に背景画像を表示したいファイルの、 内に下記を追加記述 全て変更したら、 ブラウザで表示確認 または、F5キーで更新。 画像とHTMLテキストをアップロードヘッダーやフッターを挿入する Topへ 用紙の上部や下部の余白部分にヘッダーやフッターを挿入することができます。 挿入タブのテキストグループにあるヘッダーとフッターを実行します。ヘッダー画像にリンクを付ける siriusシリウスカスタマイズ デフォルトでは、ヘッダー画像はただの画像ですがクリック率が高めの場所なのでリンクを是非つけたいところ。一般的なのは、トップページをリンク先にすることですね。その手順です!




Luxeritasヘッダーのサイトタイトル位置を上下中央に 簡単コピペcss Staldia スタルディア



ロゴ画像を表示する ウェブ制作チュートリアル
まずはHTMLから確認していきます。 ロゴはheader要素内の、h1要素でマークアップします。 HTMLのマークアップ例 続いて、h1要素と子孫要素であるa要素のCSSを記述します。 CSSのコード例ヘッダーに画像を挿入しよう 画像を挿入するには、タグを使います。 ※imgを忘れてしまった場合は、「 画像の挿入・表示 」を見て思い出しましょう。ヘッダー画像を選択>右クリック「削除」します。 削除したところからカーソルは動かさず、「挿入」>「画像ファイル」>「ファイルから」 差し替える画像を選択します。 差し替えたい画像が挿入さ




Step8 リンクユニットの効果的な配置場所 シーサーブログをアドセンス用にカスタム




Html ログインボタンの高さをヘッダーに合わせたい Teratail
ヘッダー画像の用意の前に カスタマイズしていない方で知っておいてほしいのが ヘッダー画像の実際の設置では css編集 (Cascading Style Sheets、カスケーディング・スタイル・シート)という ところでコードを書いて (コピペ)していきます これはいまアメブロでは新cssと旧cssデザインテンプレートとあって どちらで設定するかによって変わりますが ヘッダー画像の挿入した会社のロゴを編集する Topへ 上記ではファイルを直接挿入しましたので、使用したロゴのサイズを調整する必要があったりします。 ヘッダーのロゴを挿入した個所を選択します。(クリックして、カーソルを表示します。 画像を挿入しよう 画像の回り込みは右寄せ。




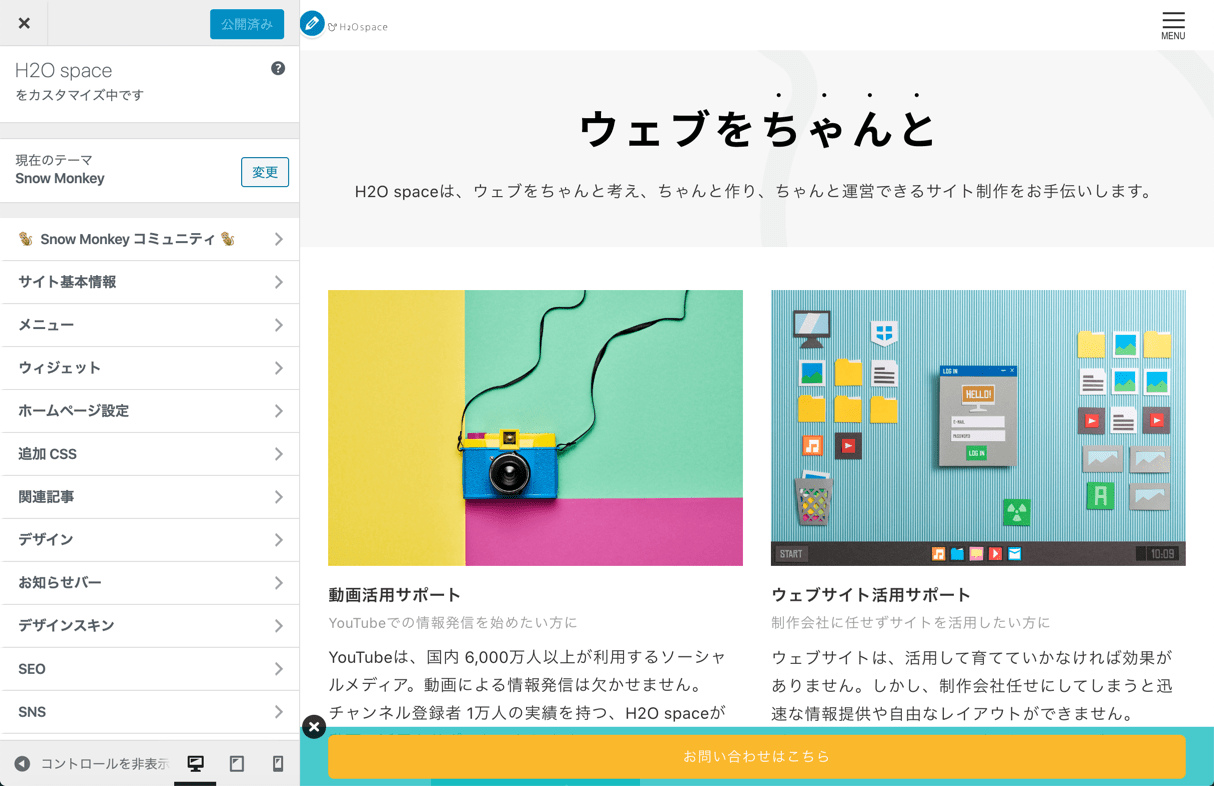
Snow Monkeyカスタマイズガイド H2o Space




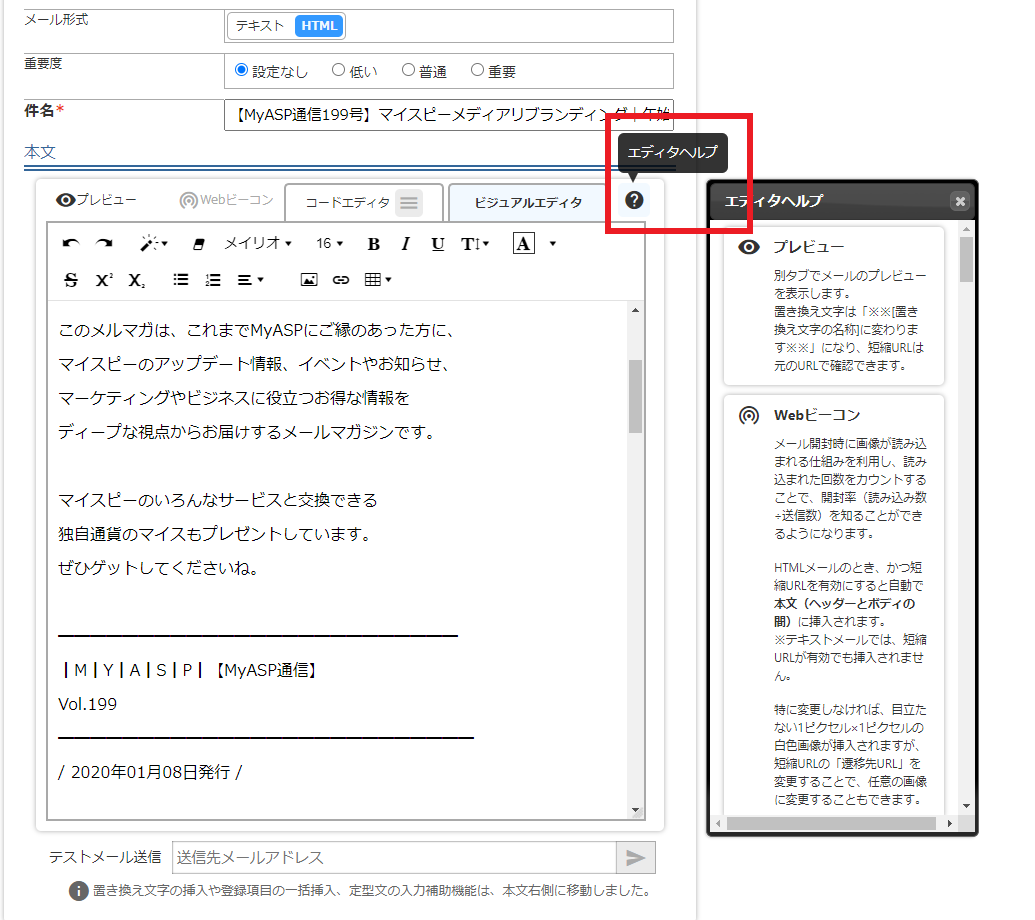
画面説明 Htmlエディタ Myasp マイスピー ユーザーマニュアル




Htmlとcssでヘッダーを作成する方法 レイアウトの基本を学ぼう ポテパンスタイル




ヘッダーとフッターにhtmlを挿入する方法 Wordpress アスペルガーな僕とブログ




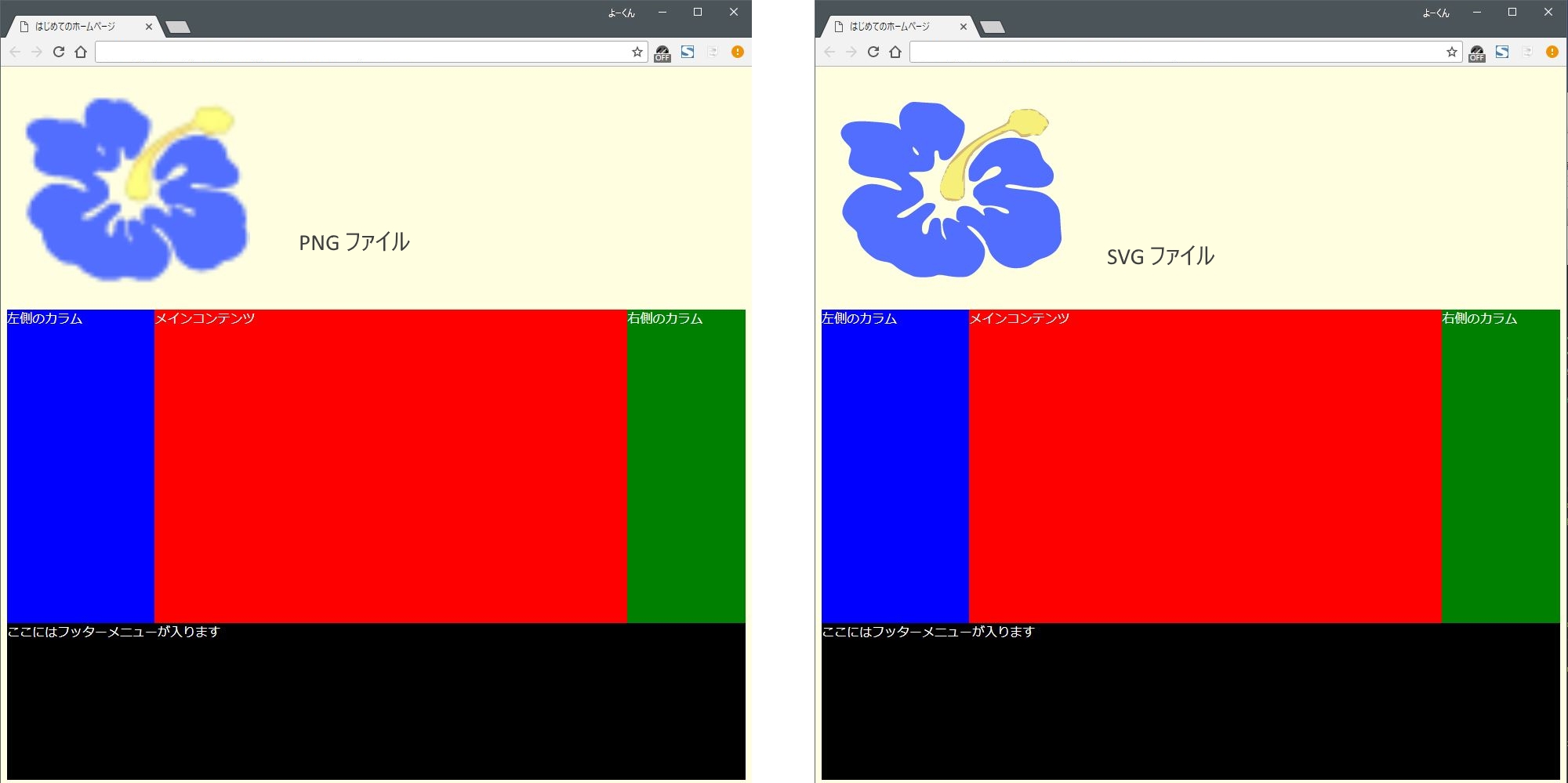
Svg画像を活用してみよう 新米web担のためのホームページの作り方 第19回 コアースのブログ




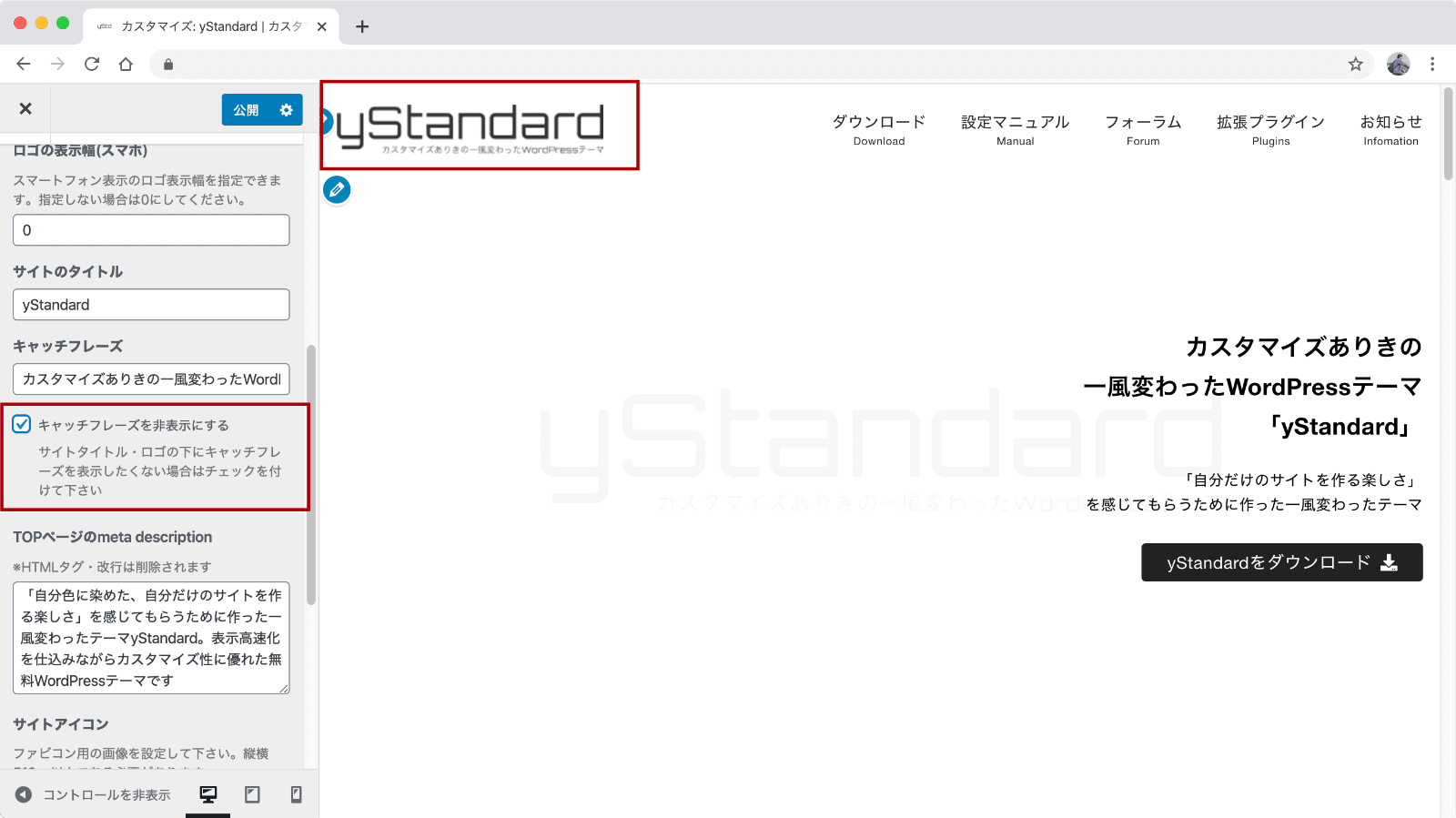
ヘッダーロゴ画像の設定 表示サイズを設定する方法 Ystandard




Htmlメールのメリットと注意点 メーラー別の作成方法を解説 データを取得しながらユーザーの視線を引きつける Ferret




Html Margin Topを設定するとヘッダーが下がる Teratail




Wordpressのcocoonテーマでフォントを変更する方法 Dynaknowledge




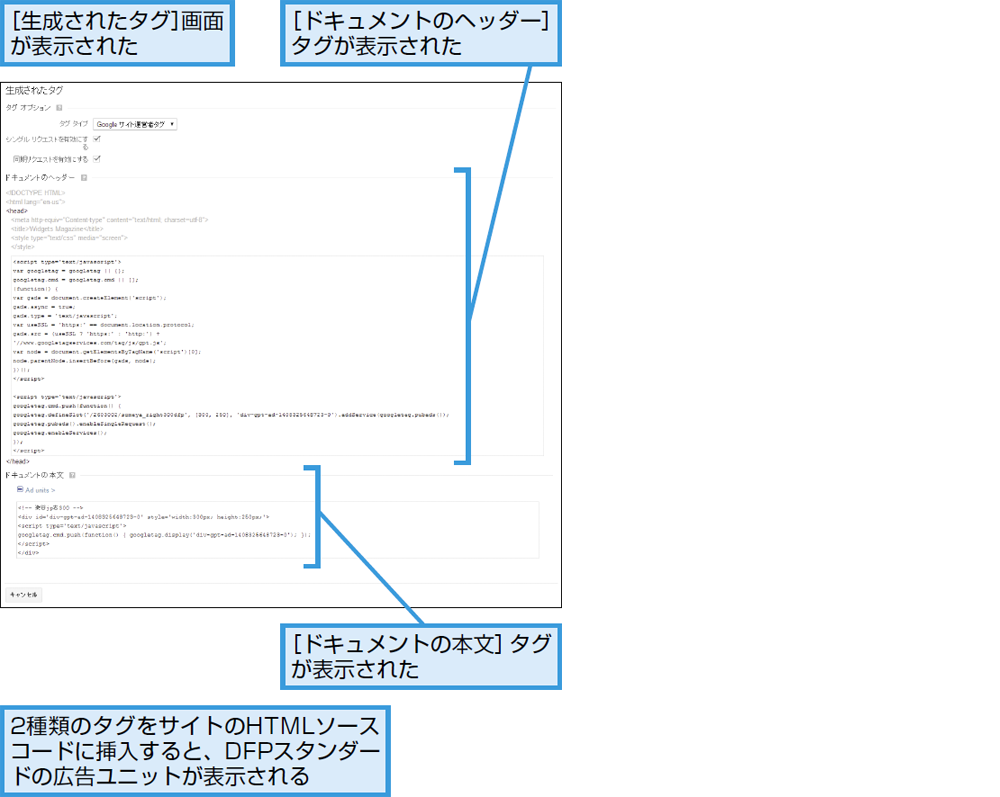
Dfpスタンダードの広告ユニットのタグをサイトに挿入しよう Google Adsense できるネット




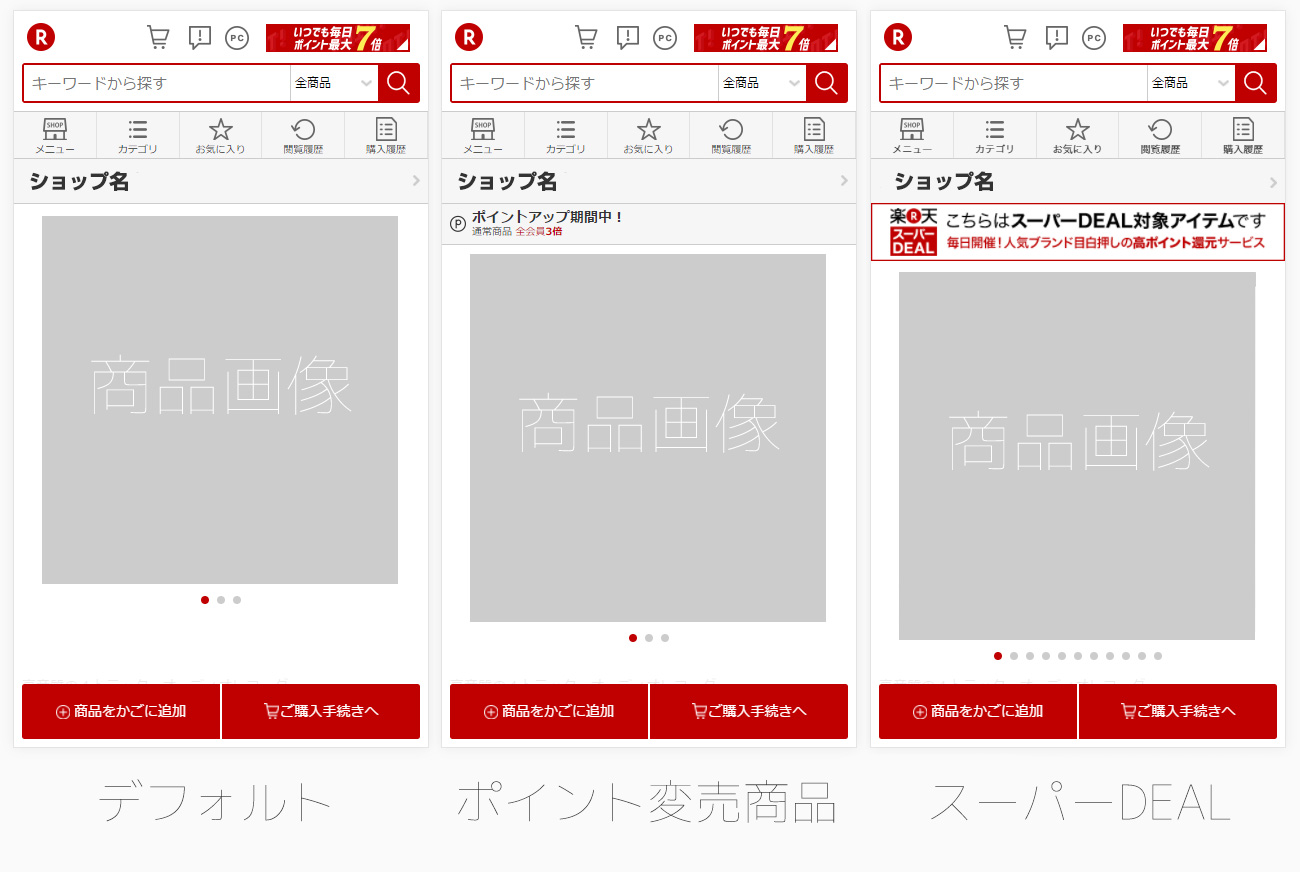
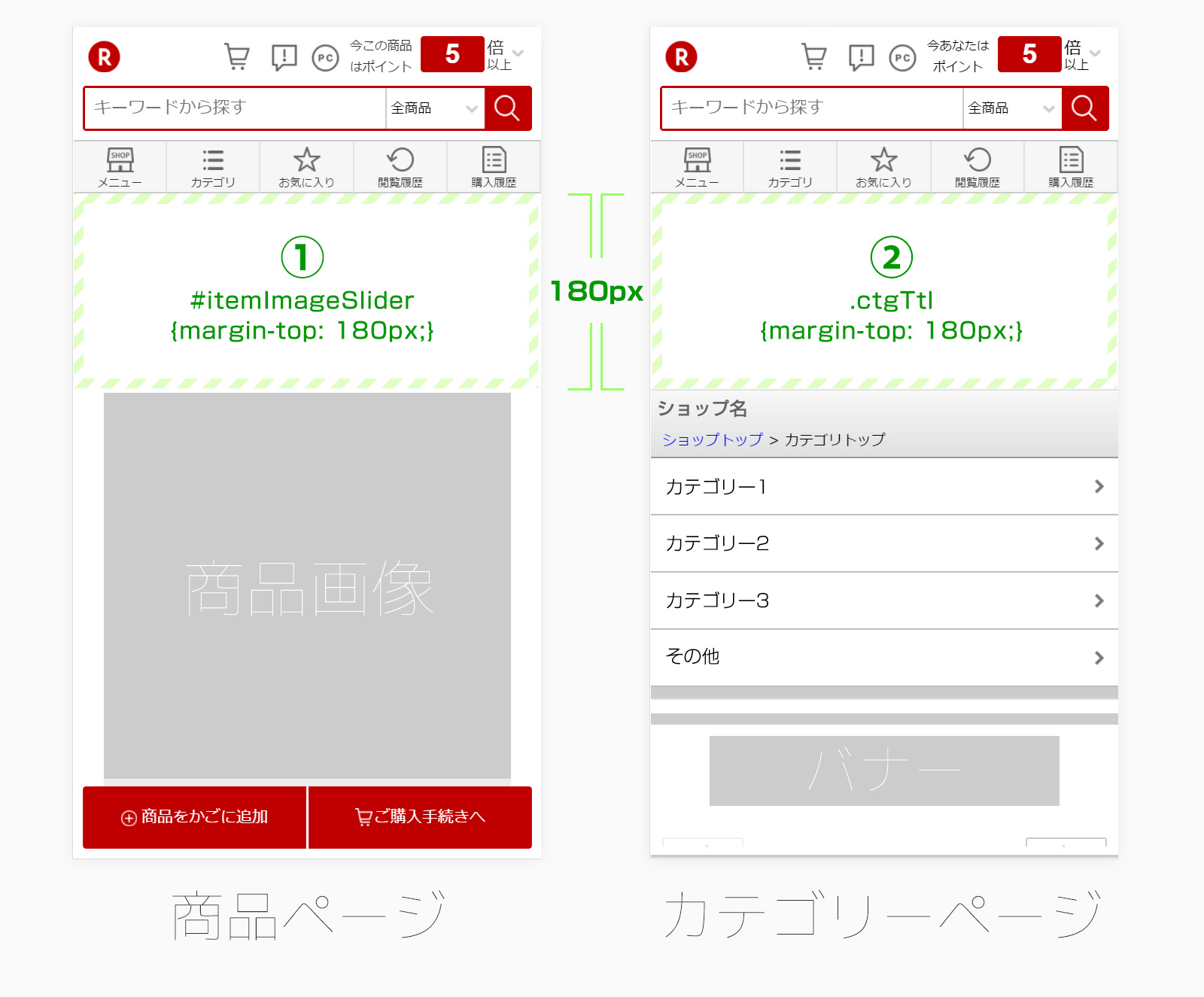
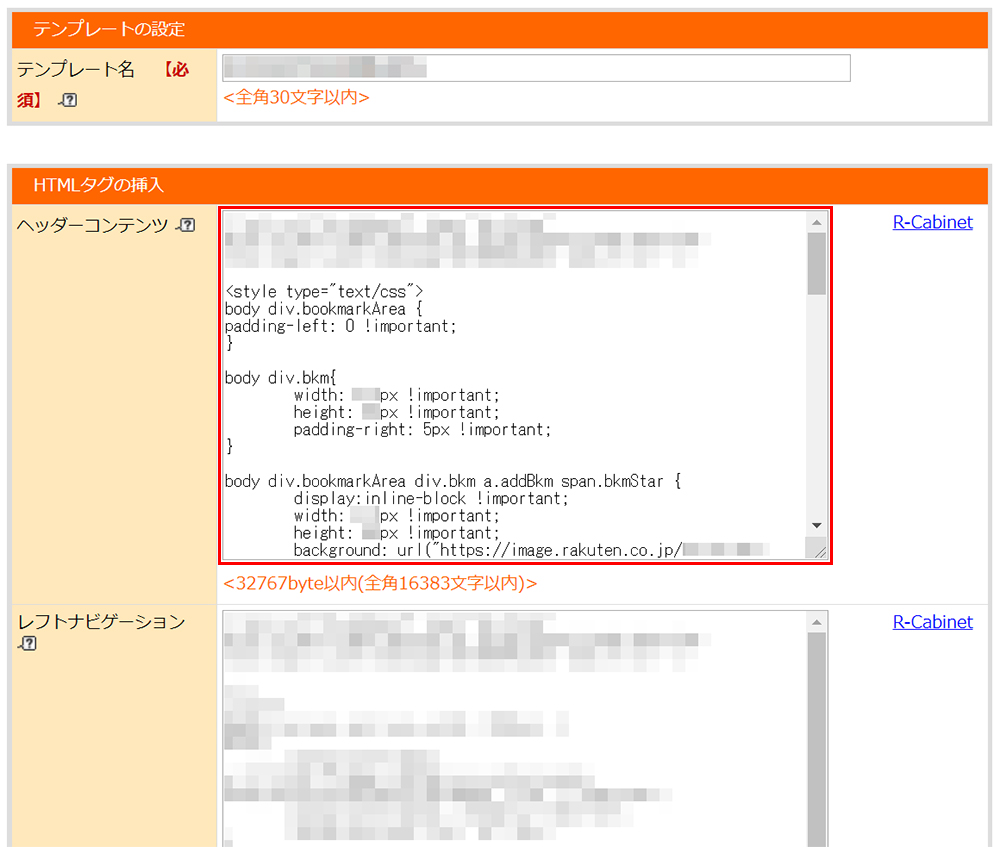
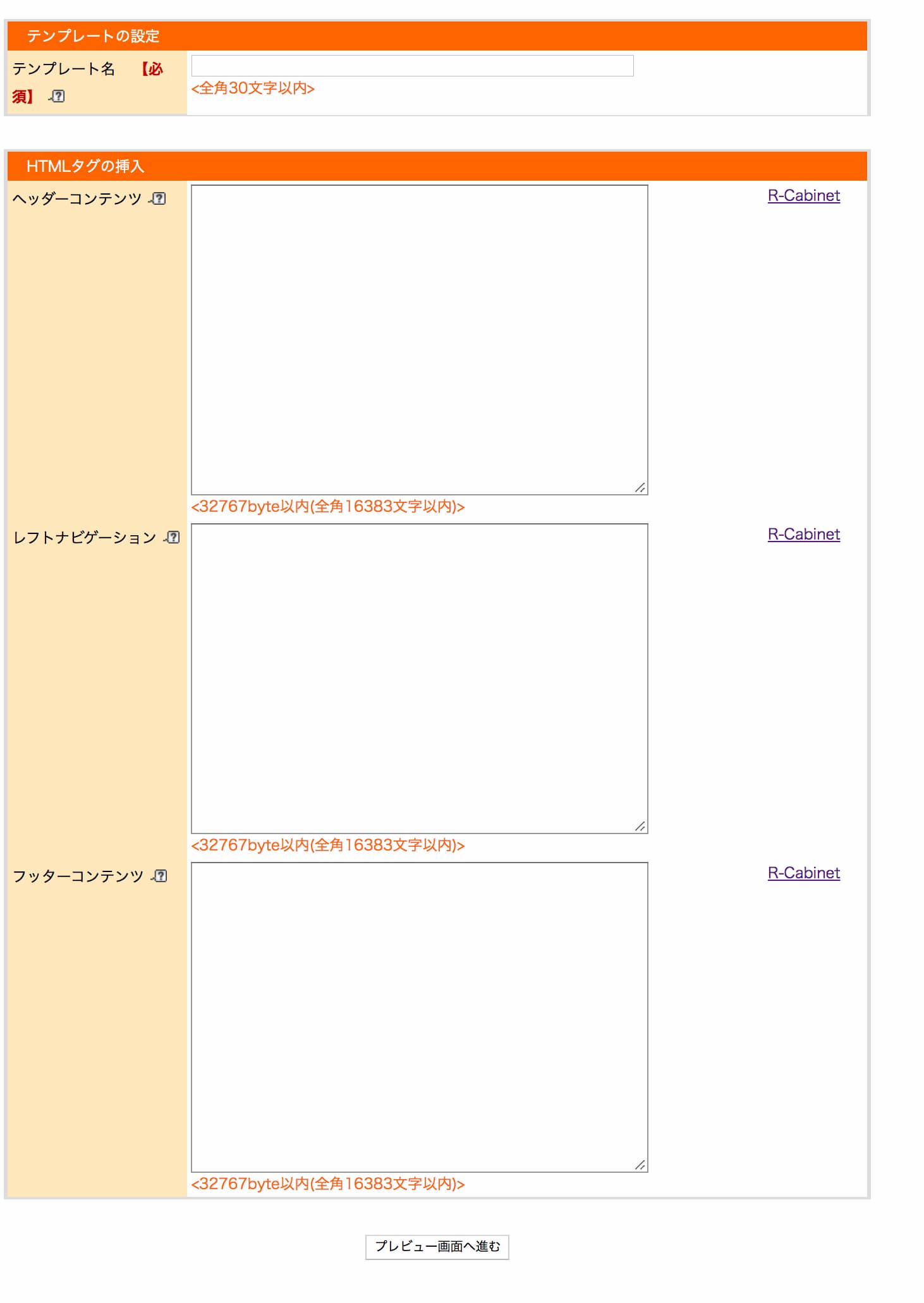
楽天スマホヘッダーカスタマイズ デフォルトのヘッダーを隠さずに独自のヘッダーを出す Ec通販運営マニュアル




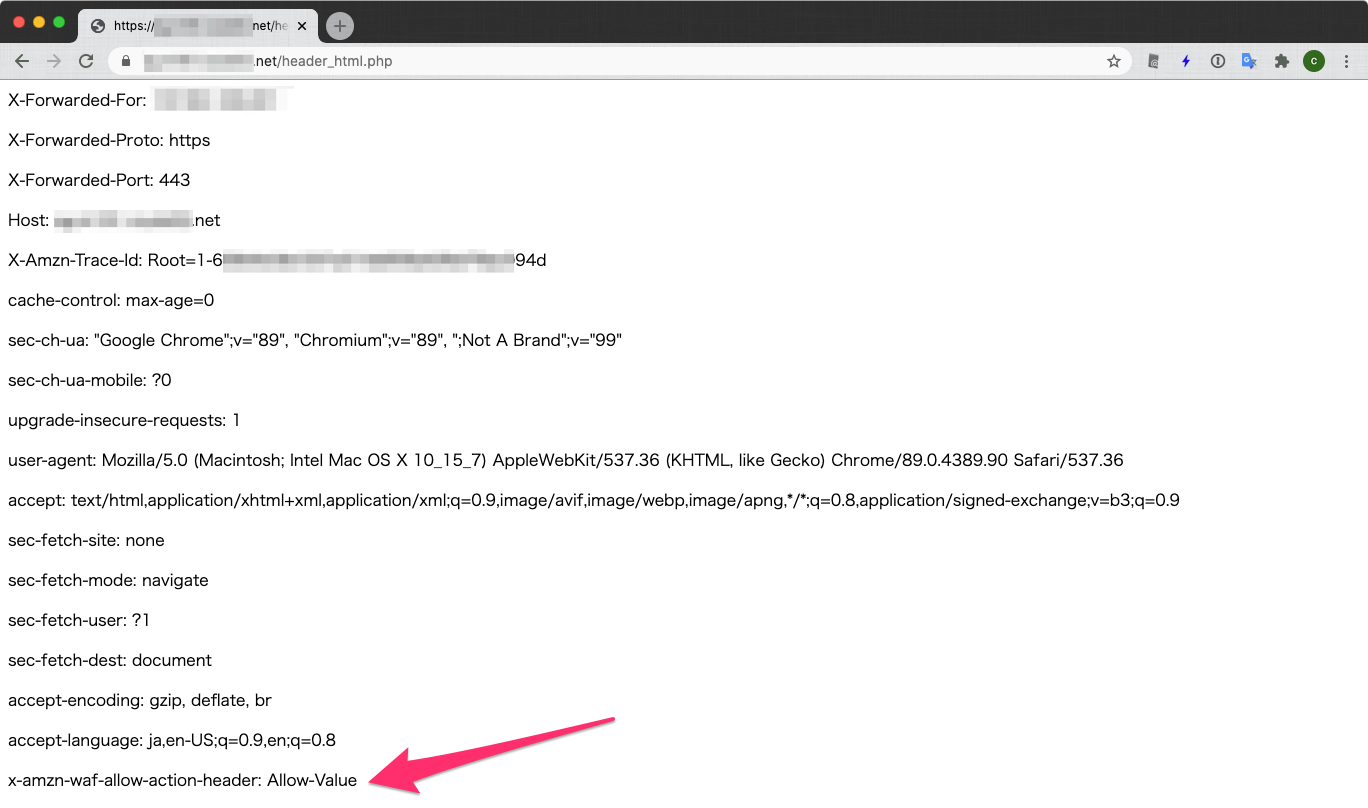
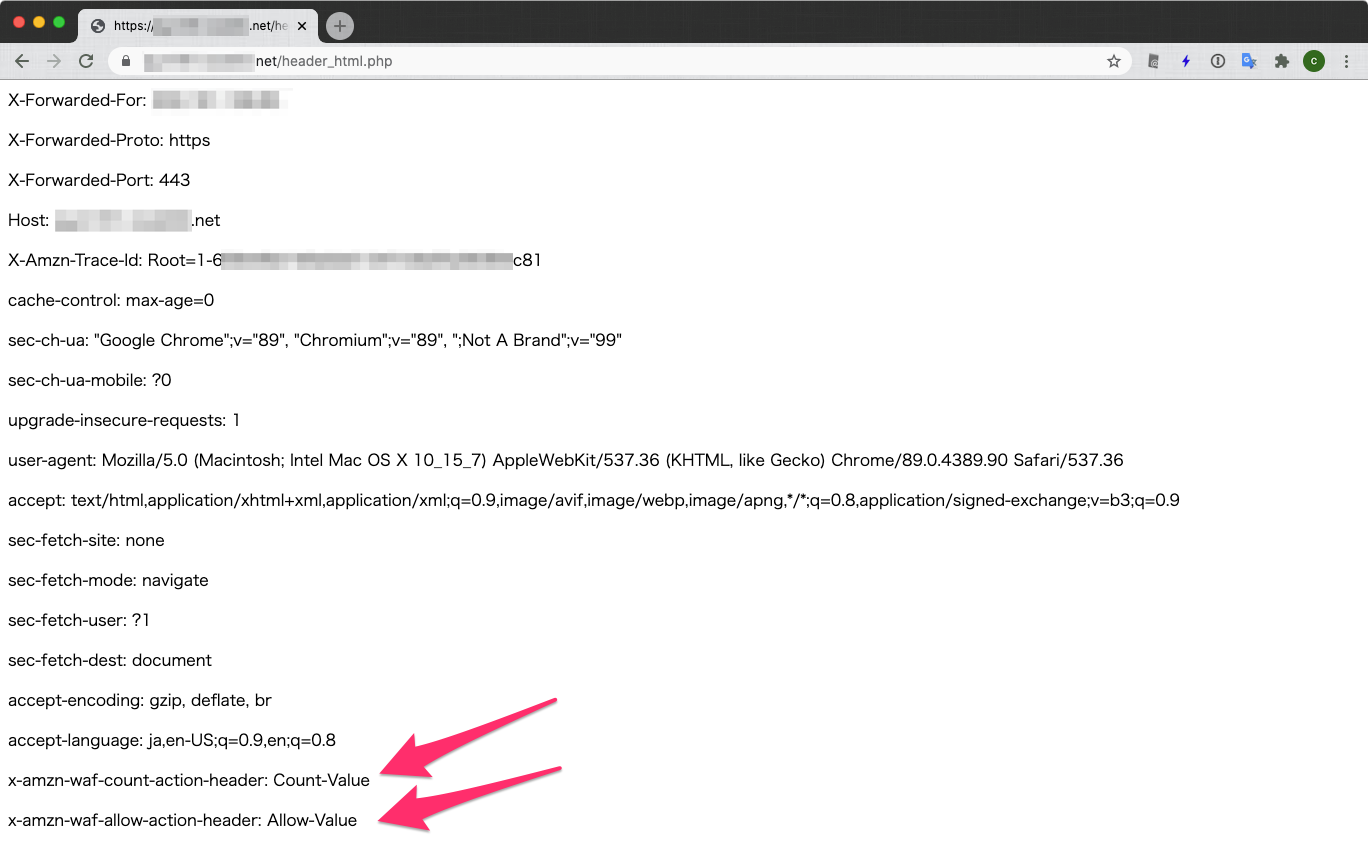
Update Aws Wafがリクエストへのカスタムヘッダ挿入をサポートしました Developersio




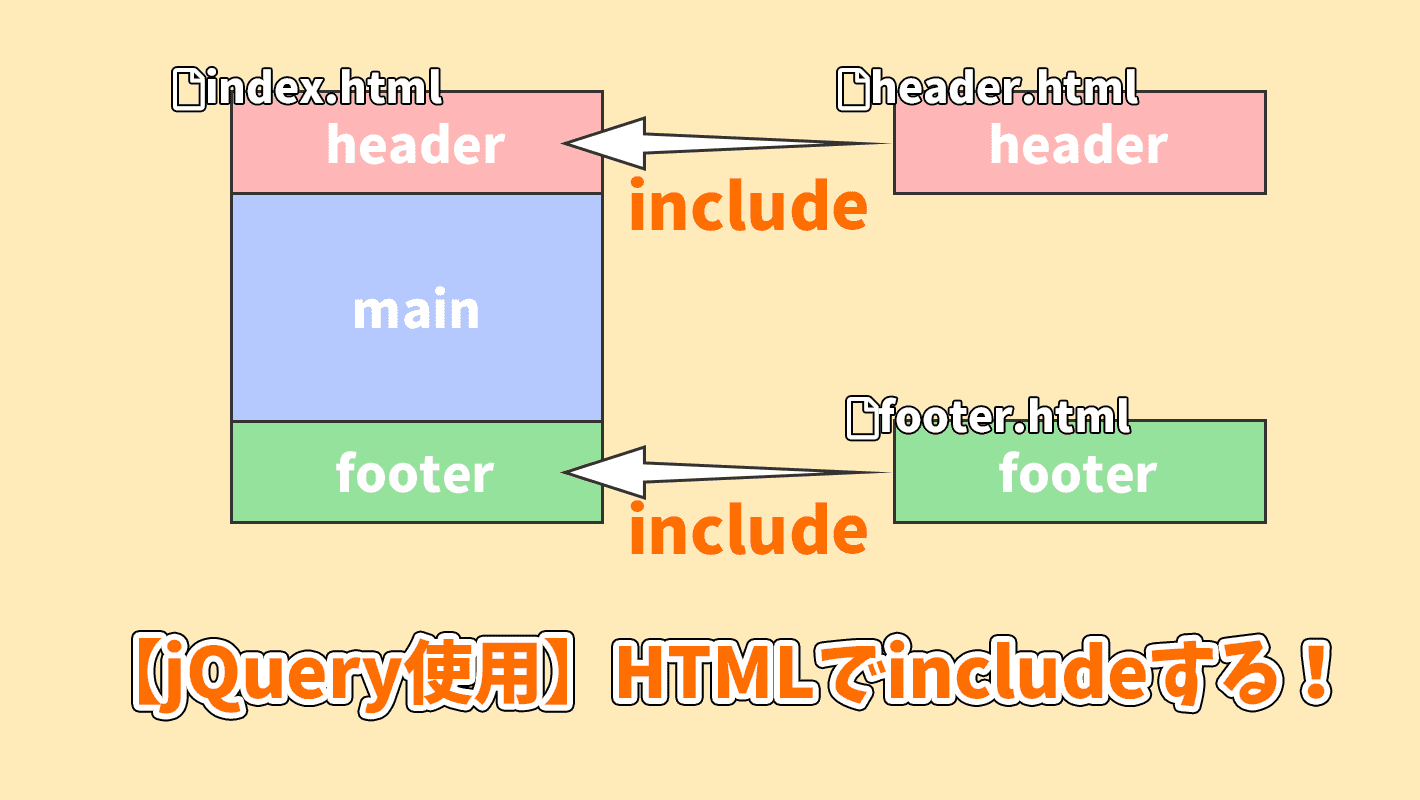
初心者webデザイナーにおすすめ 全ページのhtml 共通部分を一箇所にまとめる Htmlのインクルード 外部ファイル化 ベルキーファ




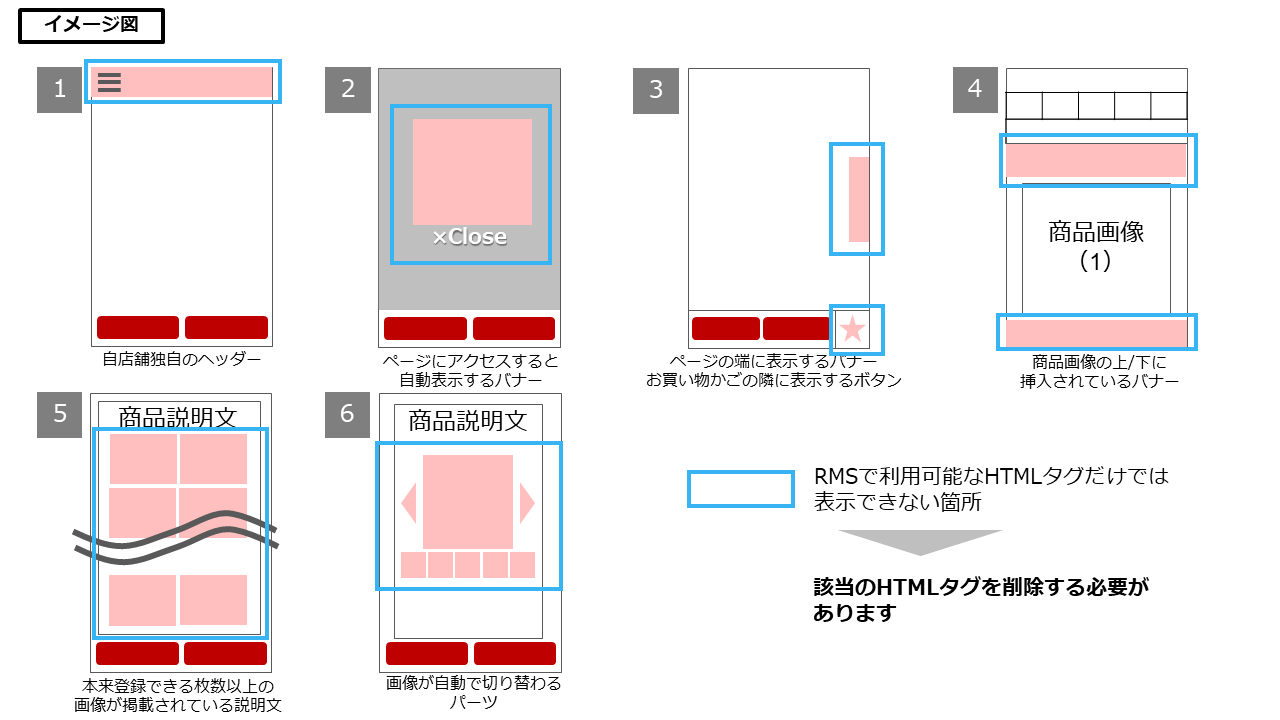
年8月から楽天のスマホで禁止タグ実装 回避する対策と方法 楽天 Ecサイトで売上アップを目指すならファンクション



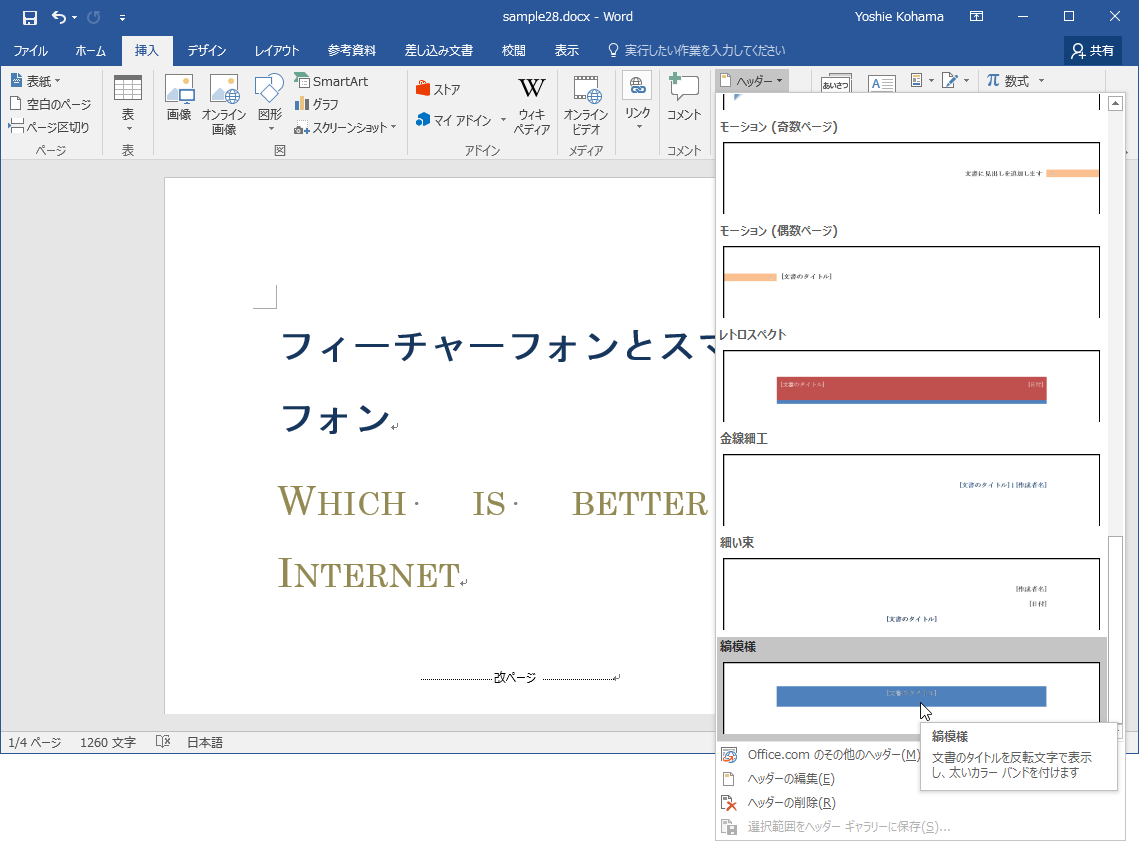
セクションごとに別々のヘッダー フッターを設定したい Aotenブログ 木村幸子の知って得するマイクロソフトオフィスの話




Html入門 Htmlの基本構造の書き方 さくちゃんmedia




Htmlファイルの構造 新米web担のためのホームページの作り方 第7回 コアースのブログ




Html内に別ファイルの中身を合成できるssiの使い方 ホームページ作成 All About




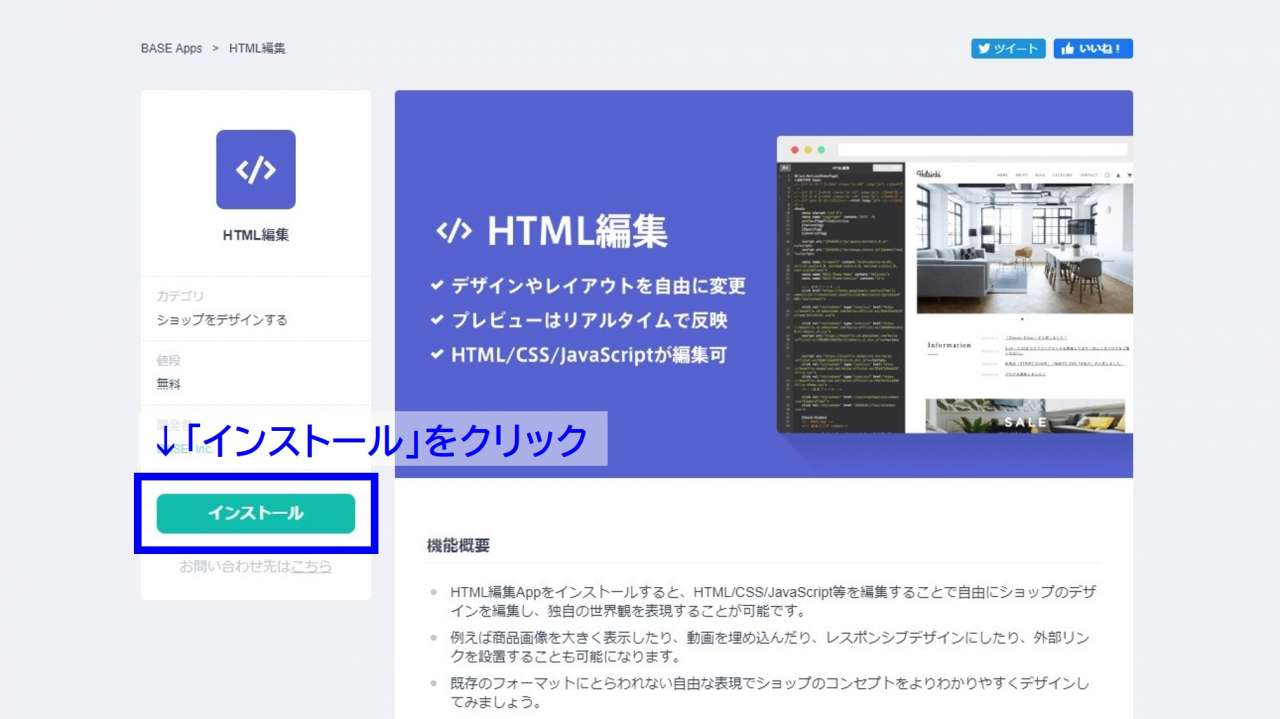
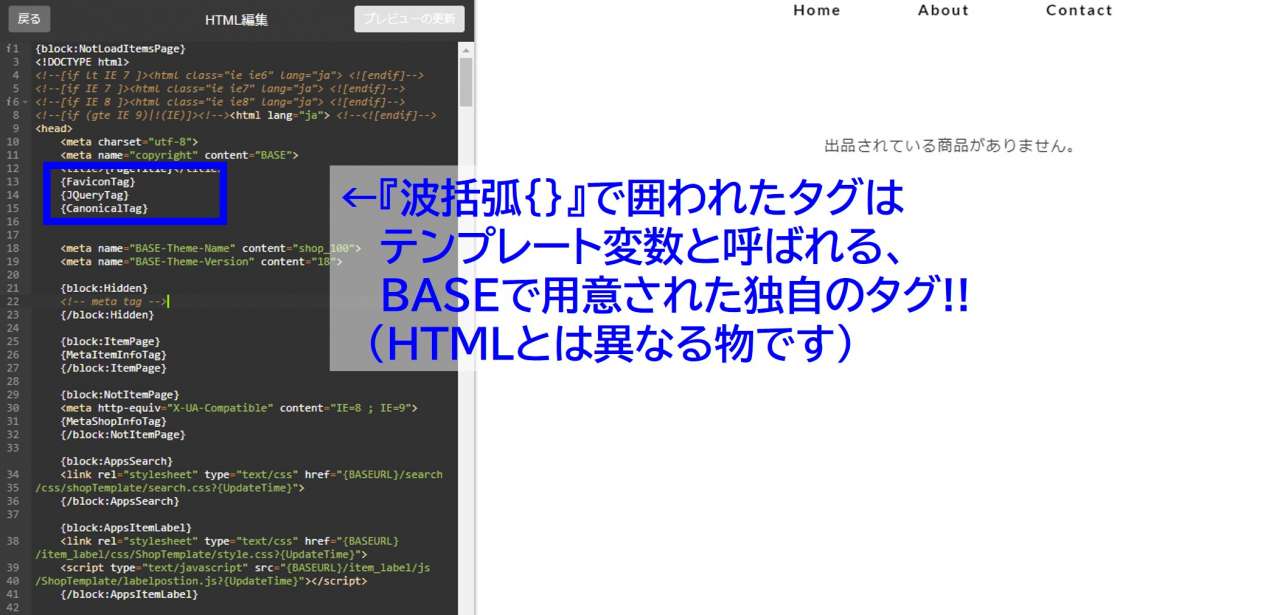
ショップの個性を左右する Html編集app と デザインテーマ Baseプロダクトチームブログ




Ssiでホームページ内の共通部分を一つのファイルにする方法 新米web担のためのホームページの作り方 番外編 コアースのブログ




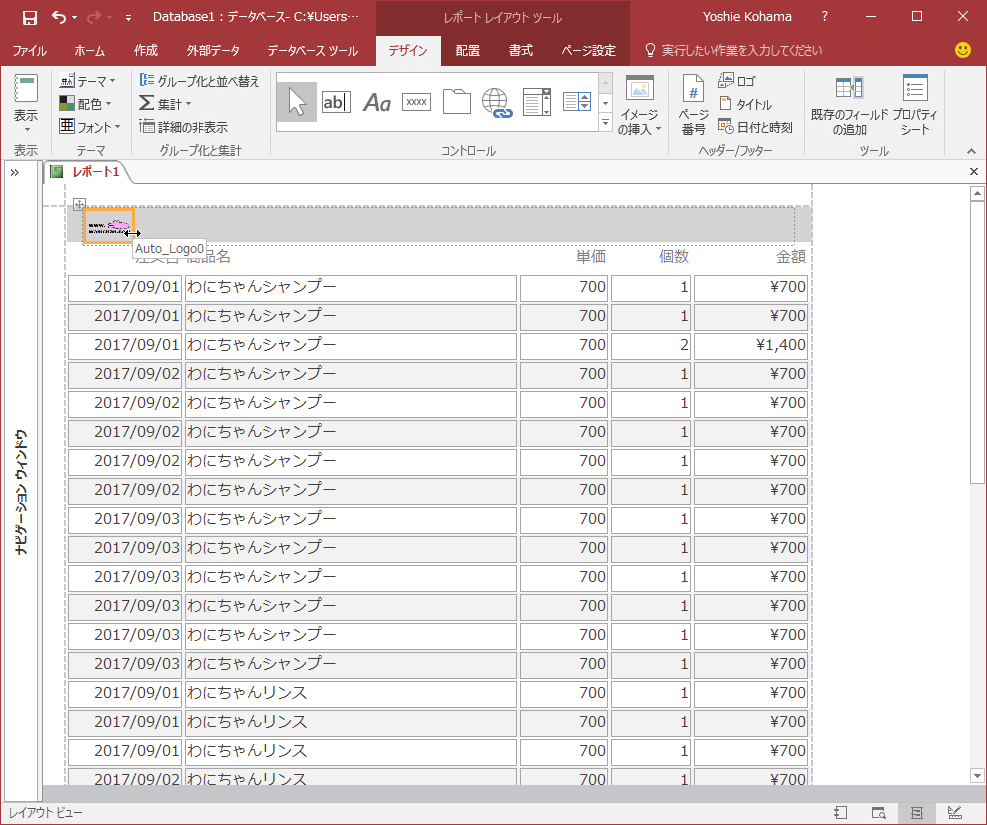
Access 16 レポートのヘッダーにロゴ画像を挿入するには




Wordpressを思い通りにカスタマイズ 実践法と初心者に読んでほしい厳選18記事紹介 Web幹事




Baseのhtmlを編集する方法について解説する 初心者向け




Filemaker X Markdown Md Stocker Youtube




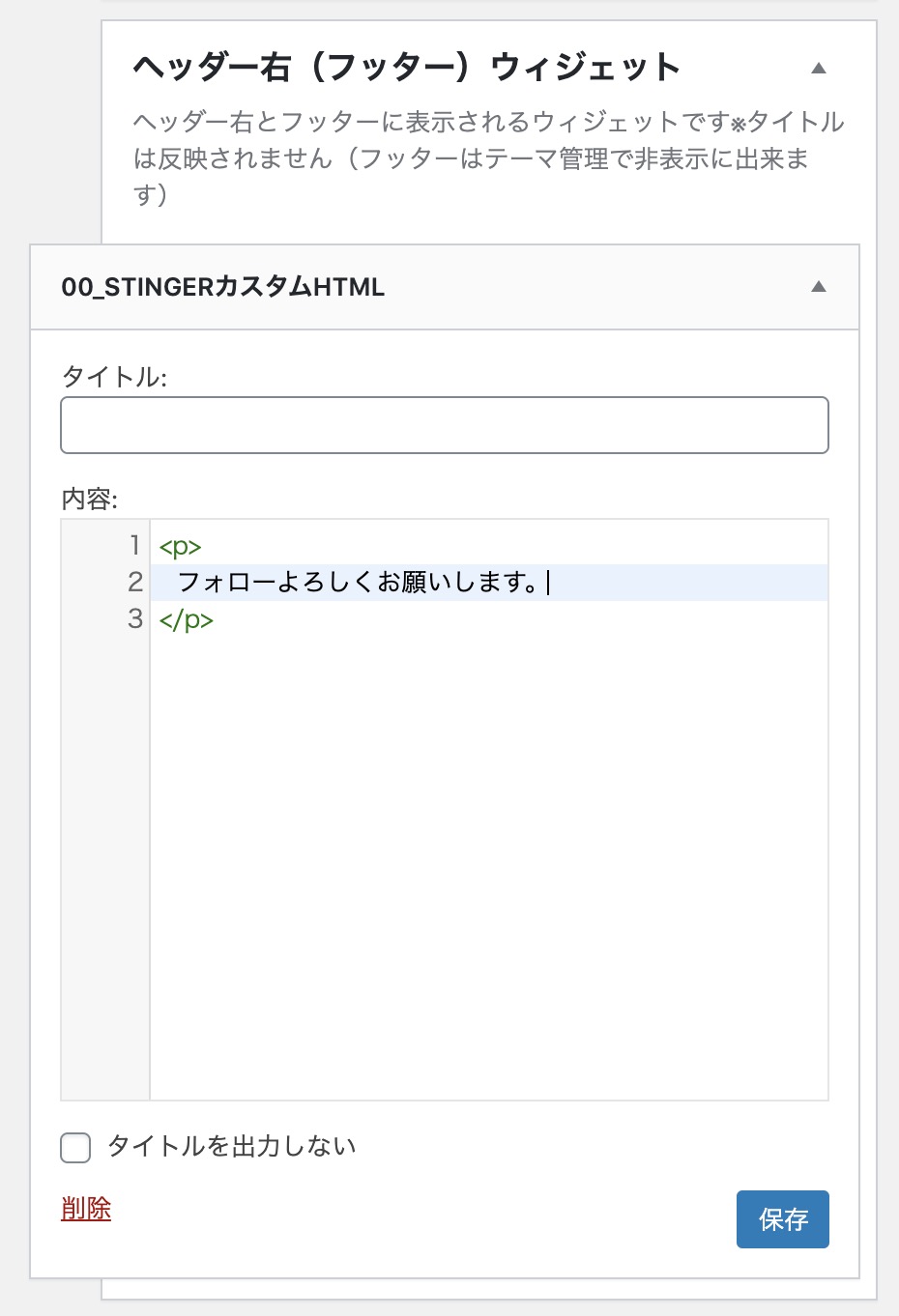
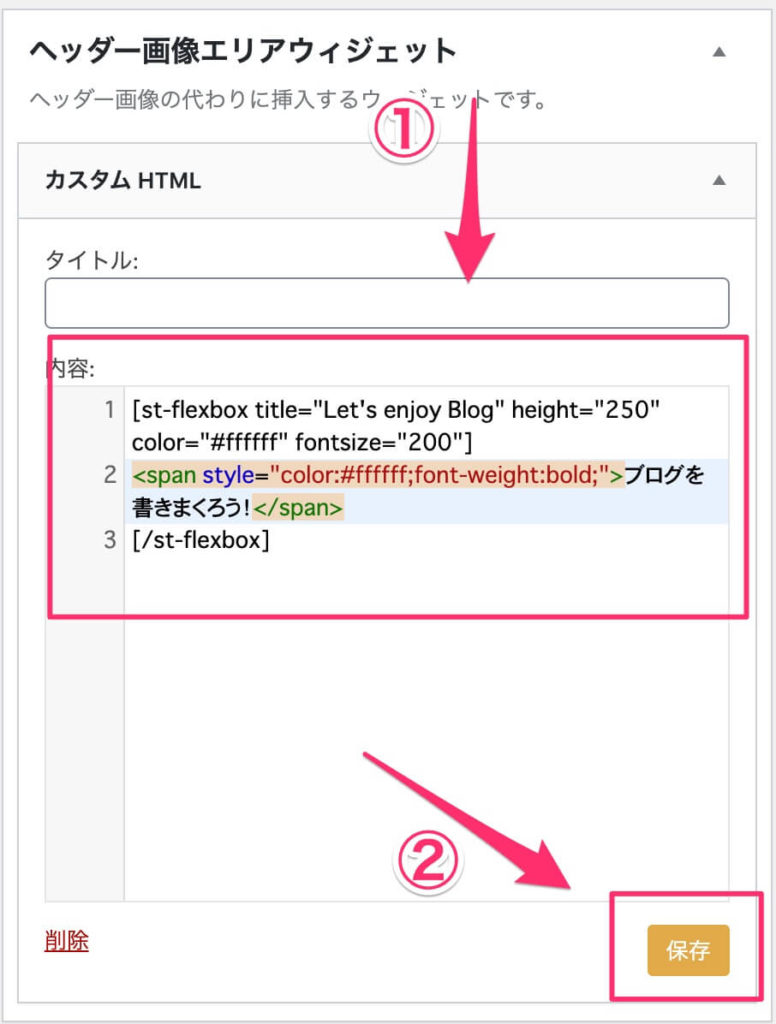
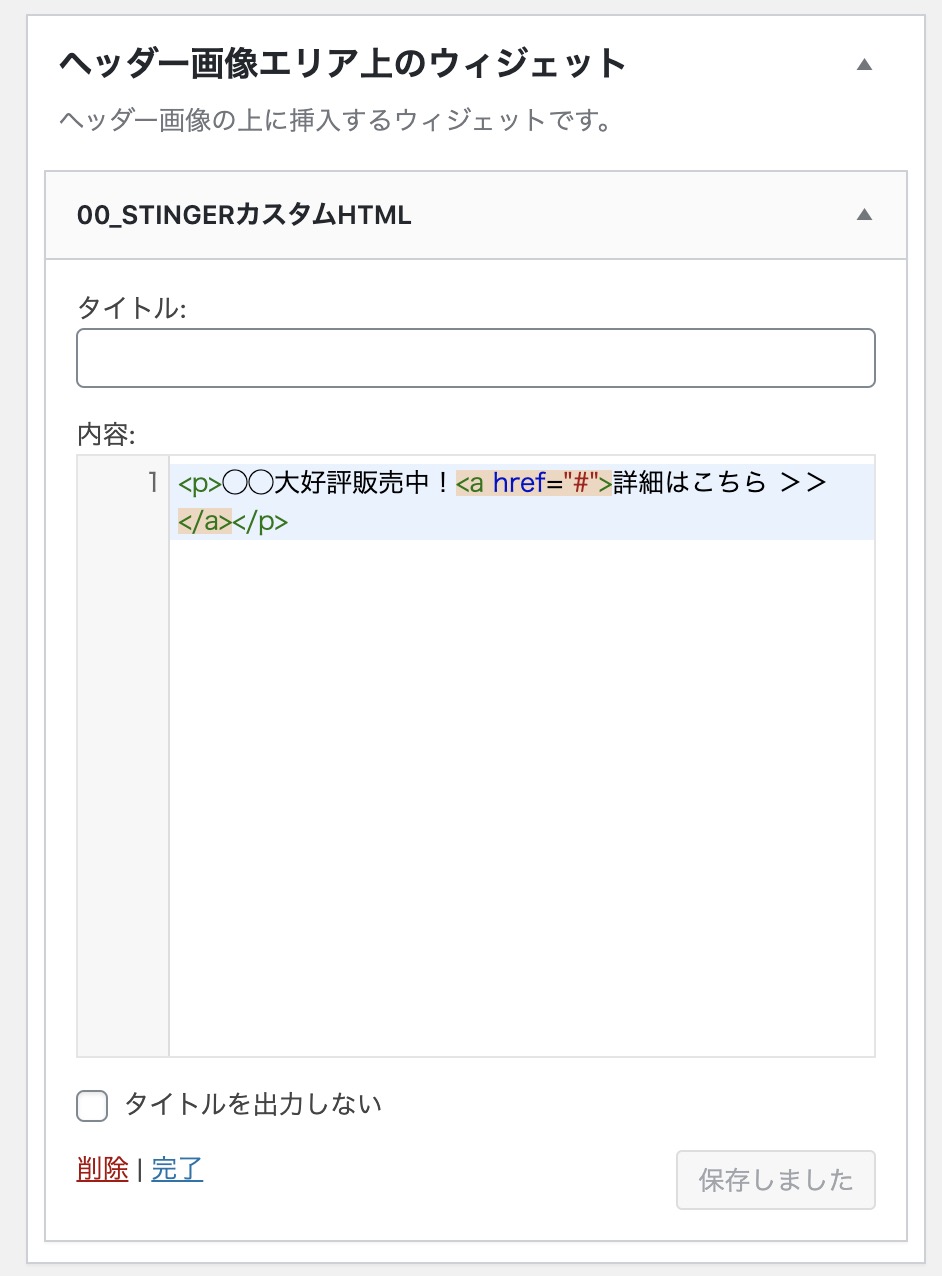
ヘッダー部分に挿入できるウィジェット4つの設定方法 アフィンガーラボ




Webページ全体の構造を作ってみよう Html入門




Affinger6 ヘッダー画像エリア上のウィジェット の流れるお知らせの表示方法 Affinger研究所アフィハチ




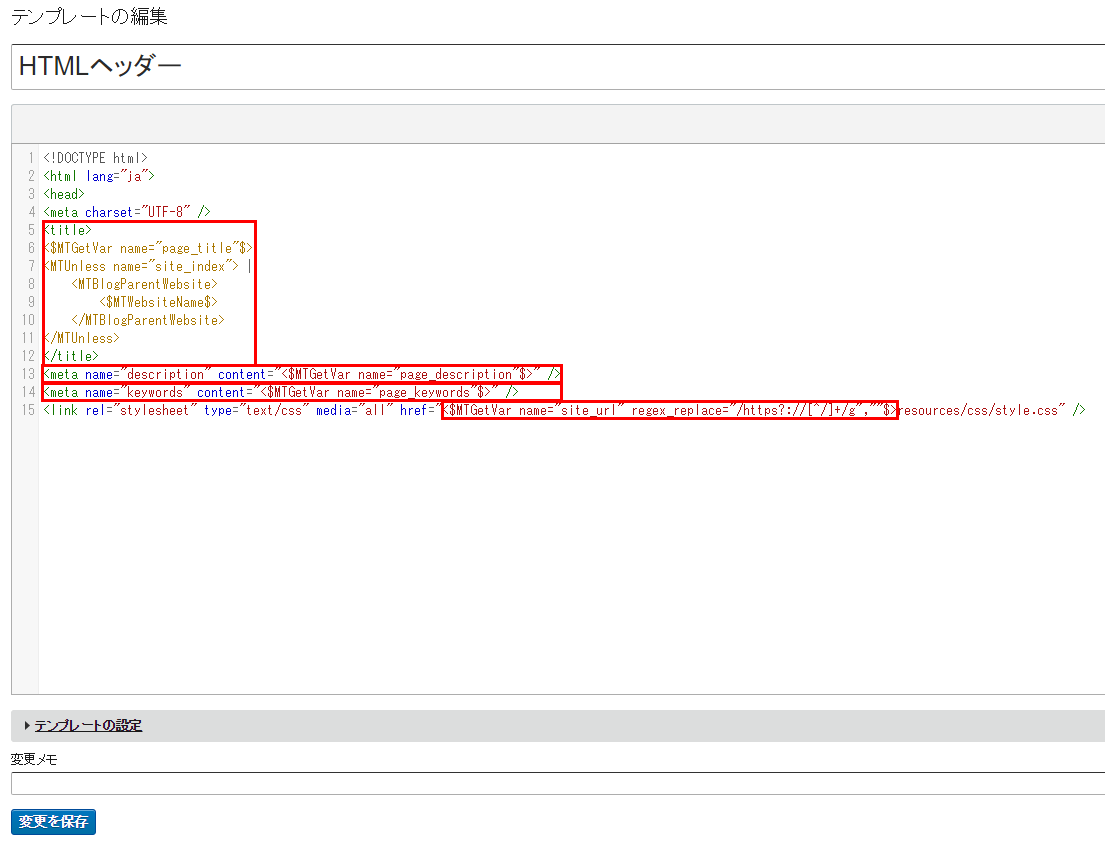
Movable Typeでトップページを作る Pc ウェブログ



Header And Footer プラグイン 各種情報をサイトに自動挿入 Wordpressの使い方




かっこいい管理画面デザインの適用 後編 Django Pdfからexcelへ文字起しする業務改善アプリを作ってみよう Techpit




もう失敗しない カスタムcss使い方とはまるポイントを徹底解説 ワードプレス ウェブチル




Baseのhtmlを編集する方法について解説する 初心者向け




Wordpressからhugoへ Hugoでブログテーマを作る 1




Cocoonカスタマイズ ヘッダ下にカスタムウィジェットを追加して 収益upを目指そう デジライン




Htmlとcssの練習問題 1週間でlpを制作できる Aki プログログ




Htmlに別のhtmlファイルをincludeする方法 Jquery使用 でざなり



画像の表示位置の調整 ウェブ制作チュートリアル




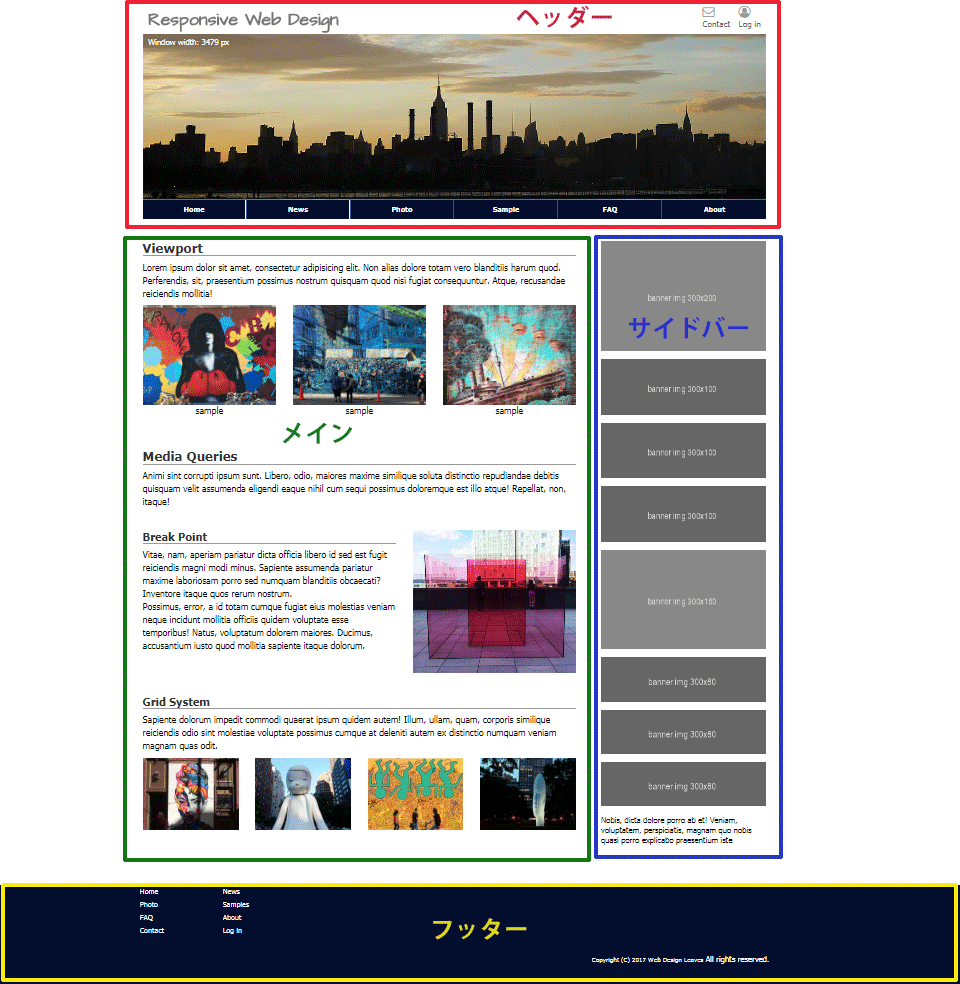
初心者も分かる レスポンシブ デザインの作り方




Html Margin Topを設定するとヘッダーが下がる Teratail




Lightning ヘッダーロゴを大きくしたい Wordpressでwebサイト作成ならくまはちlabへ Lightning Test Site




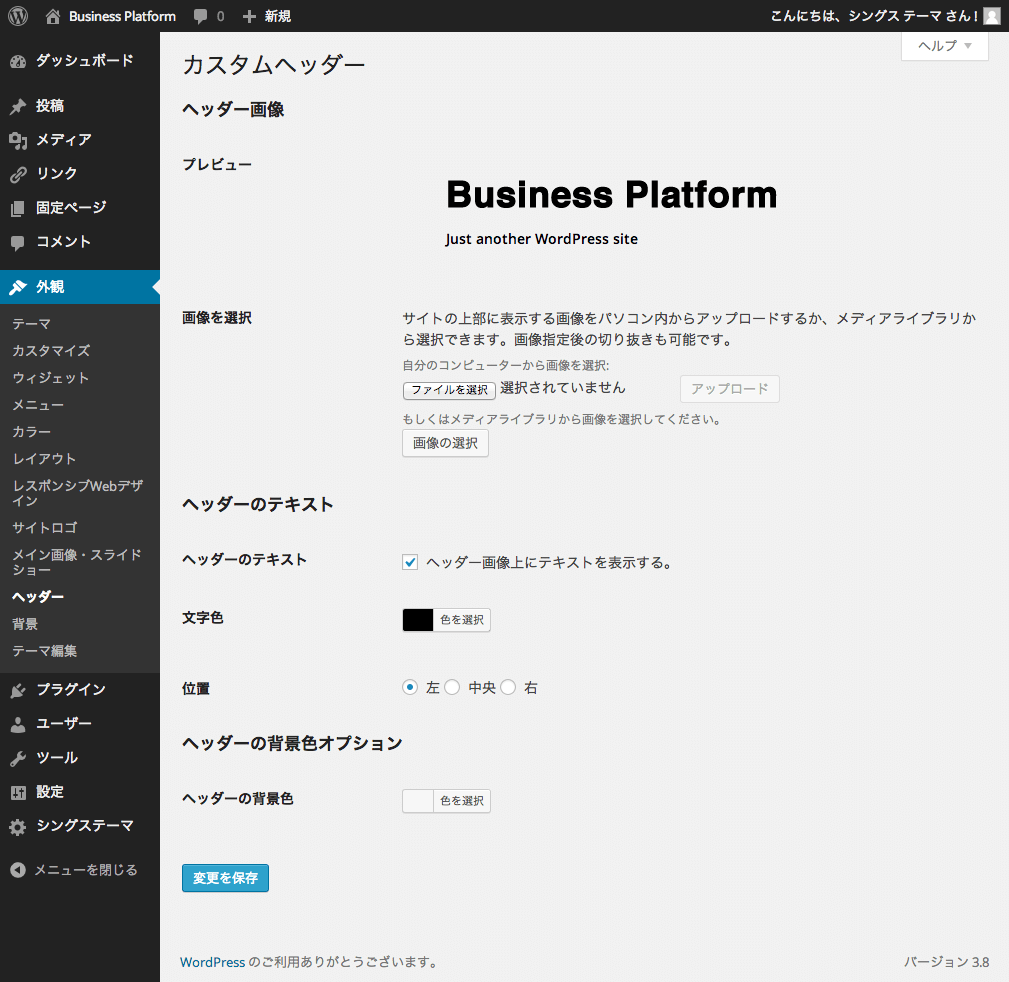
ヘッダー画像オプション ヘッダー背景色を選ぶ Wordpressマニュアル




無料ツールを利用したhtmlメールの作り方 前編 非デザイナー向け メルラボ




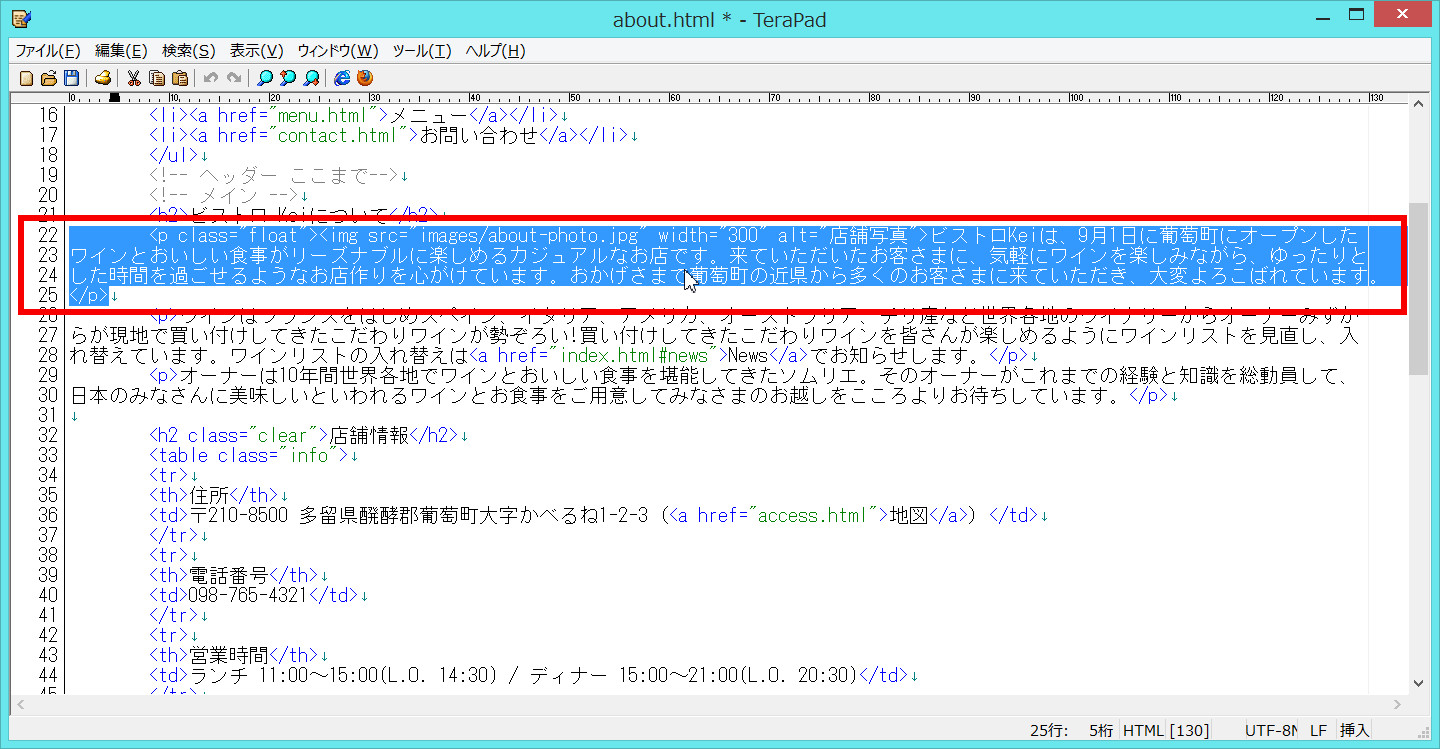
Terapadで 指定の桁数 で 文字の折り返し指定 をする方法




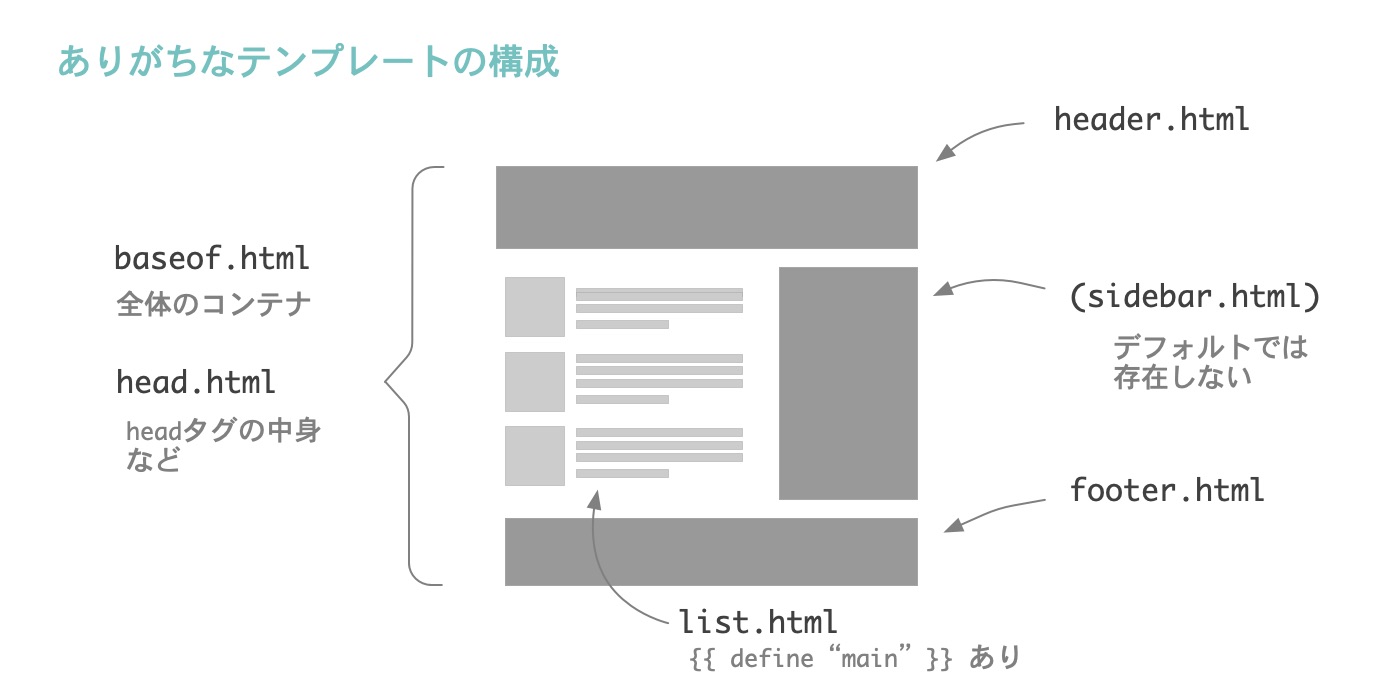
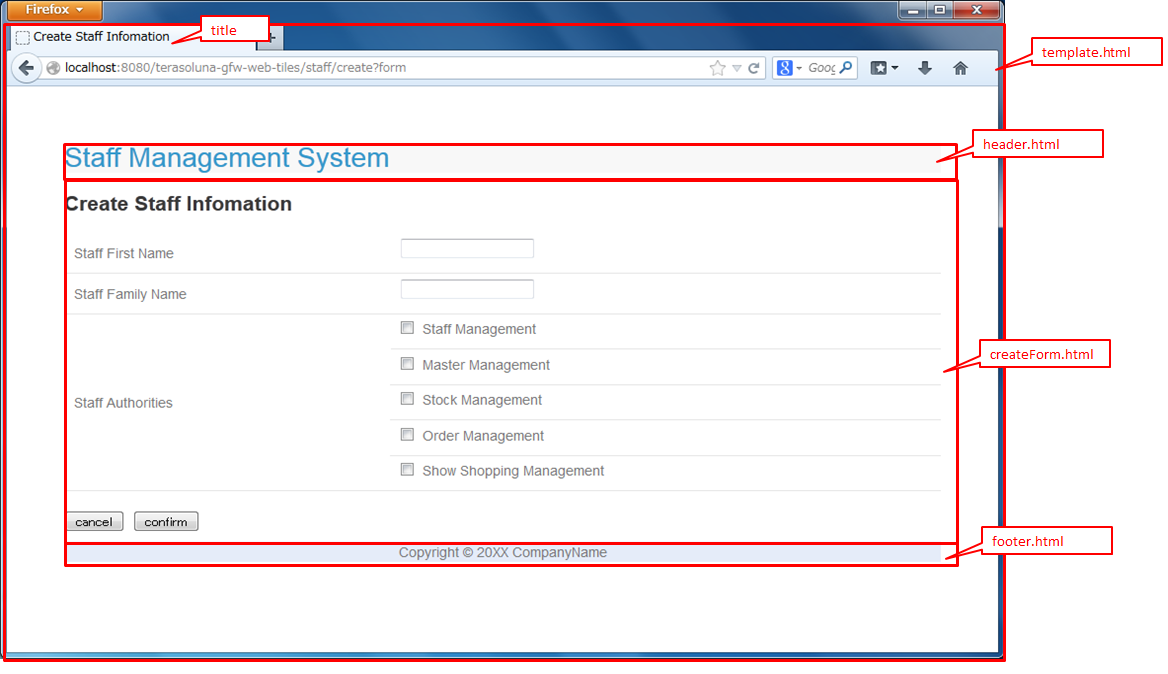
4 12 Thymeleafにおける画面レイアウト Macchinetta Server Framework 1 X Development Guideline 1 8 0 Release Documentation



68j3b2d8le4afazcz743e Com Pc Wp Muryo No Html Css Tenpureto O Wadopuresu Ka Suru Hoho Nanba 4 Hissu Dagu To Rupu Shori How To Make Free Html Css Template Wordpress No 4 Required Doug And Loop Processing



1




Html ヘッダーを固定した際の重なり Teratail




楽天スマホヘッダーカスタマイズ デフォルトのヘッダーを隠さずに独自のヘッダーを出す Ec通販運営マニュアル




楽天の お気に入り商品 ボタンをオリジナル画像にカスタマイズする方法 たぶろぐ



Google Adsense広告をfc2 ブログに設置する方法 Pc Html ええかげんブログ 本店



1




Dreamweaverのテンプレート作成でよりサイトを楽に管理しやすく作る方法 カケウェブ Html Css Jquery Cmsなど




楽天ふるさと納税サイトはhtml Cssが分からなくても構築可能か Sdgsをゼロから共に学ぶ実行委員会 ノマド的に暮らす私の情報誌




コンテンツタイプ 標準 Htmlテンプレート Palette Cms Blog




Htmlのタグとタグで改行する方法を詳しく解説 Codecampus




Update Aws Wafがリクエストへのカスタムヘッダ挿入をサポートしました Developersio



271 データを見栄え良くする方法 Excel エクセル コーヒー ブレイク




レスポンシブ Web デザインの作り方 実装方法 Web Design Leaves



Css Opensquarejp 井上貢一研究室




Affinger5のヘッダーに画像 テキスト ボタンを設定する方法を徹底解説 Yuuki Blog




Htmlとcssでヘッダーを作成する方法 レイアウトの基本を学ぼう ポテパンスタイル



共通ヘッダー フッターの設定 Danganページビルダーのユーザーマニュアル




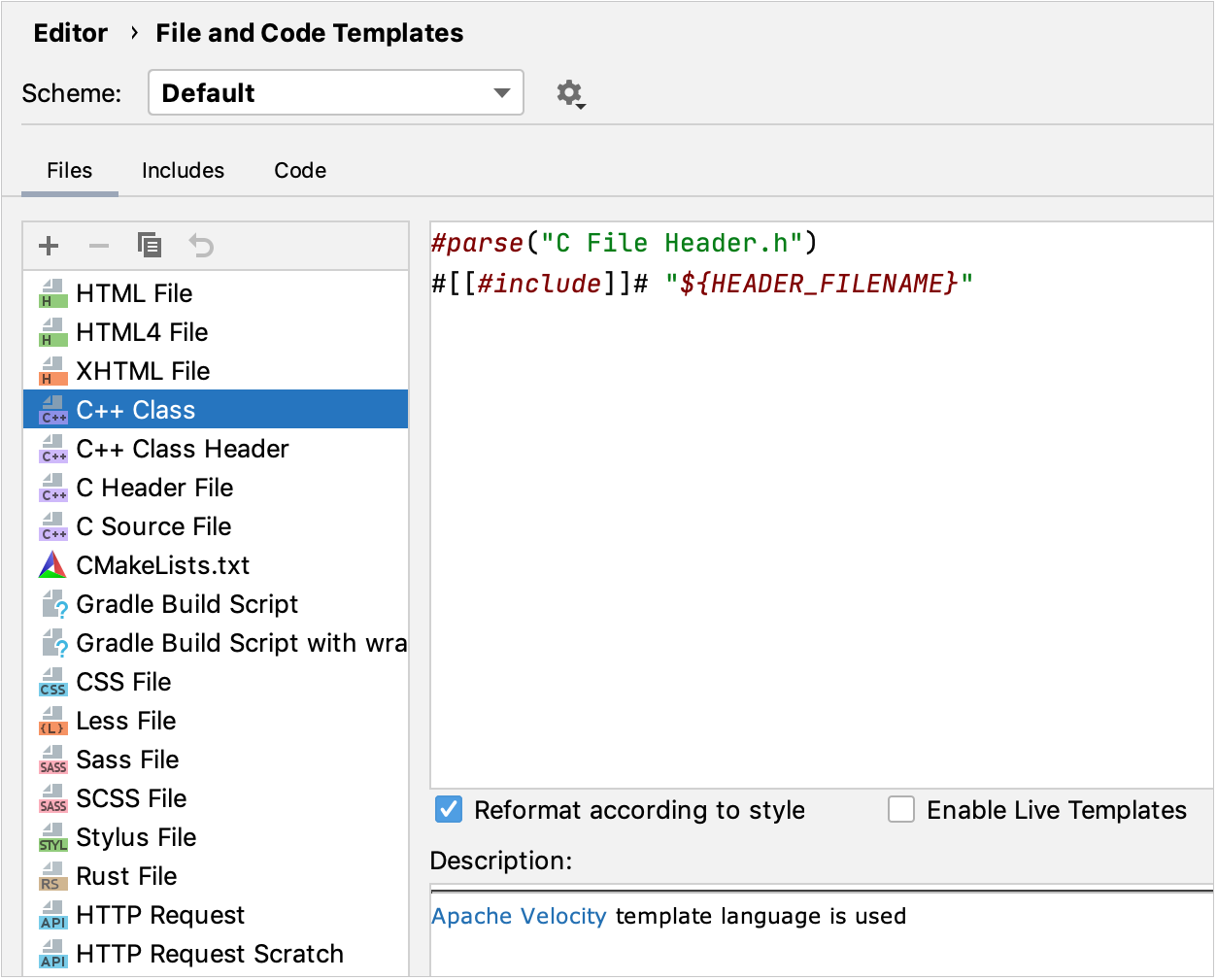
ファイルテンプレート Pycharm



Google Adsense広告をfc2 ブログに設置する方法 Pc Html ええかげんブログ 本店




Htmlでテキストを中央寄せする方法 画像あり Wikihow




画像にアンカーリンクを付ける方法 Jimdo虎の巻




静的ページと動的ページの更新の違いを簡単に オフィスナナフク




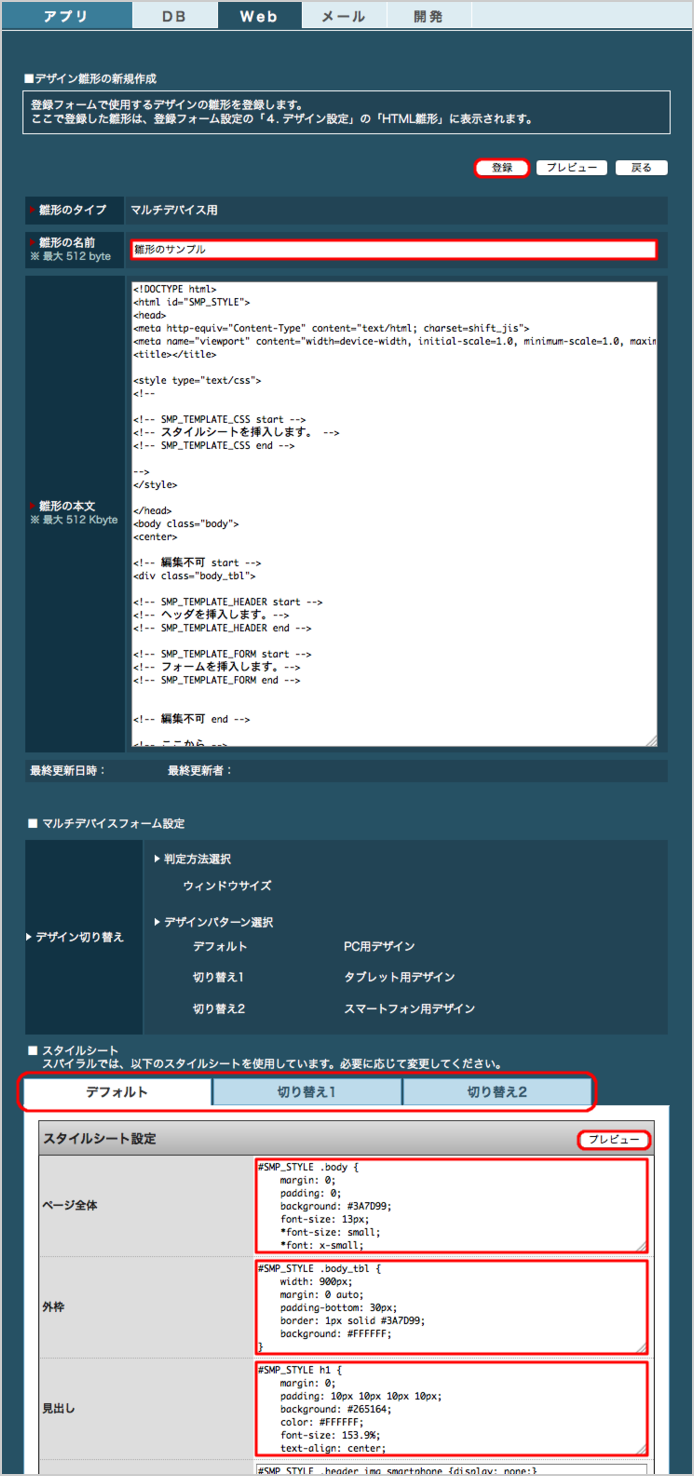
フォームの雛形を登録したい Spiral Ver 1 サポートサイト




Wing Affinger5 でヘッダー部分にメッセージリンクを表示する 40歳でフリー転身




Mailchimpでhtmlメールを作成してみましょう メール作成編 前編 ツグクリエイト




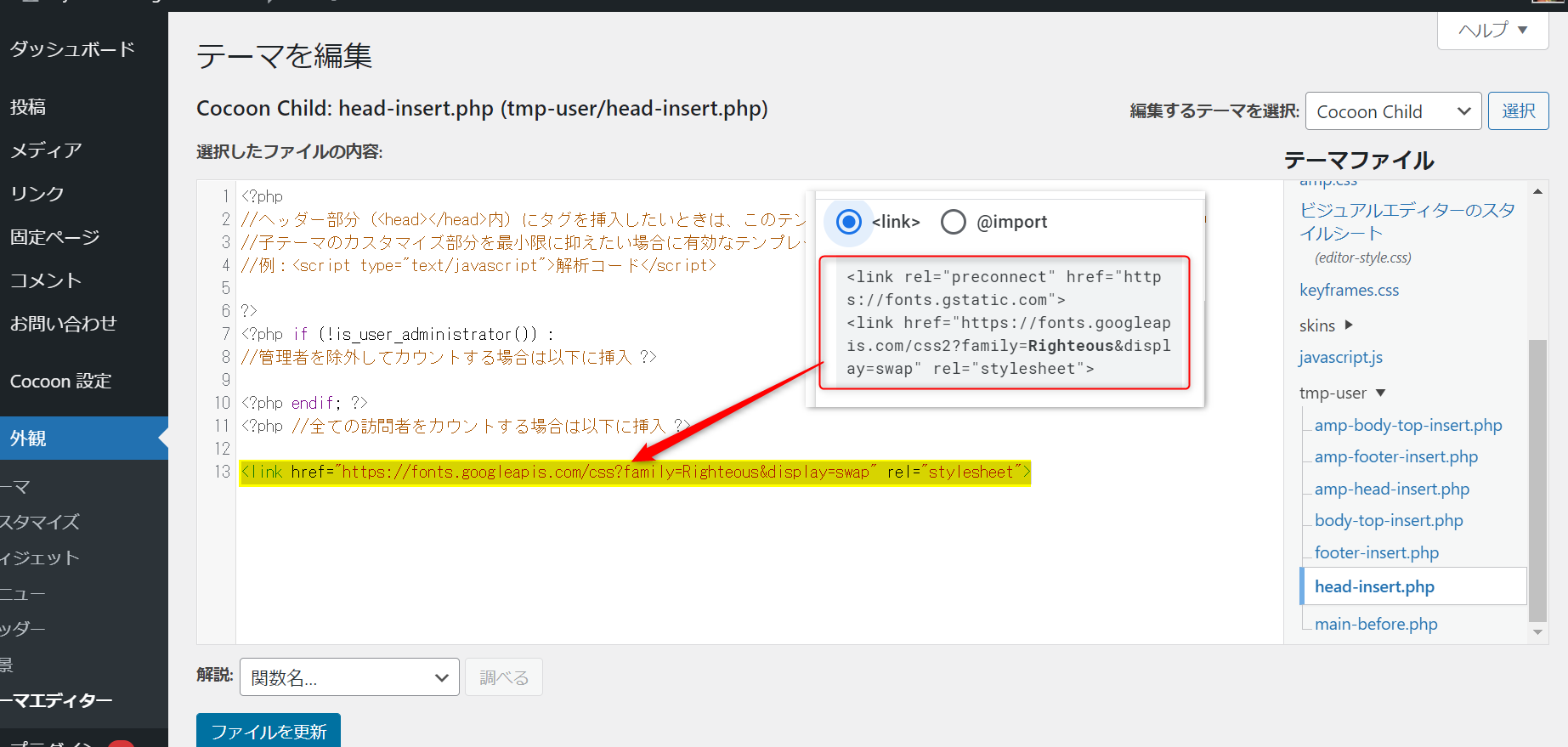
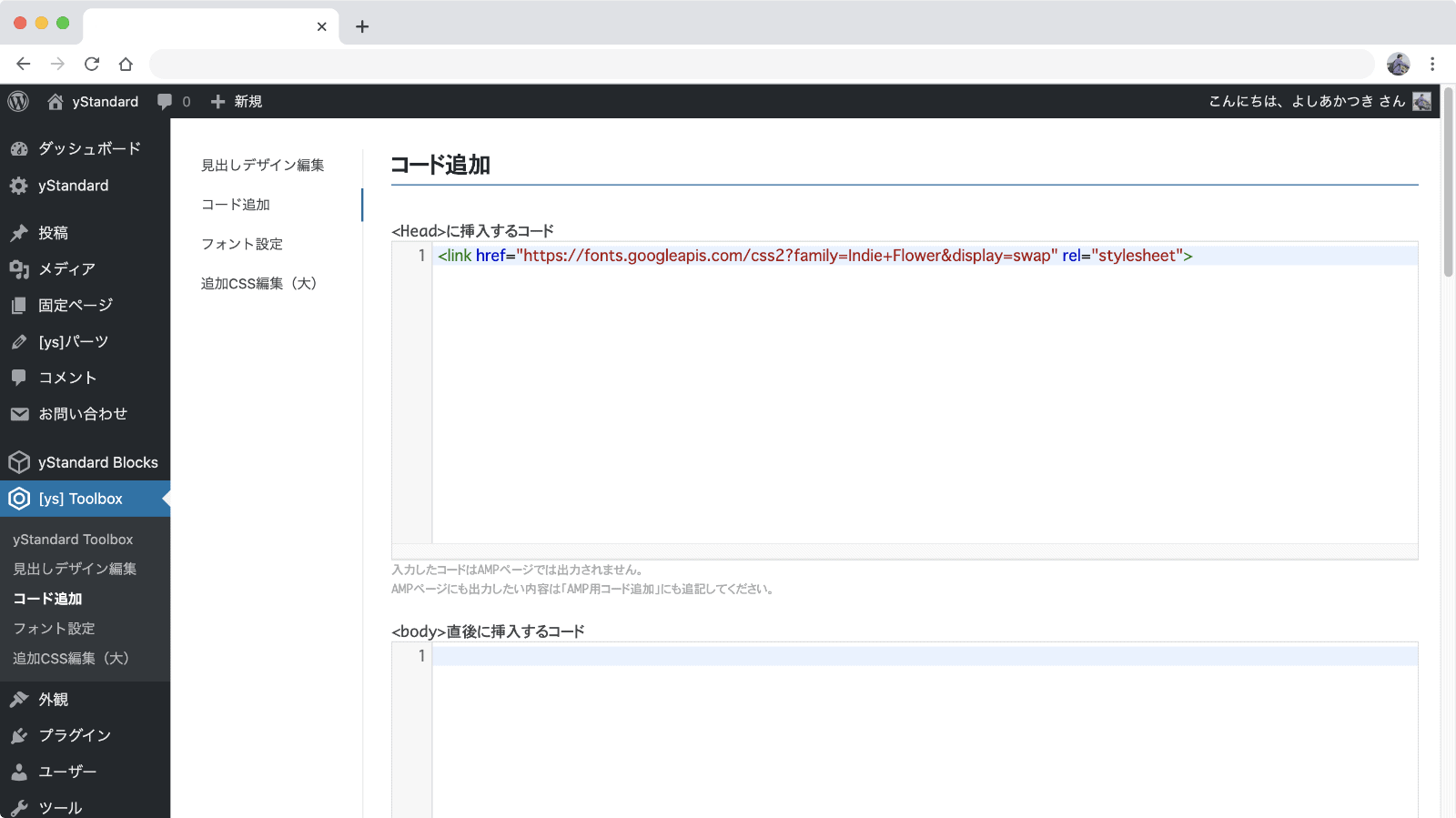
Head Body 開始 終了タグへのhtmlコード追加機能 Ystandard




Fc2ブログのヘッダー画像を変更する方法 引退馬のためにできること うさぎのみかんと一緒に



スライドのヘッダーやフッターを好みの位置に移動したい Powerpoint03 Aotenブログ 木村幸子の知って得するマイクロソフトオフィスの話




勘とハッタリで答えに辿り着くウェブ屋講座02 Html完全に理解する ゆるふわweb屋の微解決知見簿




はてなブログカテゴリー編集機能でヘッダー画像挿入 ウェブと食べ物と趣味のこと




Html Cssでホームページができるの




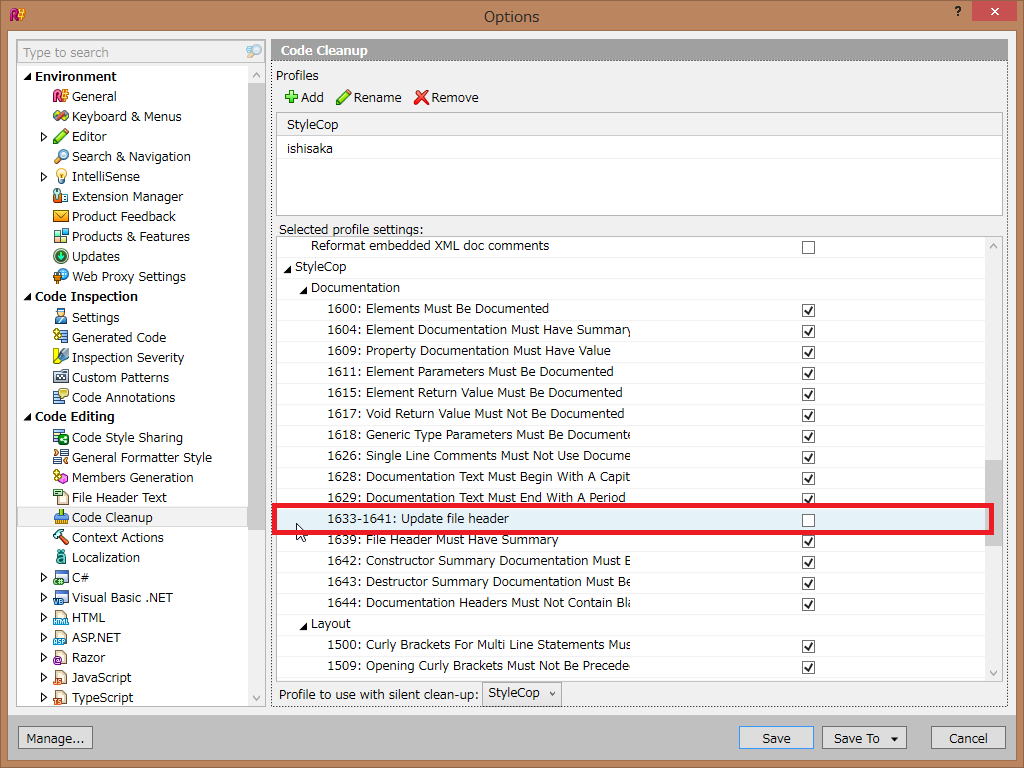
Stylecop Resharperで自動的にファイルヘッダー挿入させない方法 Opcdiary




第21章 R Markdown Html Rで計量政治学入門




ファイルテンプレート Clion




Btobメールマーケティングにおけるhtmlメールの作り方 デザインサンプル付き Maの教科書 ベンチャーネット




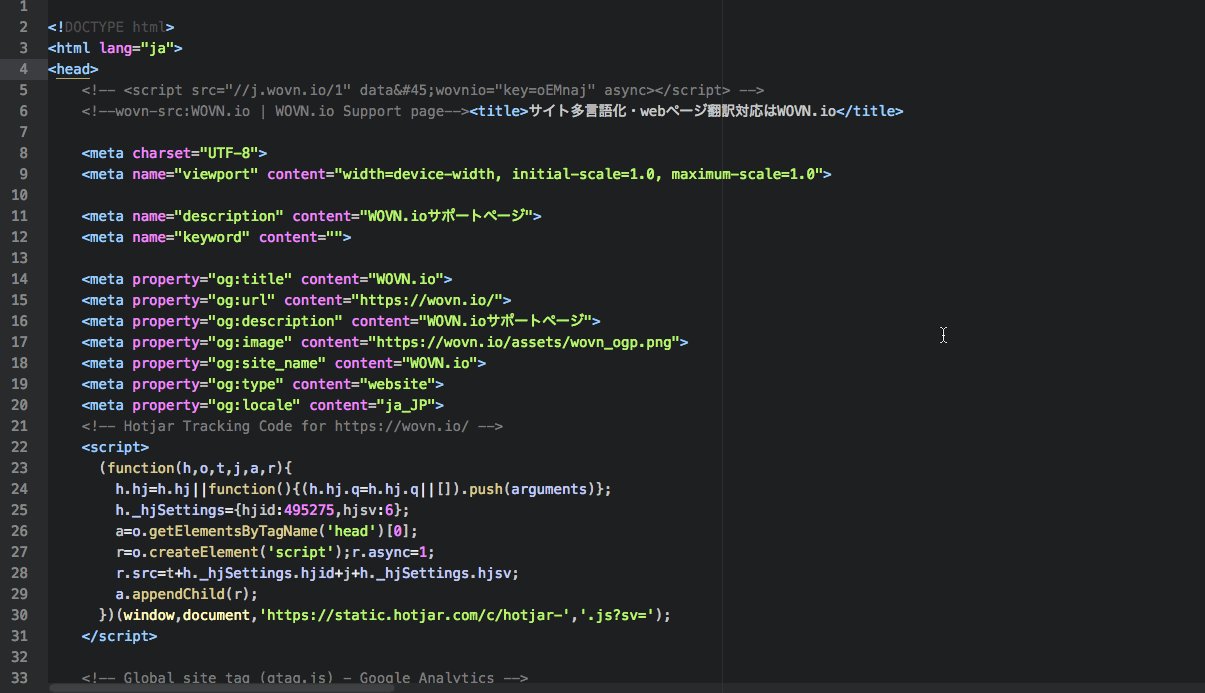
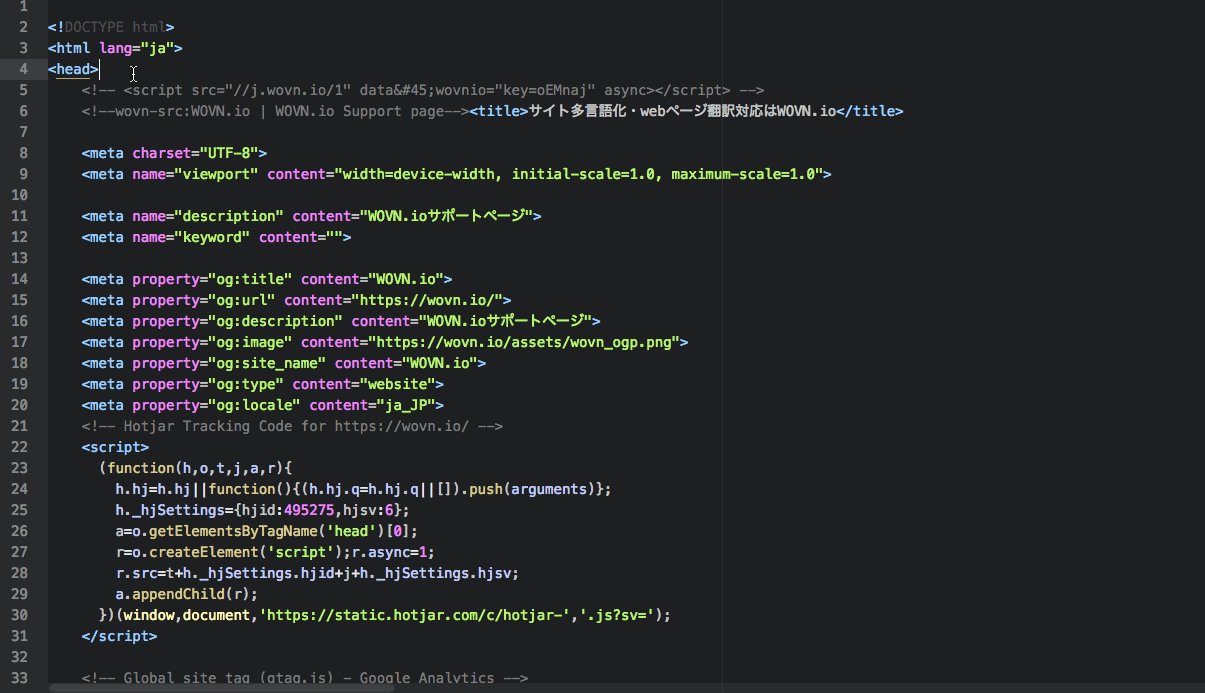
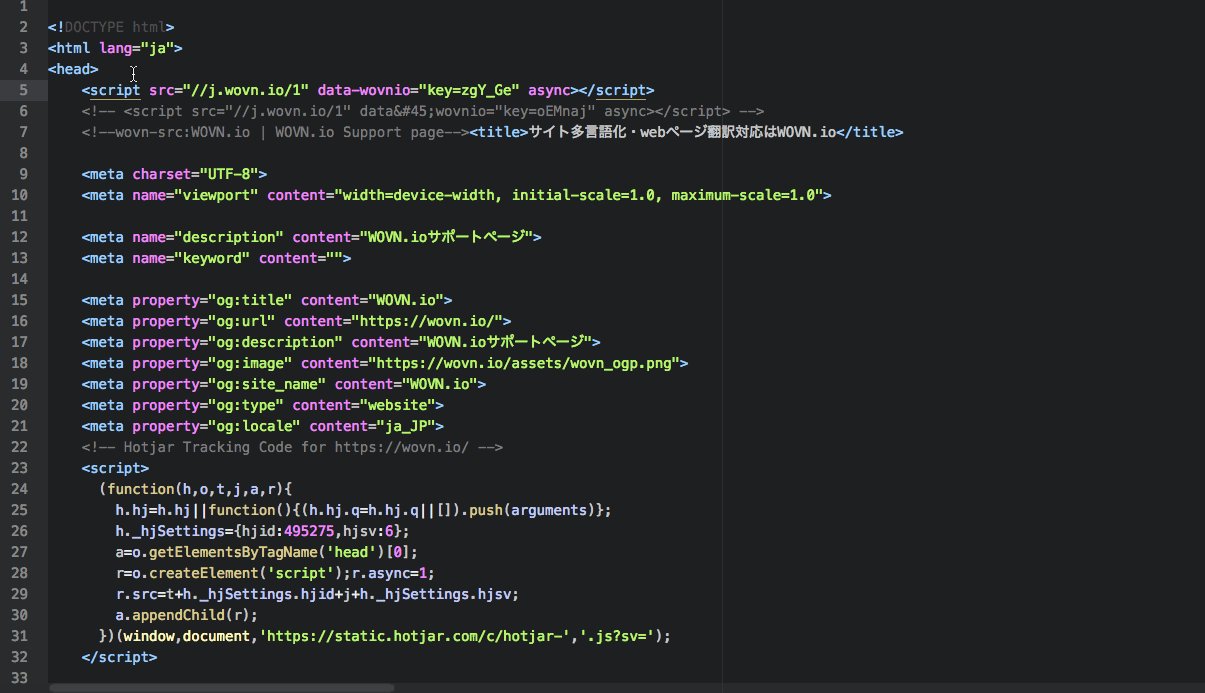
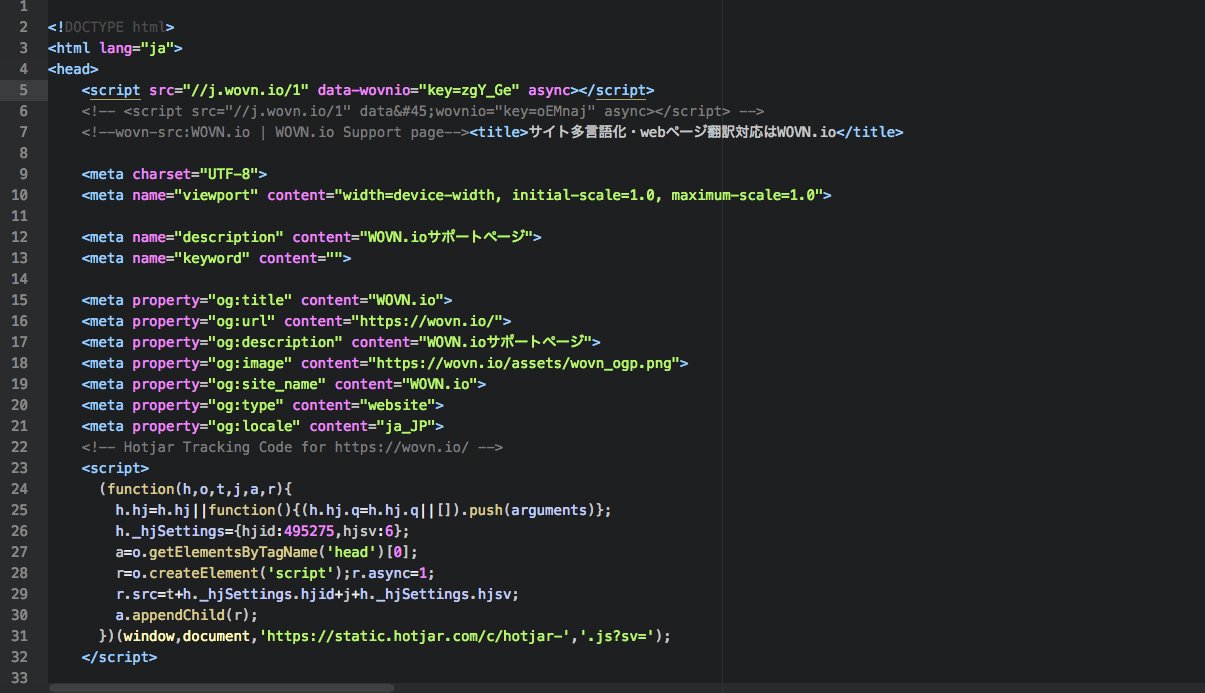
Htmlソースへのwovnタグ挿入 Wovn Io Helpcenter




ヘッダー部分に挿入できるウィジェット4つの設定方法 アフィンガーラボ




ワードプレスcocoonのヘッダー設定とヘッダーロゴの設定を解説




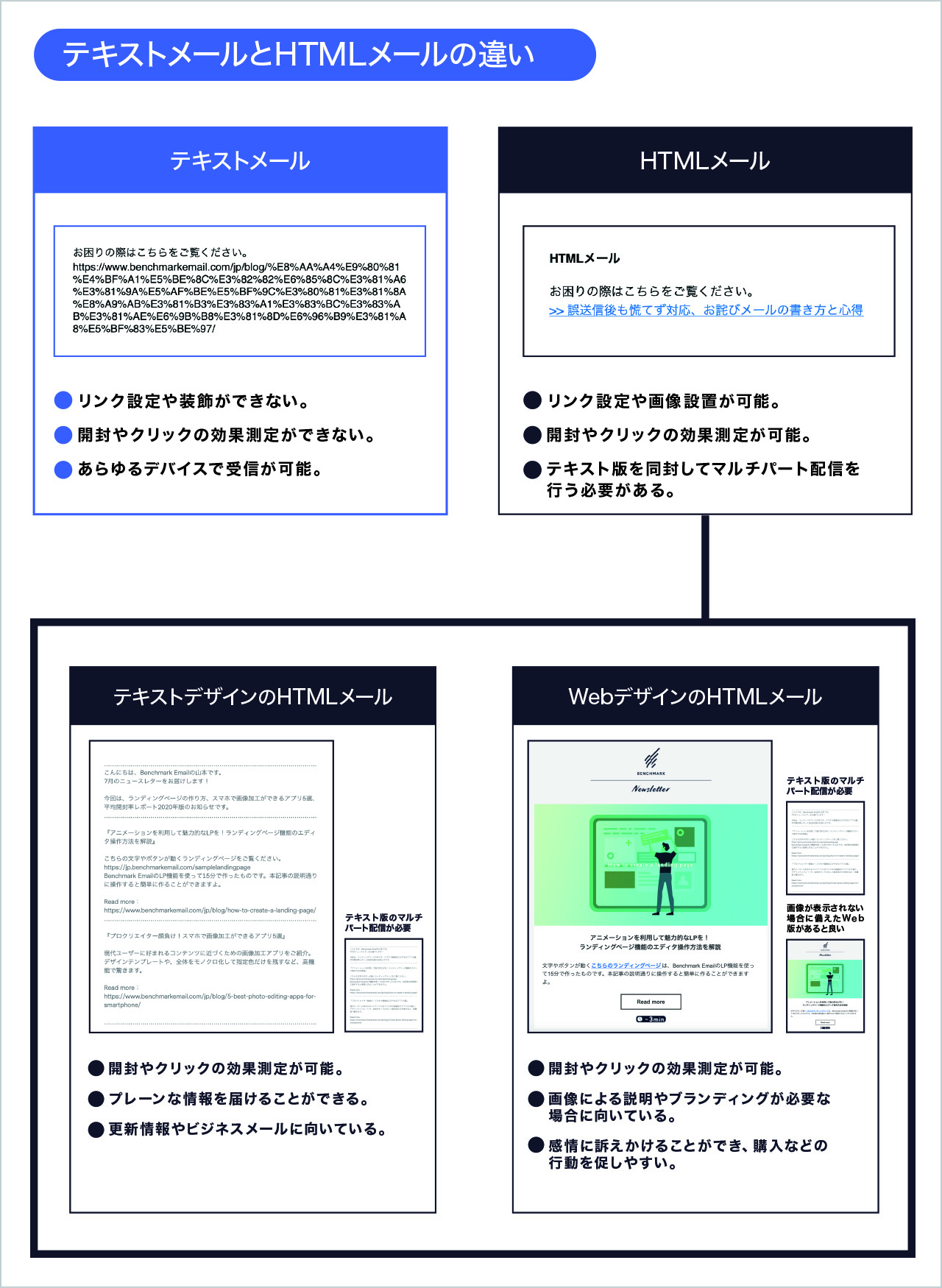
テキストメールとhtmlメールの違いとは メルマガにはどちらが向いているの Benchmark Email




8k3jb 5bomxmfm




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




Ruby On Rails 綺麗なヘッダーを作るためのcss 背景画像の設定 みくじょーブログ




Word 16 ヘッダーを挿入または編集するには




Wordpressにadobeアフィリエイトの登録 審査 問い合わせ 広告の貼り方 Kamiblog




Pv数が上がる ヘッダー下にオススメ記事を固定する方法 はてなブログ Wedding Road




Head には何が入る Html のメタデータ ウェブ開発を学ぶ Mdn




Html Css実践 ヘッダー フッター作成 朝活のブログ




ヘッダー部分に挿入できるウィジェット4つの設定方法 アフィンガーラボ



1




ヘッダーメニュー ヘッダーメニュー ドロップ の設定




Html Cssでヘッダーメニューを作成してみよう 新米web担のためのホームページの作り方 第23回 コアースのブログ




Mailchimpでhtmlメールを作成してみましょう メール作成編 前編 ツグクリエイト




初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス



0 件のコメント:
コメントを投稿